![]() 误区一.多div症
误区一.多div症
<div class="nav">
<ul>
<li><a href="/home/">Home</a></li>
<li><a href="/about/">About</a></li>
<li><a href="/concact/">Concact</a></li>
</ul>
</div>
上述使用使用多余的div标签现状,就称为“多div症”,理应简化成下
<ul class="nav">
<li><a href="/home/">Home</a></li>
<li><a href="/about/">About</a></li>
<li><a href="/concact/">Concact</a></li>
</ul>
![]() 误区二.多类class症 注意点class可以应用于页面任意多个元素,非常适合标识内容类型或其他相似的条目
误区二.多类class症 注意点class可以应用于页面任意多个元素,非常适合标识内容类型或其他相似的条目
一段新闻(新闻标题、新闻详情内容)
<h1 class="news-head">Elastic Layout Example—View Source for the HTML and CSS</h1> <p class="news-head">Lorem ipsum dolor sit amet. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
上述类名使用news-head与news-text 就称为"多类症"表现,不需要这么多的类区分元素样式
最好使用div(division)代表部分而不是没有语义(大多数人误解div无语义!!!),实际上div可以将文档划分为几个有意义的区域.
类名news从而识别整个新闻条目。然后可以使用层叠(cascade)样式识别新闻标题、文本,理应修改如下
<div class="news"> <h1>Elastic Layout Example—View Source for the HTML and CSS</h1> <p>Lorem ipsum dolor sit amet. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </div>
span 对行内元素进行分组或标识
<h2> Andy wins an Oscar for his cameo in Iron Man</h2> <p>Public and on <span class="date">Februray 22nd, 2009</span> By <span class="author">Harry Knowles</span> </p>
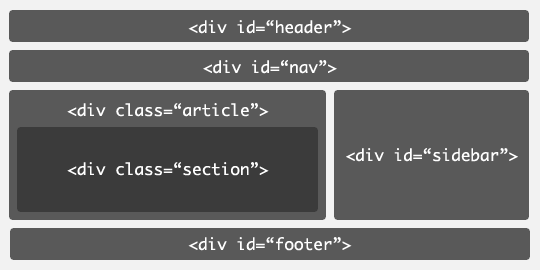
![]() 误区三.id使用误区 用于标识页面上特定元素(比如站点导航、页眉、页脚)而且必须唯一; 也可以用来标识持久结构性元素(如主导航、内容区域)
误区三.id使用误区 用于标识页面上特定元素(比如站点导航、页眉、页脚)而且必须唯一; 也可以用来标识持久结构性元素(如主导航、内容区域)
/*大量的使用id,很难找到唯一名称混乱*/
#andy, #rich, #jeremy, #james-box, #sophie {
font-size: 1em;
font-weight: bold;
border: 1px solid #ccc;
}
/*只需一个普通类替代它*/
.staff {
font-size: 1em;
font-weight: bold;
border: 1px solid #ccc;
}
用于标识页面上特定元素(比如站点导航、页眉、页脚)而且必须唯一; 也可以用来标识持久结构性元素(如主导航、内容区域)

作者:Avenstar
出处:http://www.cnblogs.com/zjf-1992/p/6258135.html
关于作者:专注于WEB前端开发、喜欢阅读
本文版权归作者所有,转载请标明原文链接。
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我不断的迭代!

支付宝

微信