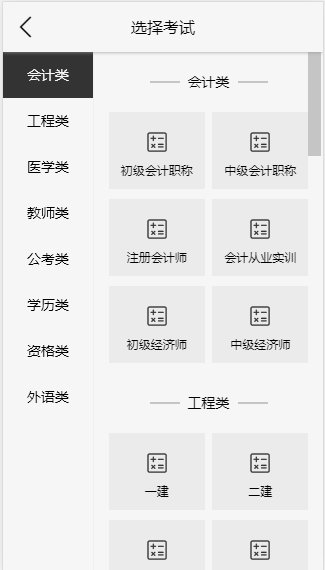
先上个图:
布局很简单,左右超过屏幕的部分自行滚动。
1. html
<div class="ce-container"> <div class="ce-leftBox"> //左边的内容 </div> <div class="ce-rightBox"> //右边的内容 </div> </div>
2.css
.ce-container { background: white; width: 100%; position: absolute; top: 0; right: 0; bottom: 0; left: 0; padding-top: 50px; } .ce-container .ce-leftBox { float: left; width: 90px; height: 100%; border-right: 1px solid #F8F8F8; background: white; overflow-y: auto; text-align: center; } .ce-container .ce-rightBox { height: 100%; margin-left: 81px; overflow-y: auto; padding: 0 15px; }
说明重要点:
(1) container设置绝对定位top和bottom都要设置,再设置padding-top就能除开头部返回栏铺满整个屏幕。
(2) 左右两个盒子设置overflow-y:auto和高度100%,这样就可以不用js来设置高度,让div自行继承高度,并且超过能滚动了。
(3)左边盒子设置float,右边的盒子设置margin-left就能达到左边固定,右边自适应宽度的效果。这利用了float的破坏性,脱离文档流。
实现点击左边,右边滚动的思路:
在左边点击列表的时候,获取当前的索引值,然后,右边再通过该索引值,获取到对应部分的offset.top值,然后再设置右边div scrollTop就可以了。但是!!!问题就这样出现了。。。先来看看最初版的js
$('.ce-leftBox').on('click','.ce-leftItem',function(){
$(this).addClass('ce-lActive').siblings().removeClass('ce-lActive');
var idx=$(this).index();
var sTop=$('.ce-rightBox > .ce-rightItem').eq(idx).offset().top-50;//减50是去除头部返回栏的高度
$('.ce-rightBox').stop(true).animate({"scrollTop":sTop},400);
})
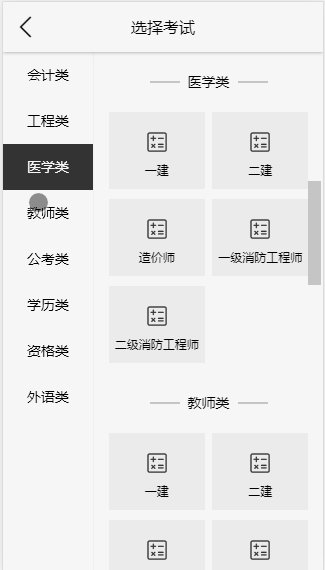
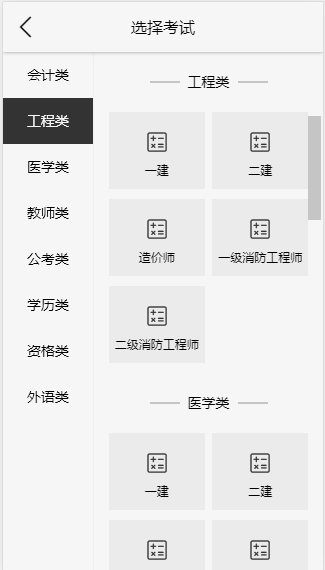
来看看初版效果:

a. 问题出现:
???为什么会错乱???当没有设置 $('.ce-rightBox').stop(true).animate({"scrollTop":sTop},400); 这条语句的时候,获取到的sTop值是是正常的,但是加上这句话之后就出现了:点击会计类,sTop是0;点击工程类,sTop是321;点击医学类,sTop还是321???
b. 问题分析:
很明显,就是这条语句影响了结果,那为什么呢?难道是div内部滚动之后,会影响子元素获取offset.top的值?
果然,当第一次点击工程类的时候,右边div滚动了,这时候sTop的值是321,正常的,然后我再次点击工程类的时候,按道理来讲,sTop应该还是321,但是这时候,显示的结果是0。为什么会出现这种情况呢?
c. 原因分析:
原来是这样的

对于rightBox来说,它的顶部就是画箭头那点,那么当它滚动的时候,获取子元素offset.top的值即获取距离父级顶部的位置大小,就是获取子元素距离rightBox顶部的距离,所以当第一次点击工程类,右侧滚动之后,再次点击工程类,获取到sTop的值是0。
那为什么是0呢?那是因为:overflow-y 属性规定是否对内容的上/下边缘进行裁剪 - 如果溢出元素内容区域的话。相当于滚动的那部分被裁剪了,所以相当于第一次滚动之后,工程类的顶部就是紧挨着父级的顶部的。所以第一次正确获取,第二次已经滚动到rightBox顶部,再去获取就是0了。
d. 解决方案:
既然滚动的那部分被裁减不能算作内容,那么我每次都去获取滚动了多少,不就能正确获取正常的sTop的值了吗。最终版js
$('.ce-leftBox').on('click','.ce-leftItem',function(){
$(this).addClass('ce-lActive').siblings().removeClass('ce-lActive');
var idx=$(this).index();
var sTop=$('.ce-rightBox > .ce-rightItem').eq(idx).offset().top-50;
var nowScrollTop=$('.ce-rightBox').scrollTop();//当前已经滚动了多少
$('.ce-rightBox').stop(true).animate({"scrollTop":sTop+nowScrollTop},400);
})
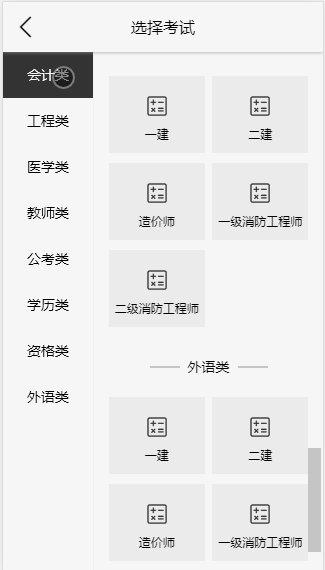
最终效果图:

这样就正常了。。。
f. 扩展分析
那为什么其它需求需要整个window滚动的时候,每次获取到的offset.top都是正常的呢???我估计整个页面的滚动都不是overflow-y裁剪的那种滚动吧