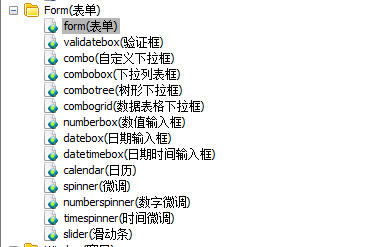
form表单组件主要有以下内容(如下图)

6. progressbar进度条
每隔1秒让进度条按随机数填充,直至充满进度条刻度(只能执行一次)

进度条: <div id="p" style="400px;"></div> <script type="text/javascript"> $("#p").progressbar({ width : "auto", height : 22, value : 0 }); </script> <input type="button" value="开始" style="font-size:11px" /> <script type="text/javascript"> var timeID = null; //随机产生1-9之间的整数,包含1和9 function getNum() { return Math.floor(Math.random() * 9) + 1; } $(":button").click(function() { timeID = window.setInterval(function() { //获取随机数,例如:9 var num = getNum(); //获取进度条当前值,例如:99 var value = $("#p").progressbar("getValue"); //如果随机数加当前值小于100的话 if (value + num < 100) { //填充进度条当前值 $("#p").progressbar("setValue", value + num); } else { //将进度条当前值设置为100 $("#p").progressbar("setValue", 100); //停止定时器 window.clearInterval(timeID); //将"开始"按钮生效 $(":button").removeAttr("disabled"); } }, 200); //将"开始"按钮失效 $(this).attr("disabled", "disabled"); }); </script>
7. window窗口
window窗口组件主要有以下内容(如下图)

7.1 创建复合布局窗口(简单)
<div id="win" class="easyui-window" title="My Window" style="600px;height:400px" data-options="iconCls:'icon-save',modal:true"> <div class="easyui-layout" data-options="fit:true"> <div data-options="region:'north',split:true" style="height:100px"></div> <div data-options="region:'center'"> The Content. </div> </div> </div>
7.2 实现功能:单击按钮,打开或关闭一个窗口
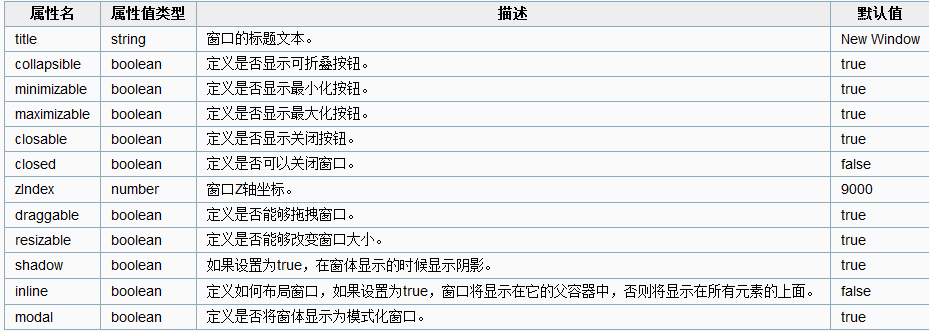
窗口的属性扩展自 panel(面板),窗口新增或重新定义的属性如下:

<input id="open1" type="button" value="打开窗口1" /> <hr /> <div id="win1"></div> <script type="text/javascript"> $("#open1").click(function() { $("#win1").window({ title : "我的窗口1", width : 200, height : 300, top : 100, left : 400, collapsible : true, minimizable : true, maximizable : true, closable : true, draggable : true, resizable : true, shadow : true, modal : true, }); }); </script>

8. dialog对话框
单击按钮,打开或关闭一个对话框
<input id="open1" type="button" value="打开对话框1"/> <hr/> <div id="dd1"></div> <script type="text/javascript"> $("#open1").click(function(){ $("#dd1").dialog({ 300, height:400, //显示效果中拖动且缩短了高度 left:400, top:100, title:"对话框1", resizable:true,//可缩放 toolbar:[ { text:'编辑', iconCls:'icon-edit', handler:function(){alert('edit')} }, { text:'帮助', iconCls:'icon-help', handler:function(){alert('help')} } ], buttons:[ { text:'确定', handler:function(){alert('ok')} }, { text:'关闭', handler:function(){ //关闭本对话框 $("#dd1").dialog("close"); } } ], href:"../themes/combobox.html" }); }); </script>

9. messager消息窗口
单击按钮,弹出 警告框/ 确认框/ 输入框/ 显示框

<input type="button" value="警告框"/> <input type="button" value="确认框"/> <input type="button" value="输入框"/> <input type="button" value="显示框"/> <hr/> <div style="margin:200px"></div> <script type="text/javascript"> $(":button").click(function(){ var tip = $(this).val(); tip = $.trim(tip); if("警告框" == tip){ $.messager.alert("我的警告框","不能浪费时间了","warning"); }else if("确认框" == tip){ $.messager.confirm("我的确认框","你确定在关闭本窗口吗?",function(flag){ alert(flag); }); }else if("输入框" == tip){ $.messager.prompt("我的输入框","你喜欢什么口味的雪碧?",function(value){ alert(value); }); }else if("显示框" == tip){ $.messager.show({ title:"我的显示框", msg:"我负责显示信息,2秒后我将消失", showType:"fade", 200, height:200, timeout:2000 //2秒后消失 }); } }); </script>
10. tree树
选中树中某个子节点,弹出选中的内容 (用树替代linkButton按钮)

10.1 逻辑关系简单时
<ul id="ttt" class="easyui-tree" style="222px"> <li><span>第一章</span></li> <li><span>第二章</span> <ul> <li><span>第一节</span></li> <li><span>第二节</span> <ul> <li>第一条</li> <li>第二条</li> <li>第三条</li> </ul></li> <li><span>第三节</span></li> </ul></li> </ul>
10.2 用到json时(需要发布到服务器)
<ul id="ttt"></ul> <script type="text/javascript"> $("#ttt").tree({ url:"tree_data.json", lines:true }); </script> <script type="text/javascript"> $("#ttt").tree({ onClick:function(node){ alert(node.text); } }); </script>
tree_data.json
[
{
"id":1,
"text":"第一章"
},
{
"id":2,
"text":"第二章",
"state":"closed",
"children":[
{
"id":21,
"text":"第一节"
},
{
"id":22,
"text":"第二节"
},
{
"id":23,
"text":"第三节",
"state":"closed",
"children":[
{
"id":231,
"text":"第一条"
},
{
"id":232,
"text":"第二条"
}
]
},
{
"id":24,
"text":"第四节"
}
]
}
]