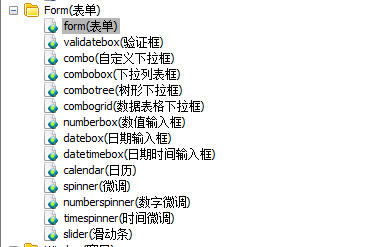
form表单组件主要有以下内容(如下图)

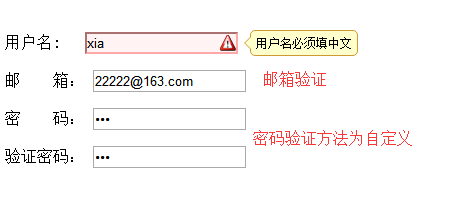
1. validatebox验证框

姓名:必填/1-4个字符/必填中文
邮箱:必填/1-30个字符/必填符合邮箱格式/后缀必须是com或cn
密码验证:
<div style="margin:100px"></div> 用户名: <input id="vv" /> <!-- 因为在下面js代码中声明了这是个验证框【 $("#vv").validatebox({}) 】,所以可以不加class="",否则需要加上【参考 #pwd】 --> <p/> 邮 箱: <input id="email" /><p/> 密 码: <input id="pwd" name="pwd" type="password" class="easyui-validatebox" data-options="required:true" /><p/> 验证密码: <input id="rpwd" name="rpwd" type="password" class="easyui-validatebox" required="required" validType="equals['#pwd']" /> <script type="text/javascript"> $("#vv").validatebox({ //声明了这是个验证框,且增加语法限制 required : true, validType : [ "length[1,4]", "zhongwen" ] //设置了字符长度限制,中文规则自定义 }); $("#email").validatebox({ required : true, validType : [ "length[1,30]", "email" ] //email规则已经实现,无序自定义 }); </script> <script type="text/javascript"> //自定义验证规则 $.extend($.fn.validatebox.defaults.rules, { zhongwen : { validator : function(value) {//value表示在文本框中输入的内容 if (/^[u3220-uFA29]+$/.test(value)) { return true; } }, message : "用户名必须填中文" }, equals : { validator : function(value, param) { return value == $(param[0]).val(); }, message : "密码不匹配" } }); </script>
2. combobox下拉列表框
2.1 直接设置多选项<select>...<option>...
你所在的城市: <select id="cc" class="easyui-combobox" name="city" style="150px;"> <option>aitem1</option> <option>bitem1</option> <option>bitem2</option> <option>citem1</option> <option>citem2</option> <option>citem3</option> <option>ditem1</option> <option>ditem2</option> <option>ditem3</option> <option>ditem4</option> </select> <script type="text/javascript"> $(function(){ $("#cc").combobox("setValue","长沙"); }); </script>
2.2 当数据量过多时,此时再利用 select 就很不方便,此时应该将选项保存到json文件中来引入
你所在的城市: <input id="cc" name="city" value="广州" /> <script type="text/javascript"> $("#cc").combobox({ //url表示引入json文件的路径 //textField表示在下拉框中看得见的内容,<option>长沙</option> //valueField表示在下拉框中看不见的内容,用于向后台传递数据<option value="cs">长沙</option> url : "combobox_data.json", valueField : "id", textField : "text" }); </script>
combobox_data.json 文件
[
{
"id":"gz",
"text":"广州"
},
{
"id":"zs",
"text":"中山"
},
{
"id":"fs",
"text":"佛山"
},
{
"id":"sz",
"text":"深圳",
"selected":true
},
{
"id":"yj",
"text":"阳江"
}
]
因为链接到外面的 json文件,此时直接访问该文件可能只显示多选框而没有数据,需要将其发布到服务器上来得到期望的效果

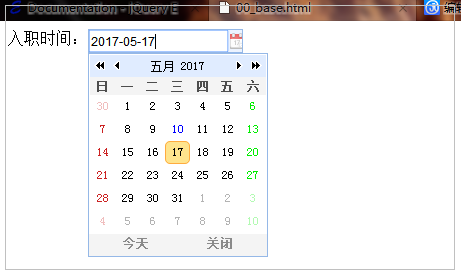
3. datebox日期选择框
默认显示yyyy-mm-dd格式,
想要显示中文信息需要添加<script type="text/javascript" src="locale/easyui-lang-zh_CN.js"></script>

选中日期并显示选中的日期
入职时间:<input id="dd" type="text"></input> <script type="text/javascript"> $("#dd").datebox({ required:true }); </script> <script type="text/javascript"> $("#dd").datebox({ onSelect:function(date){ alert(date.getFullYear()+"年"+(date.getMonth()+1)+"月"+date.getDate()); } }); </script>
4. numberspinner数字微调框
设置数字微调框中的值
商品数量: <input type="text" size="2px" value="1" /> <span></span> <hr /> <input id="ss" required="required" style="90px;"> <script type="text/javascript"> $("#ss").numberspinner({ value : 1, min : 1, max : 100, editable : true }); </script>
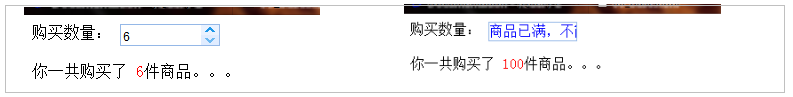
获取数字微调框中的值(上调或下调时及时显示),框内输入后敲击回车也及时显示框内数据

购买数量: <input id="ss" class="easyui-numberspinner" style="100px" /> <script type="text/javascript"> $("#ss").numberspinner({ value : 1, min : 1, max : 100, editable : true //默认可编辑 }); </script> <p /> 你一共购买了 <span id="num">1</span>件商品。。。 <script type="text/javascript"> $("#ss").numberspinner({ onSpinUp : function() { //获取数字微调的当前值 var value = $("#ss").numberspinner("getValue"); $("#num").text(value).css("color", "red"); //如果value值为100 if (value == 100) { $("span:first").html("商品已满,不能再购买了").css("color", "blue"); $("input:first").attr("disabled", "disabled"); } }, onSpinDown : function() { //获取数字微调的当前值 var value = $("#ss").numberspinner("getValue"); $("#num").text(value).css("color", "blue"); //如果value值小于100 if (value < 100) { $("span:first").html(""); $("input:first").removeAttr("disabled"); } } }); </script> <script type="text/javascript"> $("#ss").keyup(function(xxx) { //将浏览器产生的事件对象设置到myevent变量中 var myevent = xxx; //获取按键的unicode码 var code = myevent.keyCode; var value = $(this).val(); //如果按钮是回车 if (code == 13 && value<100 && value>1) { //添加一些约束 $("#num").text(value).css("color", "red"); } }); </script>
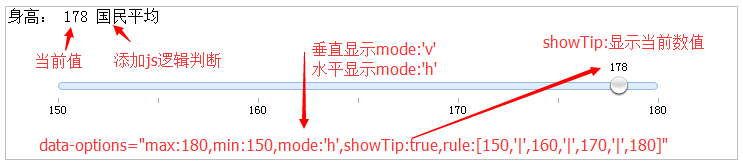
5. slider滑动条框
拖动滑块,将值同步显示到span标签中

身高: <span>150</span> <span id="tip"></span> <div style="margin:50px"> <input id="ss" class="easyui-slider" value="0" style="600px;height:500px" data-options="max:180,min:150,showTip:true,rule:[150,'|',160,'|',170,'|',180]" /> </div> <script type="text/javascript"> $("#ss").slider({ onChange : function(newValue) { $("span:first").text(newValue); if (newValue == 180) { $("#tip").text("身高可以"); } else if (newValue >= 170) { $("#tip").text("国民平均"); } else if (newValue >= 160) { $("#tip").text("还需努力"); } } }); </script>