1. 背景
今天写Linux操作的博客,涉及到很多操作过程的截图,本人使用windows下Typora作为本地Markdown软件,经常在Windows用Typora的小伙一定遇到过一个问题:不管是用截图工具截图后直接粘贴,还是通过选择文件夹选择图片的方式,在typora下都会是图片的本地链接,并不会给你上传到远程服务器。
这样就会导致个尴尬的问题,你辛辛苦苦写的图文并茂内容发送给其他小伙伴时,对方却完全看不到那些图片。然后得找个地方把图片上传上去后,一张张替换成网络图片,实在麻烦。
我就在网络上到处找,功夫不负有心人,终于找到了有位大佬写的一个小插件:typora-plugins-win-img,插件的github地址: https://github.com/Thobian/typora-plugins-win-img
ps:MacOS下,Typora官方支持iPic插件,使用苹果本的小伙伴请自行了解。
2. 在Typora中使用
typora-plugins-win-img 插件在编辑时,跟之前没有任何差别。不论是直接粘贴QQ、微信等工具的截图,还是通过“编辑->图片工具->插入本地图片”,都会自动帮你将图片上传到网络服务器,并替换文件中的图片地址为网络图片地址。
注意的小细节:
- 如图片原本就是网络图片地址,插件将保持原链接不处理(正则匹配:
/^(https?:)?///i); - 如发现图片链接还是本地文件地址,没有被正常上传,可以点击下对应的图片将再次触发上传操作;
- 不论图片上传成功或者失败,编辑器顶部都会有提醒;
3. 安装
3.1 安装教程环境说明
- 作者推荐typora版本:0.9.68 (Windows x86) (去下载)
- 本人使用typora版本为0.9.83,在安装过程中出现问题,详情见安装布置具体说明。
- typora安装目录:
C:Program Files (x86)Typora,可以安装在其他目录
3.2 安装步骤
-
下载插件代码;
-
备份typora安装目录下的
resourcesapp文件夹下window.html文件,如果重启后Typora中的偏好设置打不开,可以把备份下来的window.html文件恢复回去。 -
复制插件相关代码文件:
window.html、plugins; -
将复制的插件代码文件,粘贴到typora安装目录下的
resourcesapp文件夹下; -
安装完成,重启typora
-
如果重启后Typora中的偏好设置打不开,把备份下来的
window.html文件恢复,在恢复回去的文件中,搜索<script src="./app/window/frame.js" defer="defer"></script>在其后面加上一行:<script src="./plugins/image/upload.js" defer="defer"></script>然后再试试是否能恢复正常。 -
覆盖安装的方式在某些特定版本下会触发bug,如果还有其他BUG,建议按照这个 issue 中的方法修改
window.html文件而不是直接覆盖它,plugins是新增目录不存在覆盖的问题。
3.3 配置图床
我首先根据作者建议配置了github作为图床,发现不能上传,然后根据CSDN zlj1217 的方法配置了阿里云,发现只能上传不能读取,做后无奈自己去搞了腾讯云,配置完发现能用了,这里将腾讯云的配置总结一下,如果有人搞出github与阿里云,欢迎@我一下,哈哈。
3.3.1 插件配置
更换图片上传接口地址,打开 plugins/image/upload.js 文件,按照下面的说明进行配置:
(function($){
// 配置信息
var setting = {
target:'tencent', // 要配置的服务器,其他服务器名称见文件中备注信息
//target=tencent 时涉及的配置参数
tencent : {
// 添加子用户链接:https://console.cloud.tencent.com/cam
// 必须参数,使用自己的腾讯云COS改成自己的配置
Bucket: 'youbiger-1300715409', // 对象存储->存储桶列表(存储桶名称就是Bucket)
SecretId: '12345', // 访问控制->用户->用户列表->用户详情->API密钥 下查看
SecretKey: '123456789', // 访问控制->用户->用户列表->用户详情->API密钥 下查看
Region: 'ap-shanghai', // 对象存储->存储桶列表(所属地域中的英文就是Region)
Folder: 'typora', // 可以把上传的图片都放到这个指定的文件夹下
// 可选参数
FileParallelLimit: 3, // 控制文件上传并发数
ChunkParallelLimit: 3, // 控制单个文件下分片上传并发数
ChunkSize: 1024 * 1024, // 控制分片大小,单位 B
ProgressInterval: 1, // 控制 onProgress 回调的间隔
ChunkRetryTimes: 3, // 控制文件切片后单片上传失败后重试次数
UploadCheckContentMd5: true, // 上传过程计算 Content-MD5
},
// 其他配置
}
3.3.2 腾讯云参数获取
3.3.2.1 新建子用户,获取SecretId和SecretKey
如果有子用户,直接查询子用户API中SecretId和SecretKey填写,如果没有按一下步骤进行。
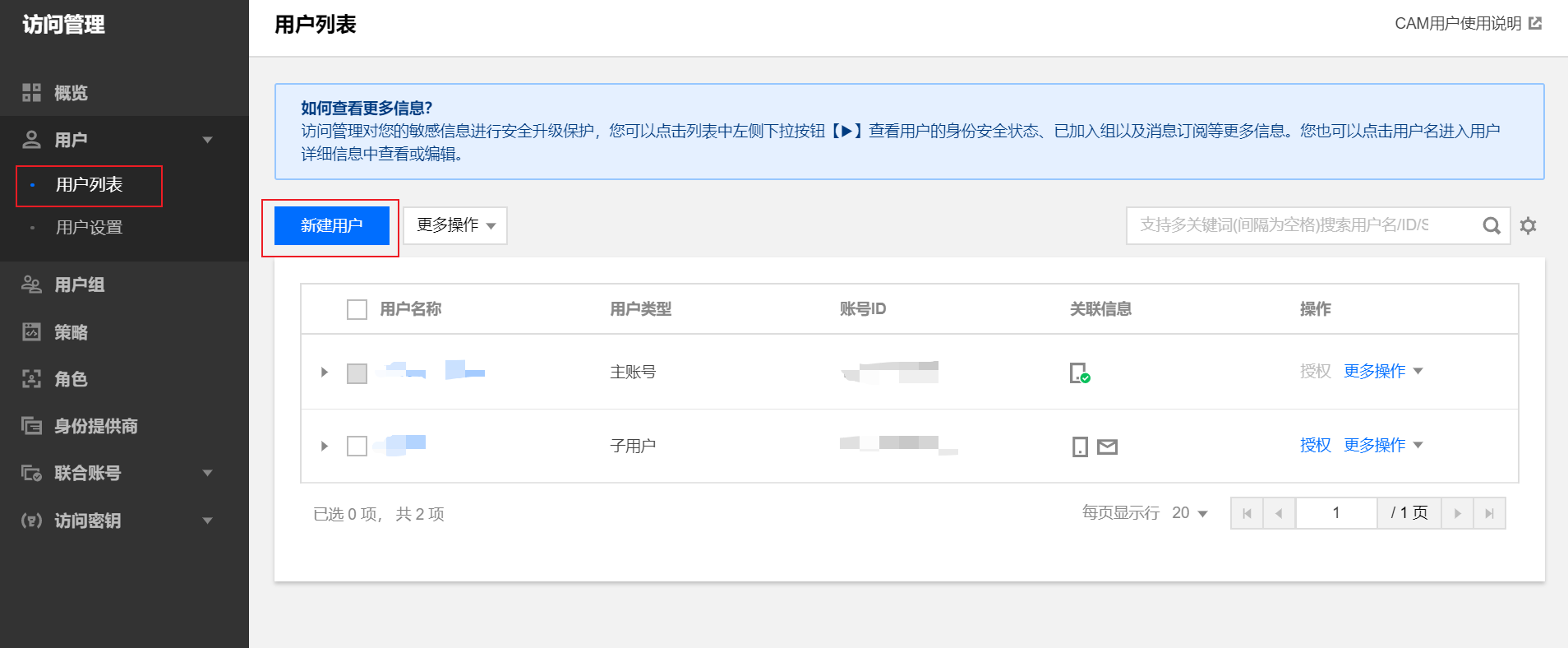
- 腾讯云控制台 --> 访问控制 --> 用户列表 --> 新建用户 --> 自定义创建 --> 可访问资源并接受消息

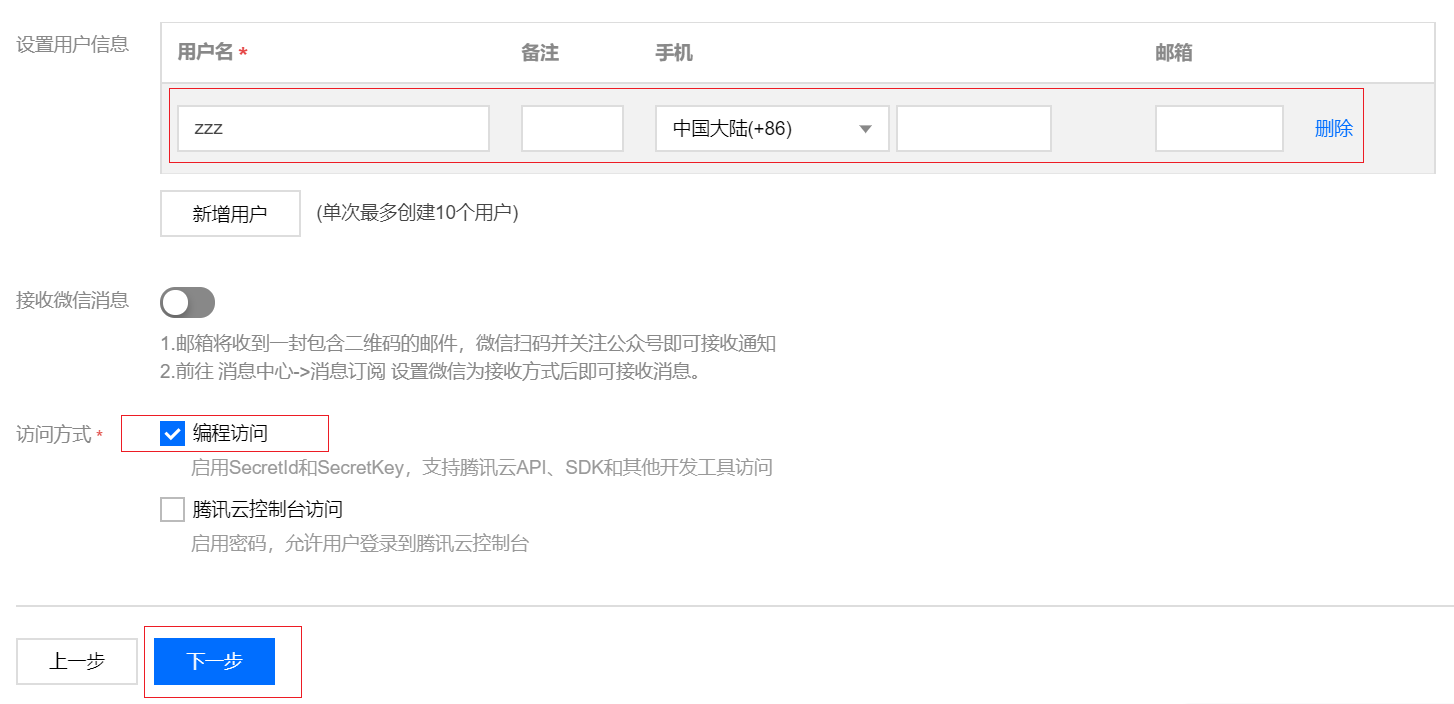
- 输入创建用户信息,访问方式选 编程访问 --> 扫码确认

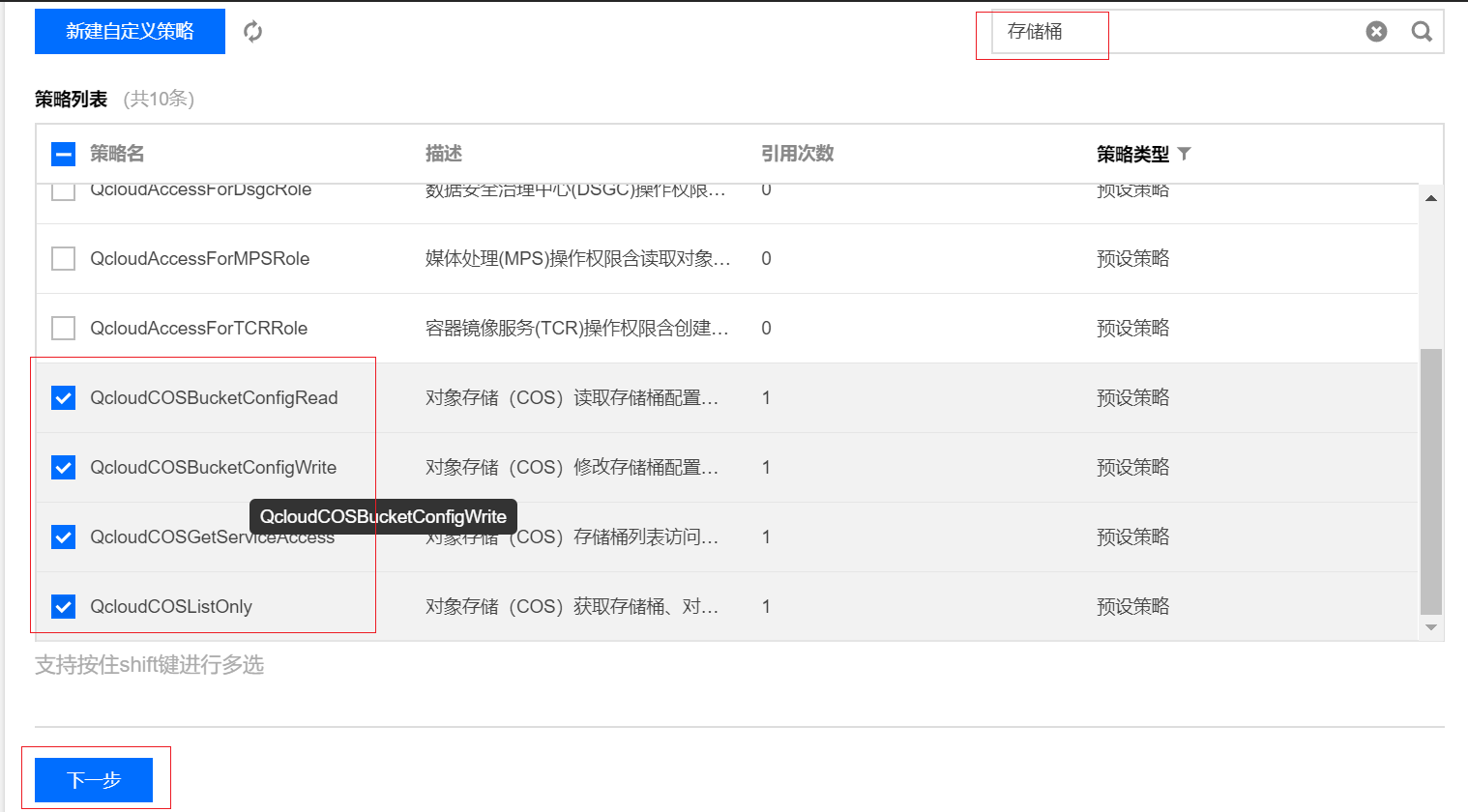
- 搜索存储桶,勾选图中的选项 --> 完成,下载安全凭证txt文件,安全凭证文件中包含SecretId和SecretKey

3.3.2.2 创建存储桶,获取Bucket及Region
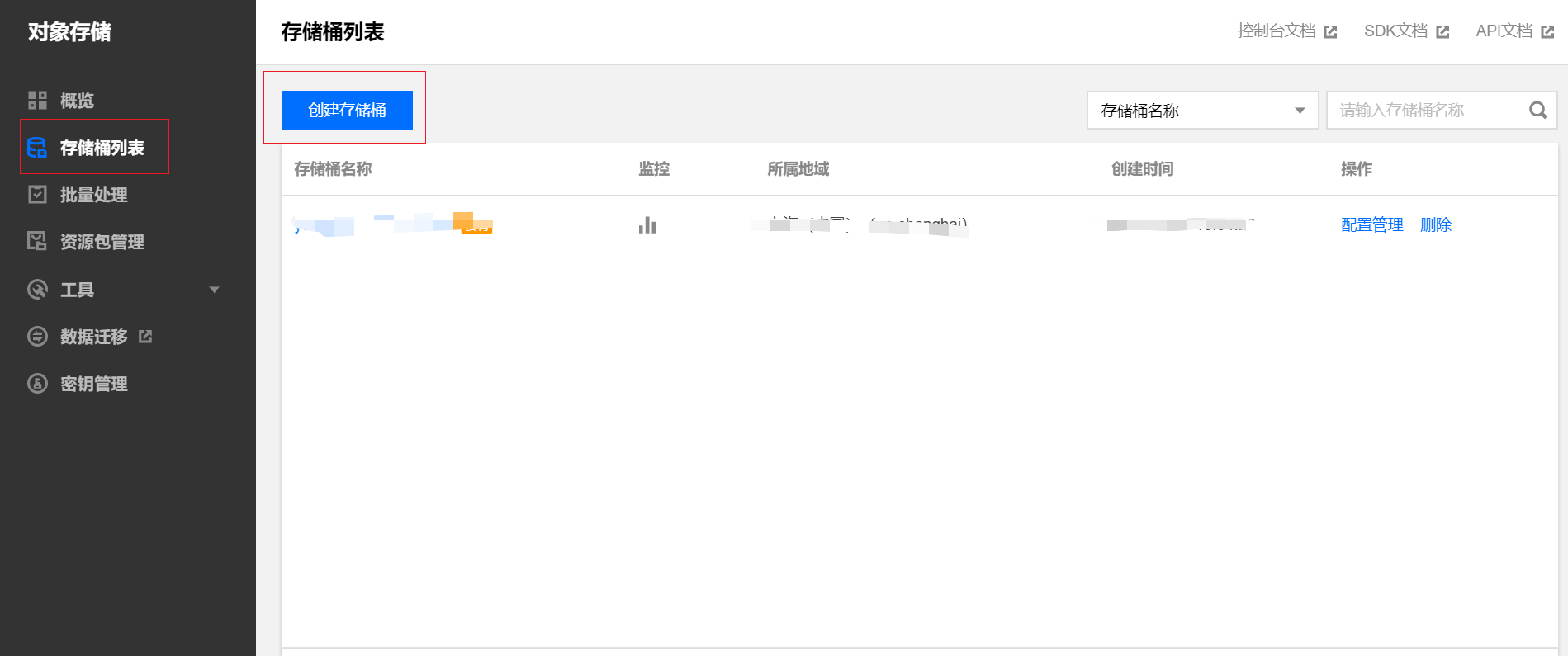
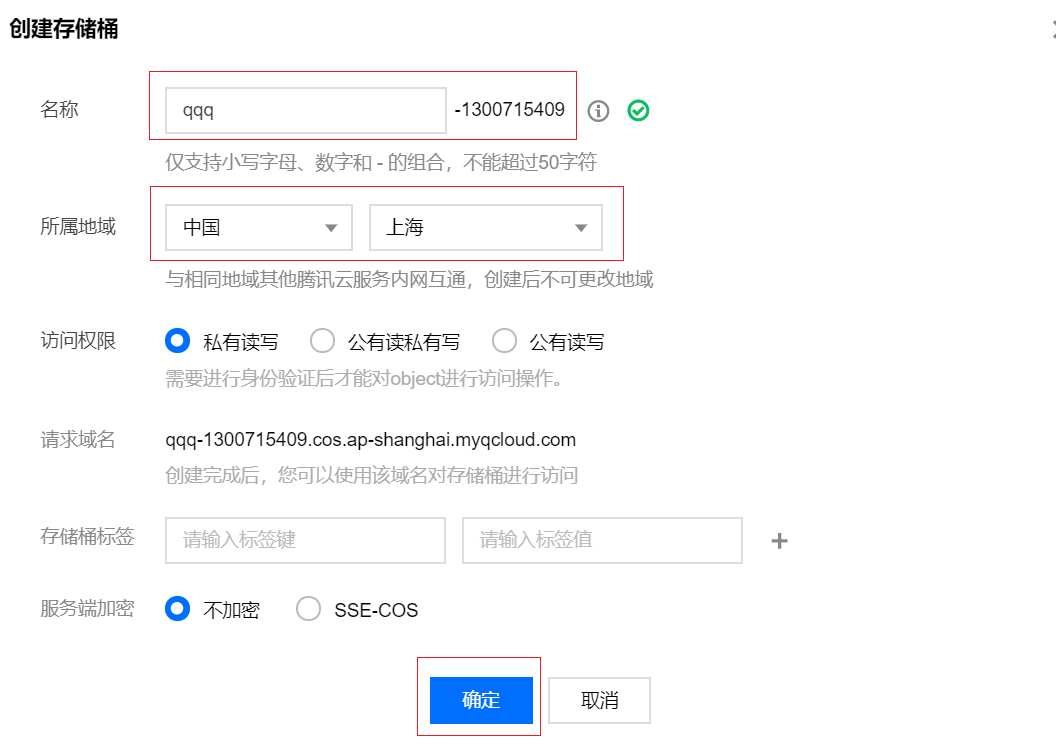
- 腾讯云控制台 --> 对象存储 --> 创建存储桶

- 填写存储桶配置信息

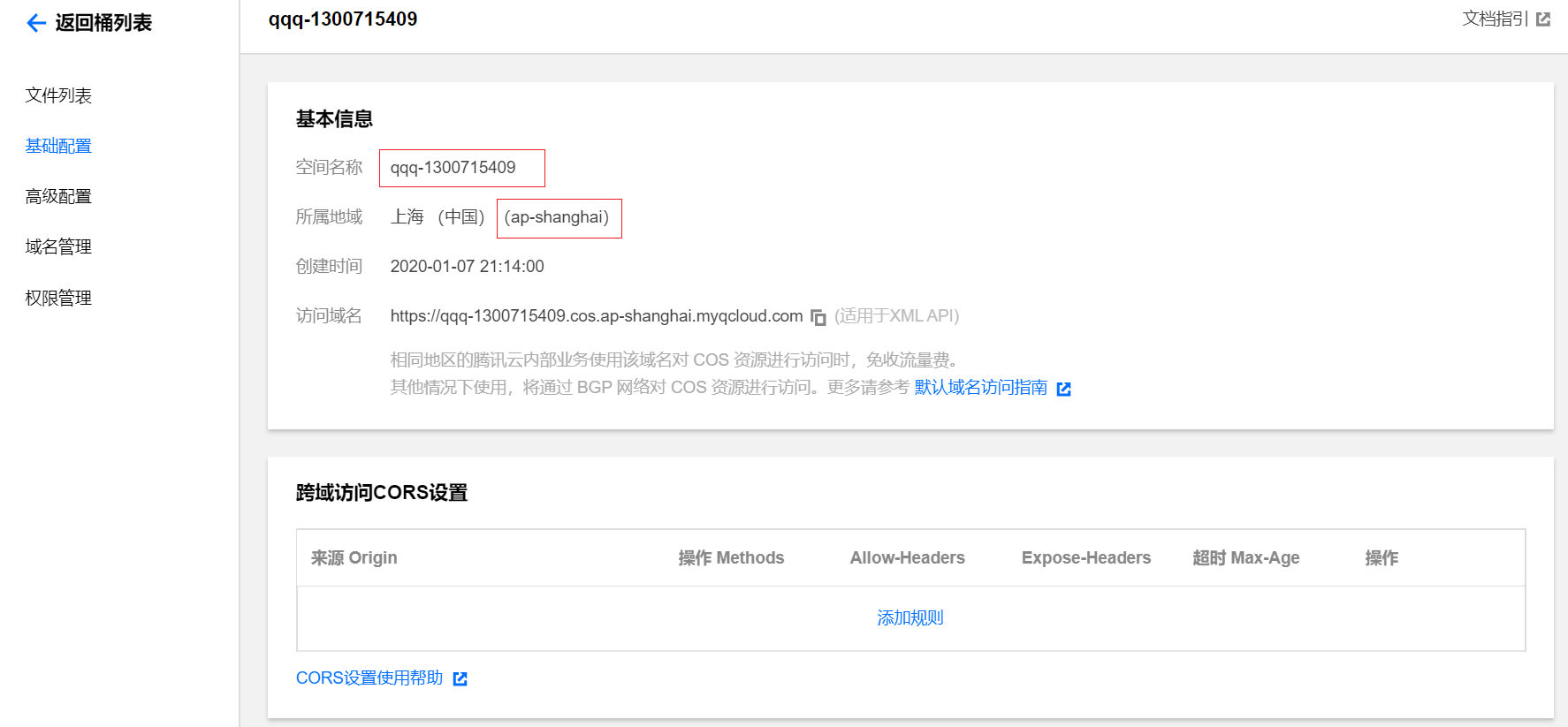
- 完成后到基础配置中找到空间名称和所属地域,对应Bucket和Region

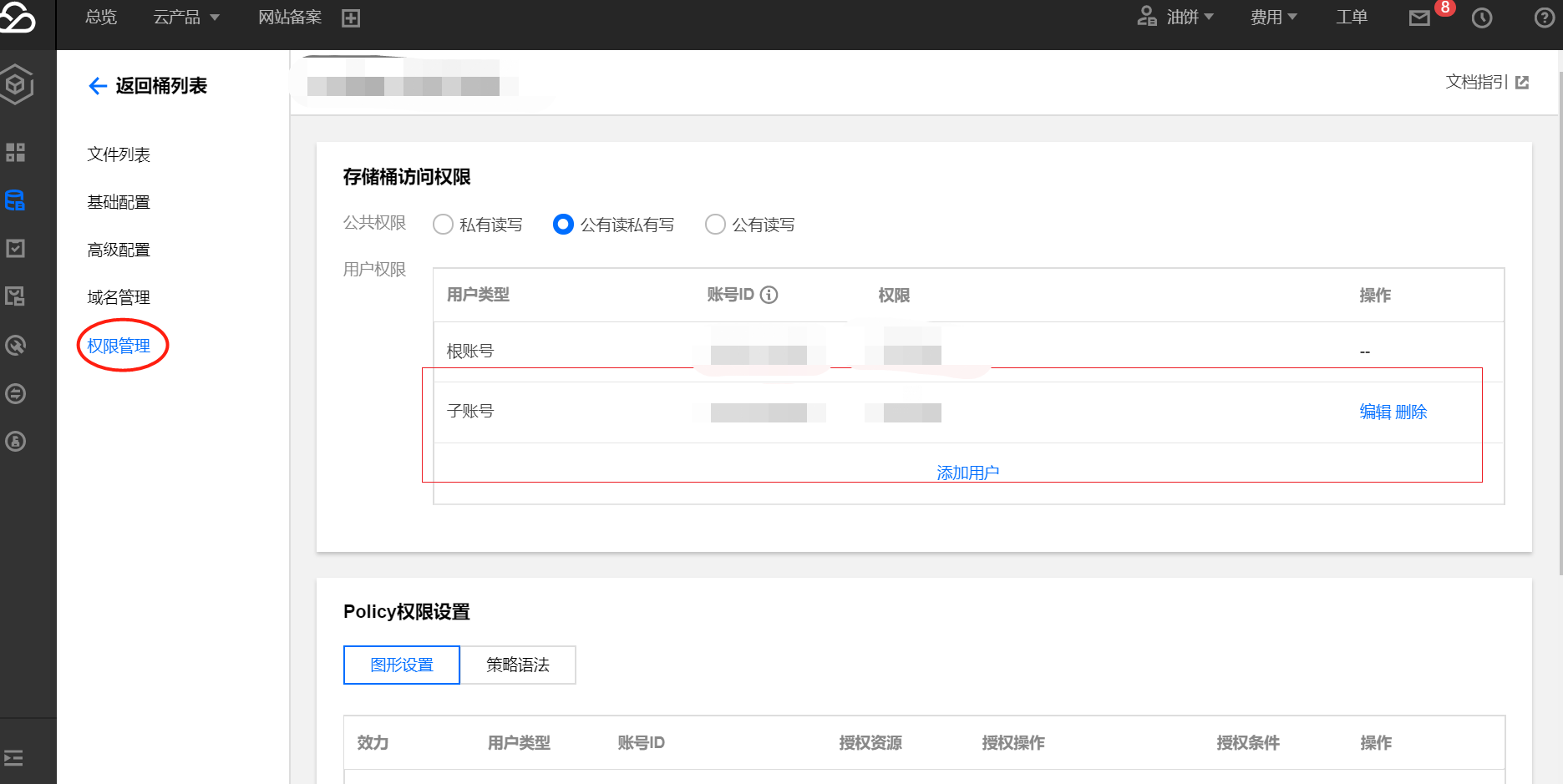
- 配置子用户及权限
在权限管理中,增加子账号(子账号首页访问管理中找),权限设置为读,写就可以了。

到这里就完成了,重启Typora,新建文件并插入图片(本地,粘贴均可),上传成功软件上方会有提示信息,点击图片可以发现链接变为腾讯云链接了,然后就可以快乐的使用了。