从今天开始,进入正题
一、创建项目
1.1 创建一个WinForm项目,我这儿用的是.NET Framework4.6.2


二、导入图片资源
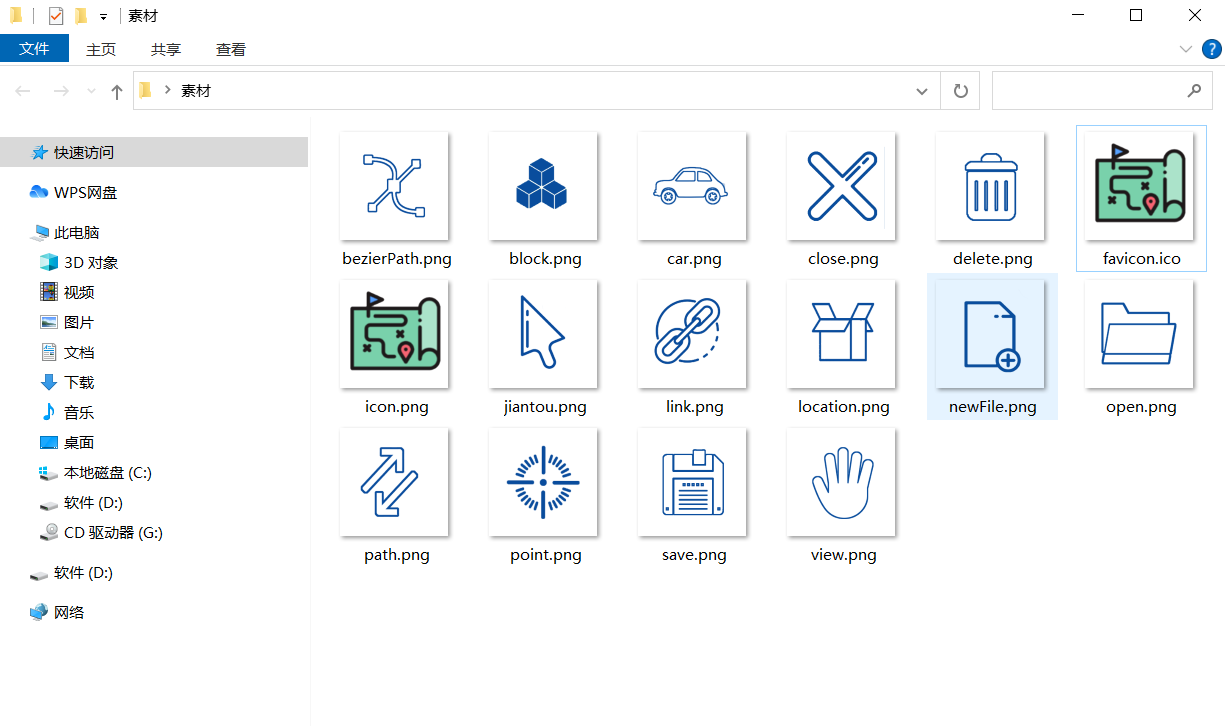
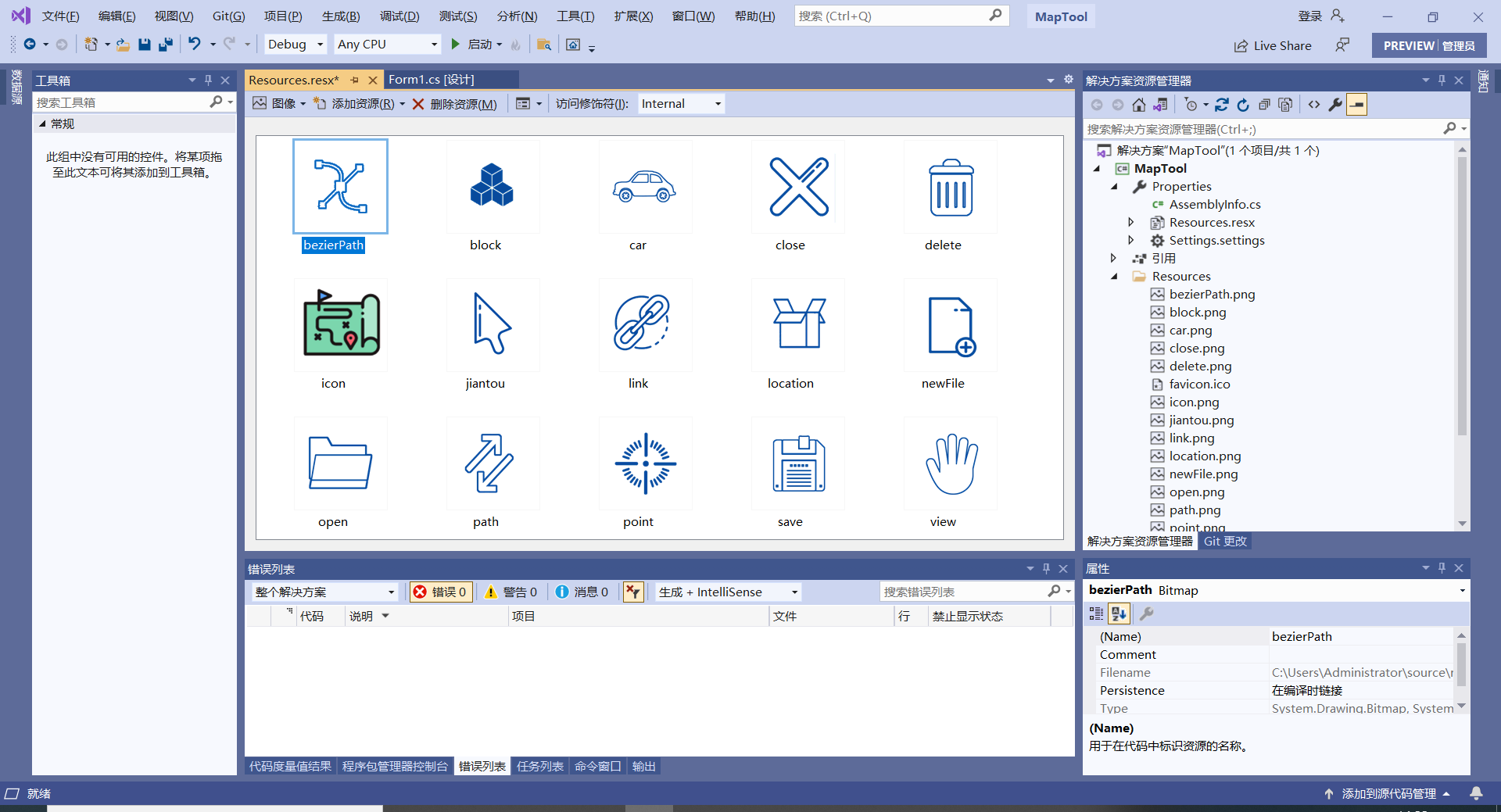
2.1 准备好菜单的图片

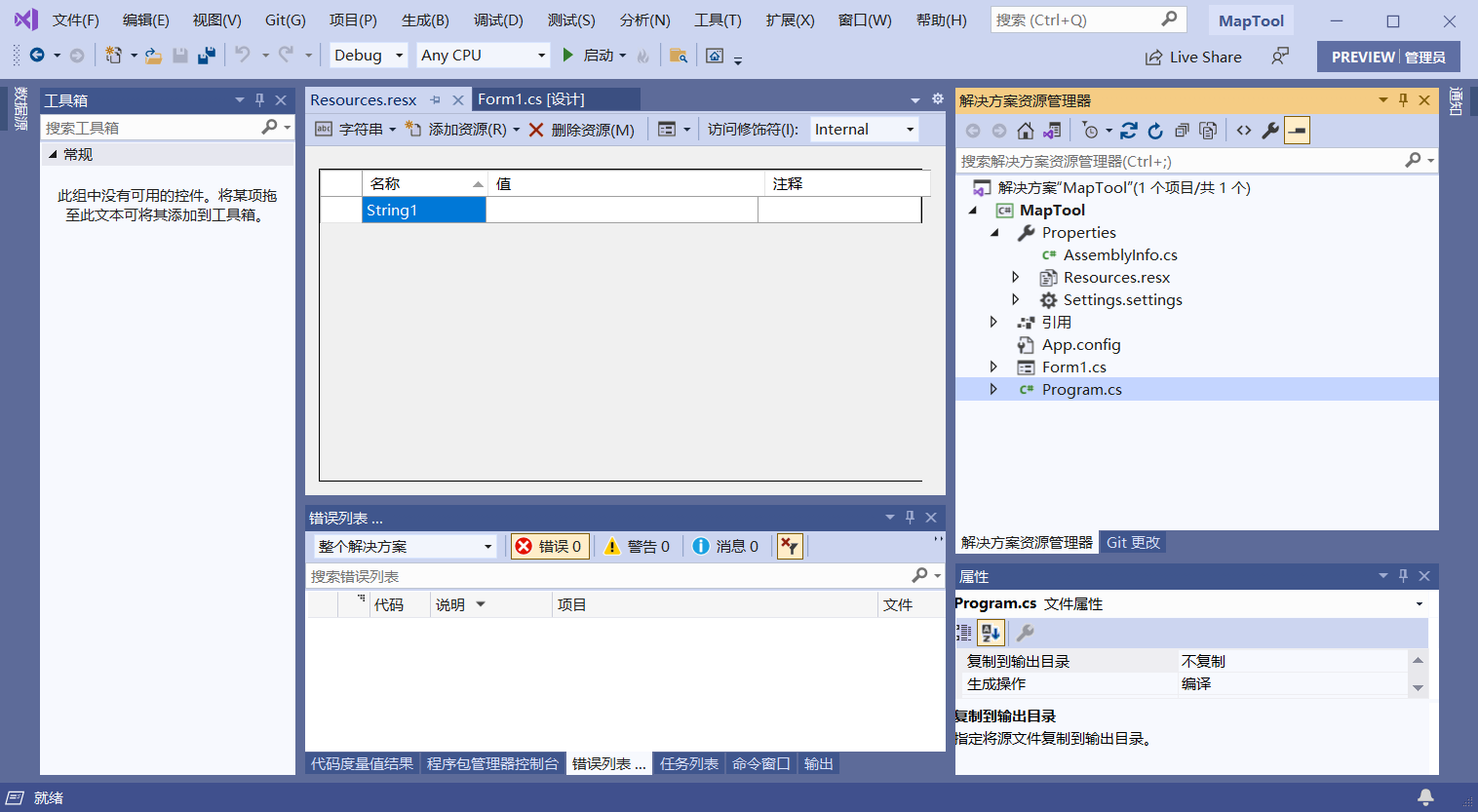
2.2 导入资源文件


2.3 设计界面
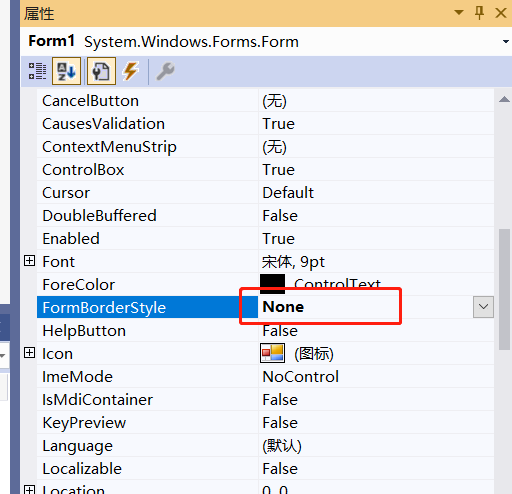
2.3.1 把主窗体设置为无边框模式,并且全屏显示


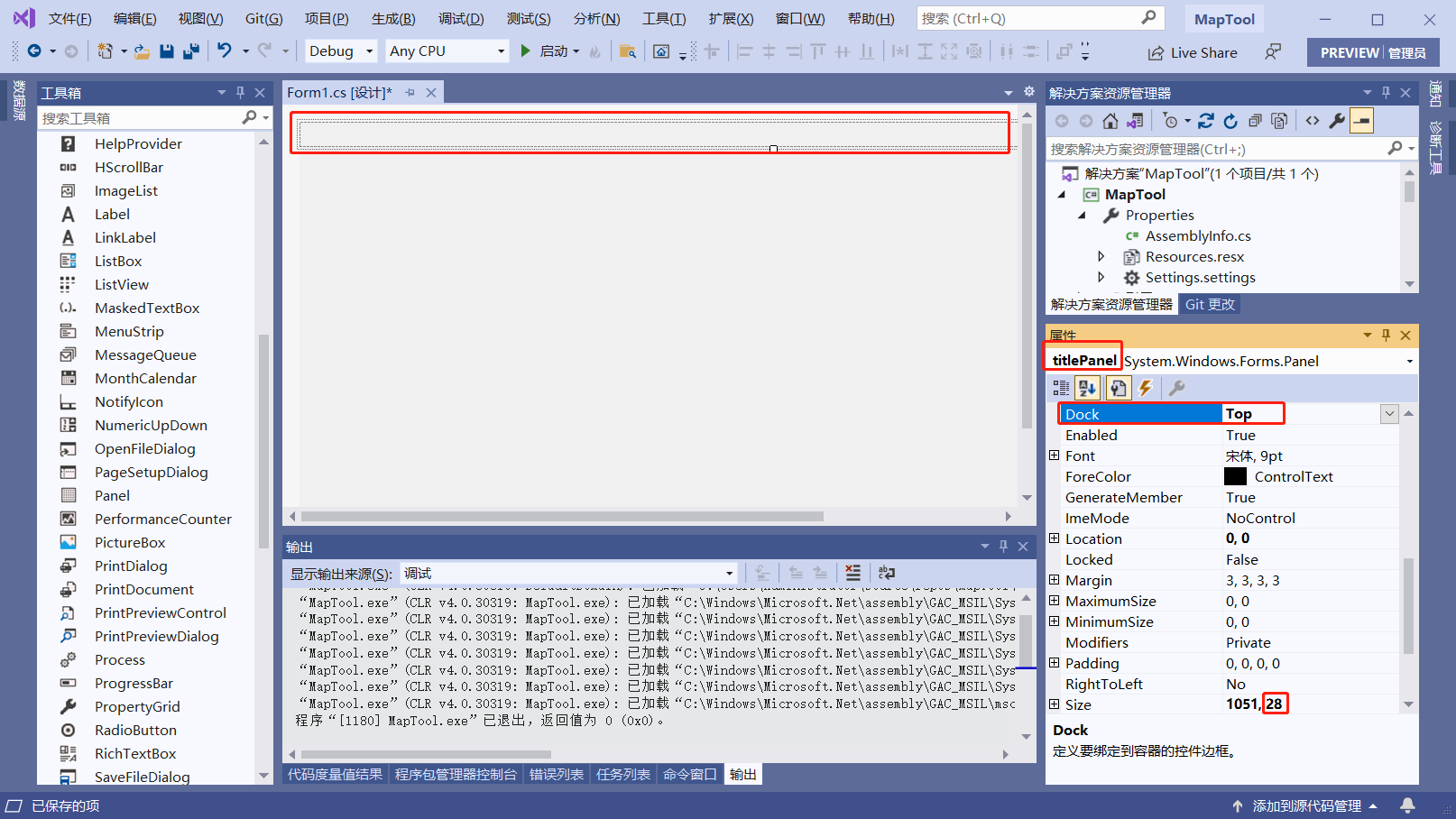
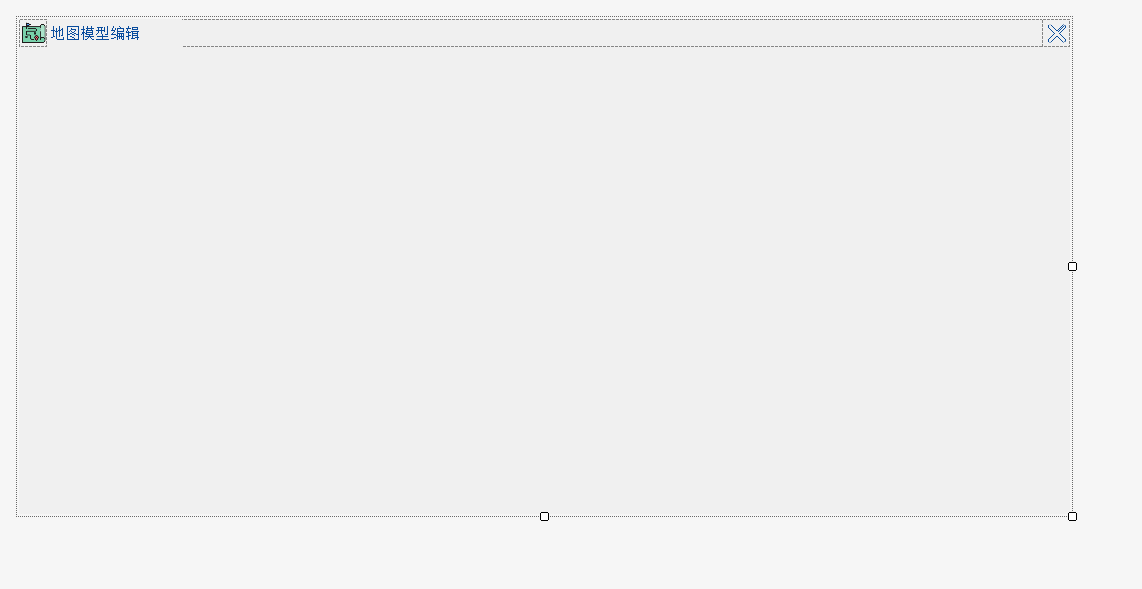
2.3.2 在窗体最上方新增一个Panel自定义窗体标题以及删除按钮等


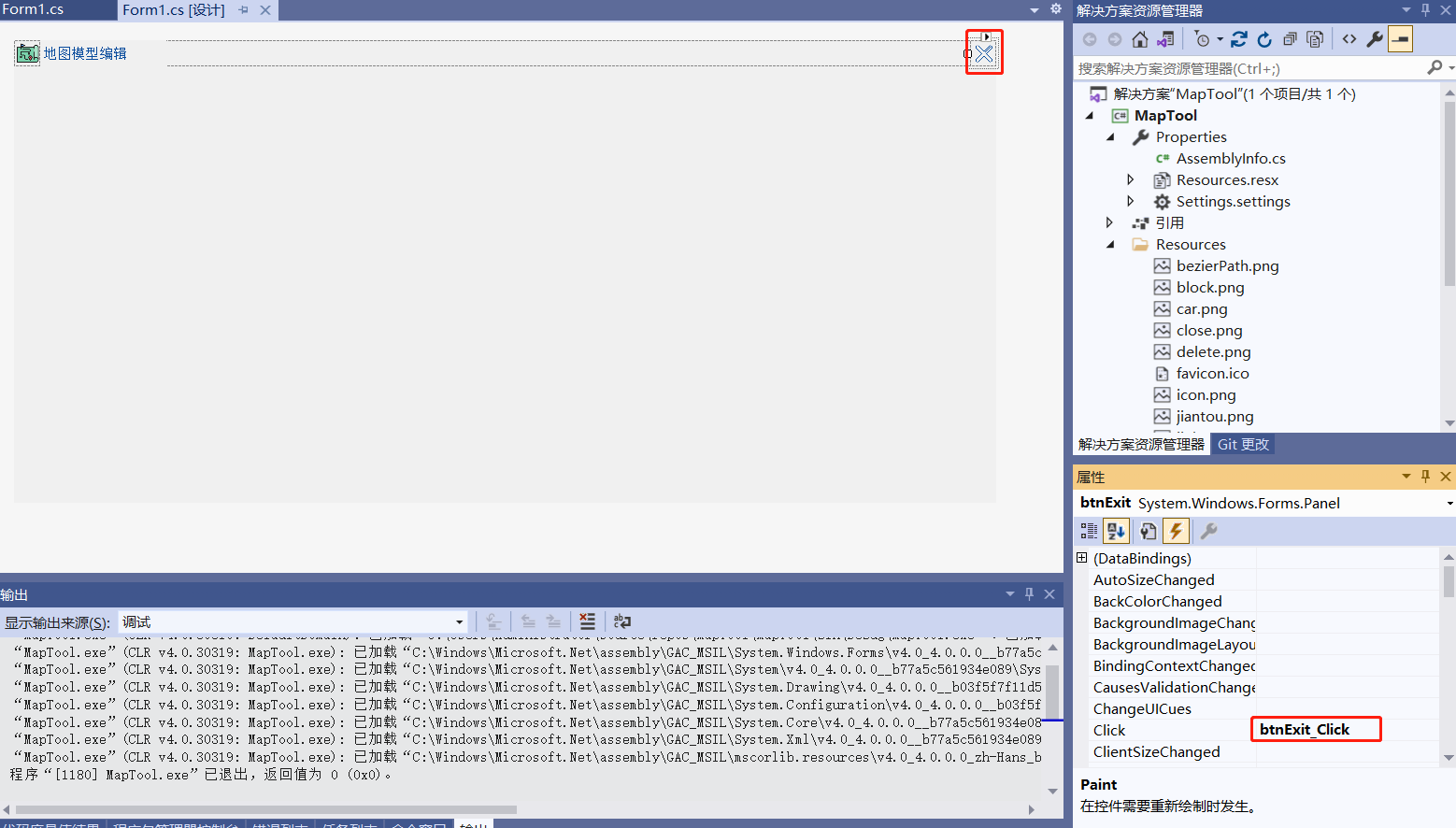
2.3.3 关闭按钮事件

/// <summary> /// 系统退出 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnExit_Click(object sender, EventArgs e) { Environment.Exit(0); }
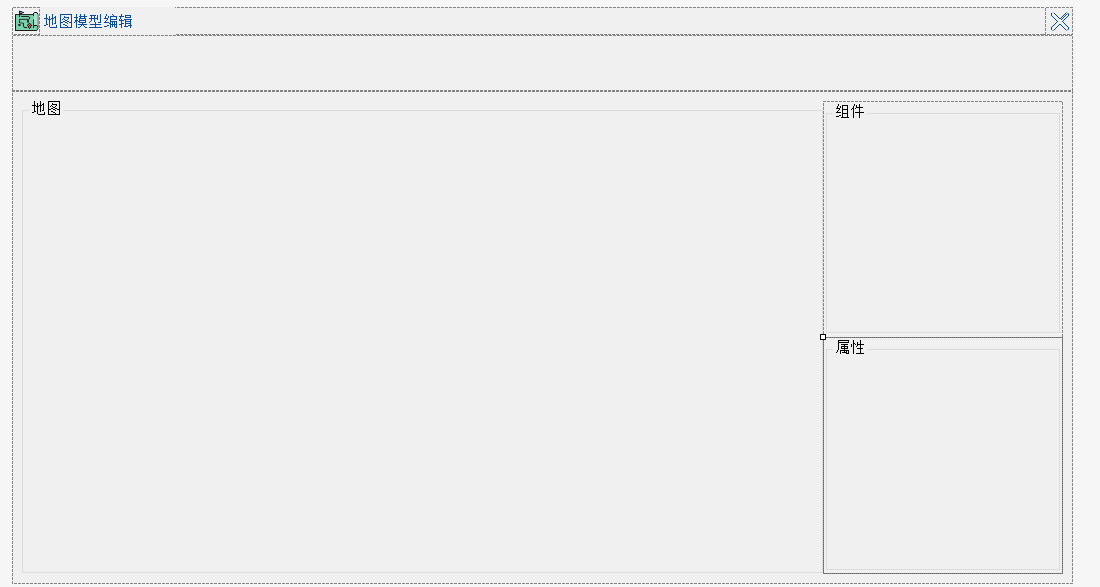
2.3.4 设置布局 怎么设置的我就不讲解了,这个比较简单,设置Dock就行了,右边用个TableLayout,平均上下两部分就行

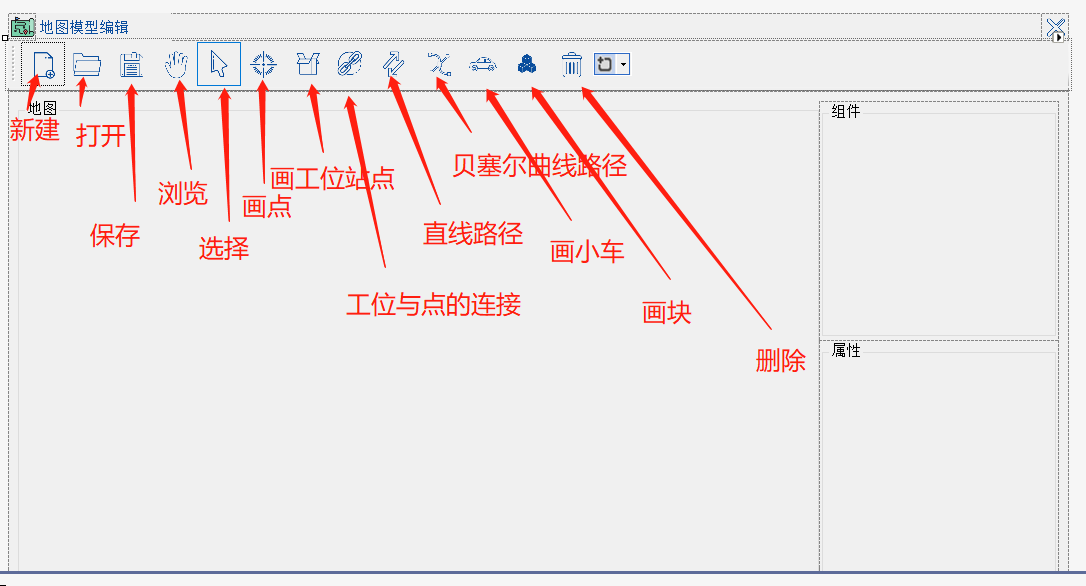
2.3.5 新增菜单 新增个ToolStrip

2.3.6 组件那边放置个TreeView 属性那边放置个PropertyGrid

2.3.7 编写自定义地图Panel
新建一个MapPanel类继承Panel,设置双缓冲

public class MapPanel : Panel { /// <summary> /// 构造方法,初始化数据 /// </summary> public MapPanel() { //开启双缓冲,不开启双缓冲,画面重绘的时候会闪烁 SetStyle(ControlStyles.UserPaint | ControlStyles.AllPaintingInWmPaint | ControlStyles.OptimizedDoubleBuffer | ControlStyles.ResizeRedraw | ControlStyles.SupportsTransparentBackColor, true); this.BackColor = Color.Transparent; } protected override void OnPaintBackground(PaintEventArgs e) { // 重载基类的背景擦除函数, // 解决窗口刷新,放大,图像闪烁 return; } /// <summary> /// 绘制 重绘 /// </summary> /// <param name="e"></param> protected override void OnPaint(PaintEventArgs e) { base.OnPaint(e); } }
2.3.8 编译后,将MapPanel放置到中间GroupBox中

界面设计的差不多了,预知后事如何,请听下回分解