一、报错原因
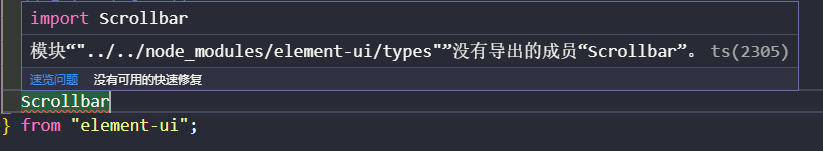
在我想按需引入element-ui时,突然报错:

这个报错来的有点措不及防。明明在页面当中能够使用,为仕么在单独引入时却不能引用了,真是百思不得其解。
经过在百度上的查找才知道,原来Scrollbar是element-ui的隐藏组件,没有暴露这个组件。
二、解决方法
既然element-ui没有暴露这个方法,那我只能自己手动进行暴露了。
首先在node_modules/element-ui/types下面添加一个scrollbar.d.ts的文件:

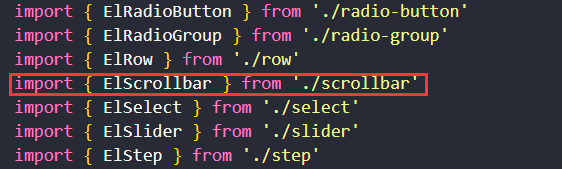
然后在element-ui.d.ts的文件当中引入:

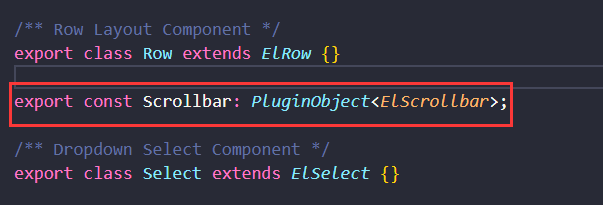
最后把这个方法暴露出来就可以了:

自此这个隐藏的组件就暴露出来可以引用了。希望element-ui的官方在后续的更新当中能够把这个给主动的暴露出来,这样我们以后按需引入Scrollbar的时候就能方便一些了。