JS:
document.getElementById("input对象的ID").addEventListener('input',function(){
console.log("aaaaa");
});
JQ:
$("input对象").on("input propertychange",function(){
console.log($(this).val());
});
这个也适用与textarea标签的内容的及时监听,只需要把对象名改变就行了,其它不用变。
MUI 清除按钮的点击的监听:
mui('input对象')[0].addEventListener('focus', function(){
mui(".mui-icon-clear")[0].addEventListener('tap',function(){
console.log("aaaaa");
});
})
说明:因为MUI搜索框里自带的清除按钮是当input框focus,即input获取焦点的时候才出现的,如果不要input的focus监听事件,那么清除按钮的点击事件是不会监听到的。
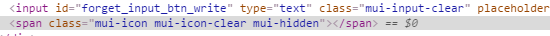
我觉得是因为清除按钮 ,下面的那个span是文档加载完之后,MUI的js加载进去的,所以当不先监听input的focus事件的时候,清除按钮的监听事件是找不到那个DOM对象的,所以就会报
,下面的那个span是文档加载完之后,MUI的js加载进去的,所以当不先监听input的focus事件的时候,清除按钮的监听事件是找不到那个DOM对象的,所以就会报 这样的错误。
这样的错误。