【效果图】
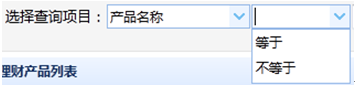
(1)当选择“产品名称”这个查询项目时,运算条件只有“等于”和“不等于”,如下图所示。

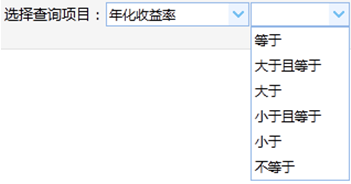
(2)当用户选择可以进行数值计算的查询项目时,运算条件就会有很多,如下图所示。

【实现代码】
1、HTML代码
<table cellpadding="0" cellspacing="1" border="0"> <tr> <td>选择查询项目:</td> <td><input id="queryItem" name="queryItem" class="easyui-combobox" style="130px;" ></td> <!-- 用户选择运算条件 --> <td><input id="operType" name="operType" class="easyui-combobox" style="90px;" data-options="panelHeight:150"/></td> <!-- 用户输入文本条件 --> <td><input id="userInputCondition" name="userInputCondition" type="text" style="200px;"></input></td> </tr> </table>
2、JSP代码
注意,代码要写在“$(function(){})”中,这样页面被加载时,就可以绑定“查询项目”这个组件的事件。
$( function(){ var queryItemData = [{text : "产品名称", value : "prodName"}, {text : "年化收益率", value : "ars"}, {text : "到期收益率", value : "ytm"}, {text : "最低出借金额", value : "lowLendEdu"}, {text : "最高出借金额", value : "higLendEdu"}, {text : "出借周期", value : "lendingCycle"}, {text : "产品状态", value : "prodStatus"}]; var options01 = [{text : "等于", value : "eq"}, {text : "不等于", value : "ne"}]; var options02 = [{text : "等于", value : "eq"}, {text : "大于且等于", value : "ge"}, {text : "大于", value : "gt"}, {text : "小于且等于", value : "le"}, {text : "小于", value : "lt"}, {text : "不等于", value : "ne"}]; //初始化查询项目的下拉列表 $("#queryItem").combobox({ valueField: 'value', textField: 'text', data : queryItemData, panelHeight:170, //注册Easy-UI, combobox的onSeclete事件 //目的:实现理财产品中,高级查询的“运算条件”随着“查询项目”的改变而发生联动。 onSelect : function(){ var myOptValue = $("#queryItem").combobox("getValue") ; //1.清空原来的operType这个combobox中的选项 $("#operType").combobox("clear"); //2.动态添加"操作类型"的下拉列表框的option if( myOptValue != null && (myOptValue == 'prodName' || myOptValue == 'prodStatus') ){ console.info("myOptValue = "+myOptValue); $("#operType").combobox({ panelHeight:50, data : options01 }); }else{ $("#operType").combobox({ panelHeight:140, data : options02 }); } //3.清空文本输入框——用户输入的条件 $("#userInputCondition").val(""); } }); //初始化operType的下拉列表 $("#operType").combobox({ valueField: 'value', textField: 'text', data : options02, panelHeight:140, }); }); });
3、EasyUI,comobox绑定onChange事件的链接:http://www.stepday.com/topic/?235