一、前言
2018年12月底,感觉做事情不是太顺畅。。。就当是运气不好吧。。。XX总喜欢把自己的问题——推拖到别人身上,什么事情都觉得自己的就是完美(都是别人的问题),你这么能,你咋不上天呢。。。

已是2019年了,祝大家新年快乐,开开心心,心想事成,万事如意。。。。。。直接进入正题哈。。。
前端开发大家熟知非常传统的开发模式,像HTML/CSS/JS 一锅炖的方式。虽然可以较快速、无规范开发。。。

但对于代码编程可维护性、可读性、可迁移性等方面来说简直就是灾难。。。于是便有了模板式的开发&&组件化编程方式的出现。。。
二、模板式的开发
Vue 自定义父子组件通信模板渲染, 自定义的 <book-item> </book-item> 标签将被替换成自定义的模板 <li></li> 输出。。。 代码请点击
<div id="app"> <ul> <book-item v-for="book in booksList" v-bind:book="book" v-bind:key="book"></book-item> </ul> </div> <script> Vue.component("book-item",{ "props":["book"], //父组件向子组件传递数据 template : "<li>{{book.id}}-{{book.title}}<li>" //自定义模板 }) const app = new Vue({ el:"#app", data:{ //数据 booksList: [ { id: 1, title: "Vue Component自定义组件模板" }, { id: 2, title: "Webpack前端资源模块化管理和打包工具" }, { id: 3, title: "JavaScript语言精粹" }, { id: 4, title: "JavaScript高级程序设计" } ] } }); </script>
或者像artTemplate(同时支持NodeJS【NodeJS又支持requireJS模块化】requireJs模块化组合使用就可以搞很多事情了。。。),
模板渲染技术如(将id="test"代码片端插入id="content")DOM元素中。。。其中 {{}} 插值表达式与Vue写法很相似。。。
<div id="content"></div> <script id="test" type="text/html"> <h1>{{title}}</h1> <ul> {{each list value i}} <li>索引 {{i + 1}} :{{value}}</li> {{/each}} </ul> </script> <script> var data = { title: '基本例子', isAdmin: true, list: ['文艺', '博客', '摄影', '电影', '民谣', '旅行', '吉他'] }; var html = template('test', data); document.getElementById('content').innerHTML = html; </script>
三、JS组件化 纯JavaScript组件化的开发(称去页面HTML化的开发)
$.widget("命名空间", "继承父类", { //默认参数 options: { }, //初始化,控件生命周期内只运行一次 _init: function () { this._super();//调用父类方法 }, //创建控件,控件生命周期内会运行多次 _create: function () {}, //设置参数 _setOption: function (key, value) { console.log(key,value) // In jQuery UI 1.8及以前用法 $.Widget.prototype._setOption.apply(this, arguments); // In jQuery UI 1.9及以后用法 this._super("_setOption", key, value); }, // 释放控件 销毁 destroy: function () { // In jQuery UI 1.8及以前用法 $.Widget.prototype.destroy.call(this); // In jQuery UI 1.9及以后 } }); })(jQuery);
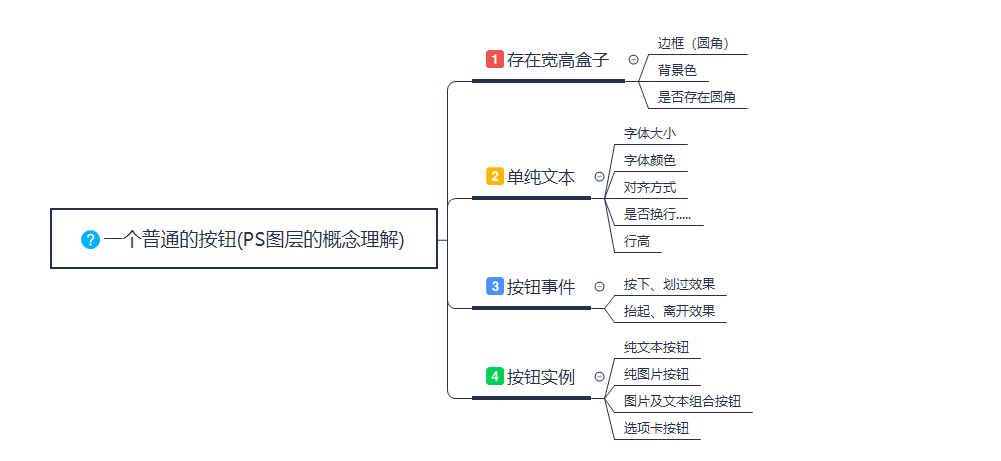
避开代码不谈,先看一个可视化界面的一个普通的按钮。。。

按照PS图层的概念来分层理解。细分如下:

前端熟知一个网页都是由若干个单元(小组件)拼凑而成的(如文本组件、图片组件、按钮组件、表单组件等。。。组合而成)组件(或说部件)最大的好处是可以自由组合、灵活性。
那能不能写一套组件,将按钮层按照面向对象编程思维分离成抽象类、实现类(如文本抽象类、按钮抽象类、文本实现类、按钮实现类)?同时稍微修改下代码,PC端也能使用呢,答案是可以的~
下节将通过一个按钮背后的故事把PC、App端通用面向对象组件化的编程思维分享出来~

作者:Avenstar
出处:https://www.cnblogs.com/zjf-1992/p/10198910.html
关于作者:专注于WEB前端开发、知识管理提高学习效率、执行效率
本文版权归作者所有,转载请标明原文链接
资料参考
https://www.w3cplus.com/vue/seven-ways-to-define-a-component-template-by-vuejs.html
https://blog.csdn.net/chenchun91/article/details/53375041
http://aui.github.io/art-template/zh-cn/docs/installation.html
http://www.jqueryui.org.cn/tutorial/37.html