原文:http://fiddler2.com/blog/blog/2013/02/13/understanding-the-request-line
最近有一位Fiddler用户问我一个问题:
我在使用Fiddler查看HTTP请求的时候发现Raw和HexView两个面板中显示的数据有点小区别,比如当我请求www.microsoft.com时,Raw面板中的数据是这样的:
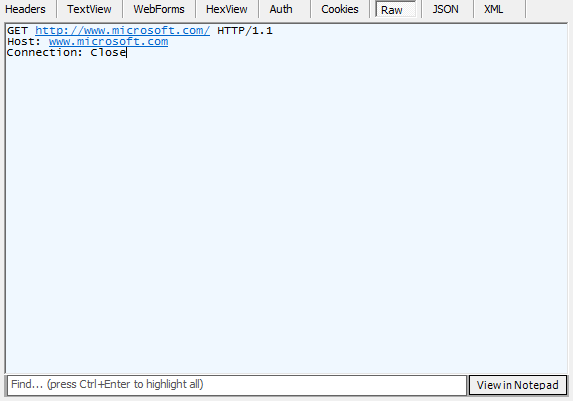
GET http://www.microsoft.com/ HTTP/1.1
...
Host: www.microsoft.com而HexView面板中是这样的:
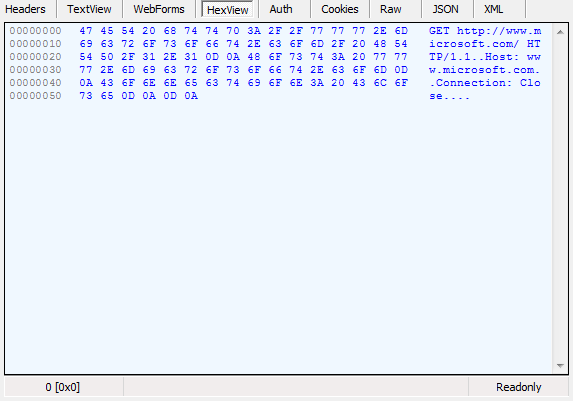
GET / HTTP/1.1
...
Host: www.microsoft.com为什么请求行(Request Line)中的文本不一样?我还发现如果我使用socket直接发送这样一个使用绝对路径的GET请求(不经过Fiddler),一些服务器会返回错误信息.
原理是这样的.当客户端比如浏览器认为自己在向一个代理服务器发送HTTP请求时,它会在请求行中使用绝对路径的URL.如果它认为自己在向目标服务器直接发送请求,则请求行中只会包含相对路径的URL(完整URL的path部分).这正是遵循了RFC2616 (5.1.2小节)标准的规定.遵照标准,服务器必须能正确解析这两种形式的请求行.但正如上面问题中提到的,有些服务器不能正确解析请求行中包含绝对路径的情况,会返回HTTP/4xx或者HTTP/5xx错误.
提问者遇到的情况,正是浏览器向Fiddler发送了请求行为GET http://www.microsoft.com/ HTTP/1.1的请求(因为Fiddler也是个代理),然后Fiddler将其中的请求行改写成了GET / HTTP/1.1,再发送给服务器.
Fiddler的检查器(Inspector)中的各个面板能够自由选择在请求行中显示绝对路径还是相对路径,每种选择都有各自的好处.显示绝对路径能够让用户更方便的查看,修改(需要开启Unlock for editing),以及链接化请求地址(Raw面板中),而显示相对路径更符合实际情况,因为Fiddler发送给服务器的请求最终都是使用相对路径的.
译者注:在最新的Fiddler版本中,不管Fiddler接受到的请求中的请求行使用绝对路径还是相对路径,Fiddler都会在各个面板中显示绝对路径(也就是说提问中两个面板显示数据不同的这个表现已经不存在了),而发送的真实数据会使用相对路径.
总结一下就是,Fiddler中看到的请求数据并不一定是客户端发送的真实数据,Fiddler最后发送的请求数据也不一定是你在Fiddler中看到的那样.
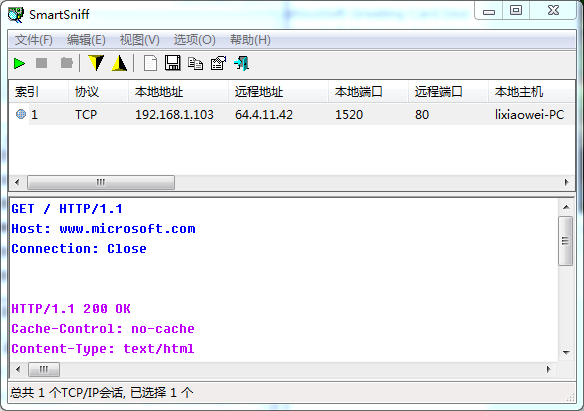
有些情况下,我们需要看到客户端发送的真实的请求数据,一点也不能经过篡改.我们就得使用真正的抓包软件,而不是代理,比如SmartSniff.
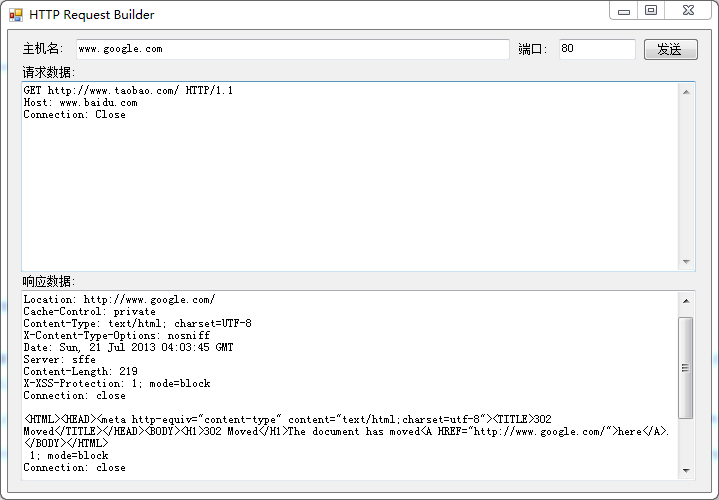
有些情况下,我们希望我们构造的HTTP请求不经任何修改的发送给服务器,这时就不能使用Fiddler自带的composer了,你可以使用命令行的telnet程序,还可以使用我自己写的一个小工具,叫HTTP Request Builder.这个工具的特点是,请求数据使用socket直接发送(没有使用.net中更高级的封装类).因此就不会有任何的格式限制和异常捕获,你甚至可以去谷歌的主机上请求百度的网站,想要的却是淘宝首页:
使用这个工具,可以验证一下原文中所说的Fiddler是否的确会修改请求行中的URL,可以这样构造请求:
之后在Fiddler中的Raw和HexView两个面板中看看,都是绝对URL.

而在抓包软件中看到的,也就是Fiddler真正发送出去的请求,是篡改后的相对URL.