一:什么是弹性布局
flex( flexible box:弹性布局盒模型),是2009年w3c提出的一种可以简洁、快速弹性布局的属性。主要思想是给予容器控制内部元素高度和宽度的能力。目前已得到以下浏览器支持:

其中在webkit内核的浏览器中使用时,必须加上-webkit-前缀
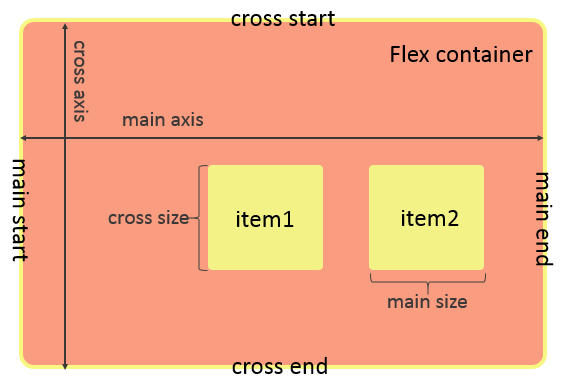
下图为flex的相关概念的示意图

使用flex布局的容器(flex container),它内部的元素自动成为flex项目(flex item)。容器拥有两根隐形的轴,水平的主轴(main axis),和竖直的交叉轴。主轴开始的位置,即主轴与左边框的交点,称为main start;主轴结束的位置称为main end;交叉轴开始的位置称为cross start;交叉轴结束的位置称为cross end。item按主轴或交叉轴排列,item在主轴方向上占据的宽度称为main size,在交叉轴方向上占据的宽度称为cross size。
此外,需注意使用flex容器内元素,即flex item的float,clear、vertical-align属性将失效。
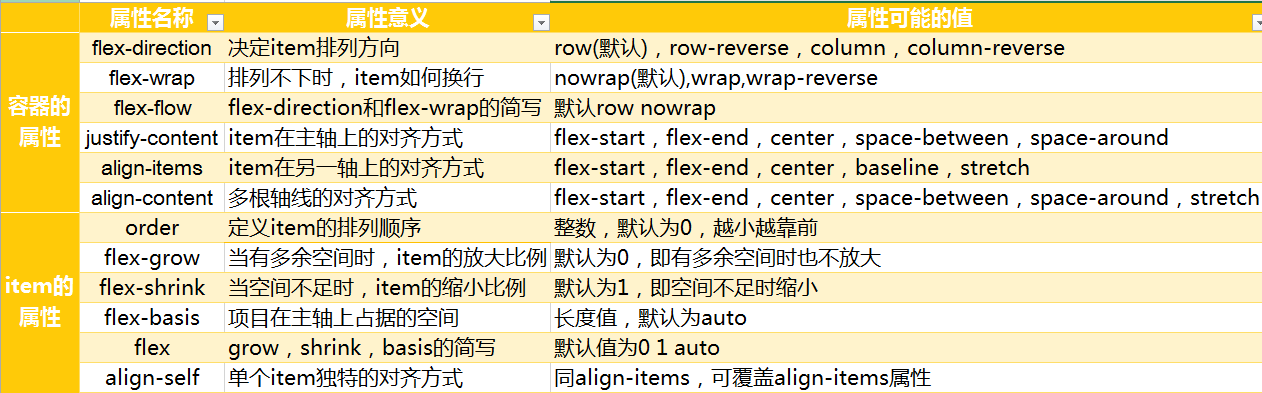
二、属性总结

三、容器属性详述
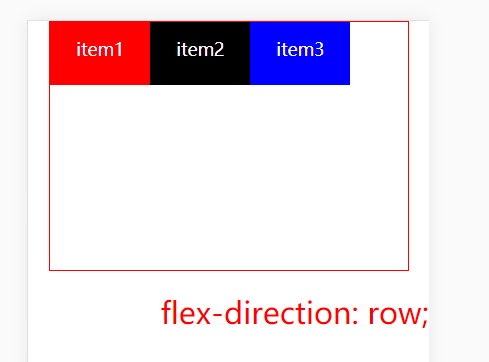
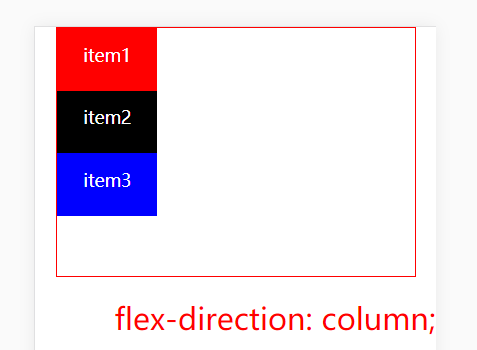
1、flex-direction:决定主轴的方向,即item的排列方向,有四个值:row(默认值)、row-reverse、column、column-reverse
row:主轴为水平方向,项目(item)沿主轴从左至右排列
column:主轴为垂直方向,项目(item)沿交叉轴从上至下排列
row-reverse:主轴水平,项目从右至左排列,与row相反
column-reverse:主轴垂直,项目从下至上排列,与column相反


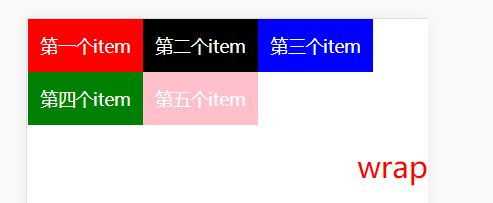
2、flex-wrap:默认情况下,item排列在一条线上,即主轴上,flex-warp决定当排列不下时是否换行及换行的方式,有三个值:nowrap(默认值)、warp、wrap-reverse
nowrap:自动缩小项目,不换行
wrap:换行,且第一行在上方
warp-reverse:换行,且第一行在下面



3、flex-flow:是flex-direction和flex-warp的简写形式,如:row warp、column warp-reverse等。默认值为row nowrap,即横向排列并且不换行。
4、justify-content:决定item在主轴上的对齐方式,可能的值有flex-start(默认),flex-end,center,space-between,space-around。当主轴沿水平方向时,具体含义为
flex-start:左对齐
flex-end: 右对齐
center: 居中对齐
space-between: 两端对齐
space-around:沿轴线均匀分布





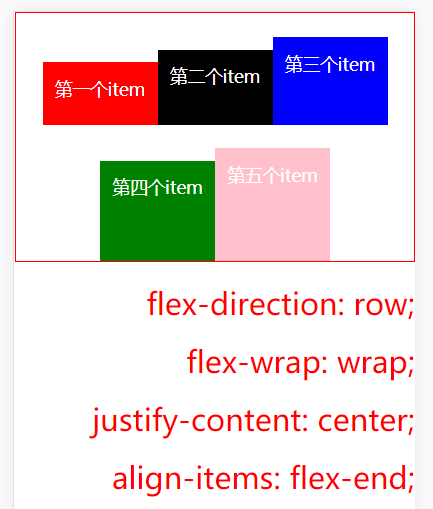
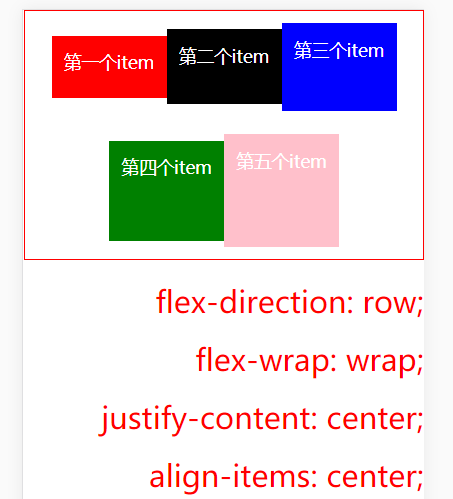
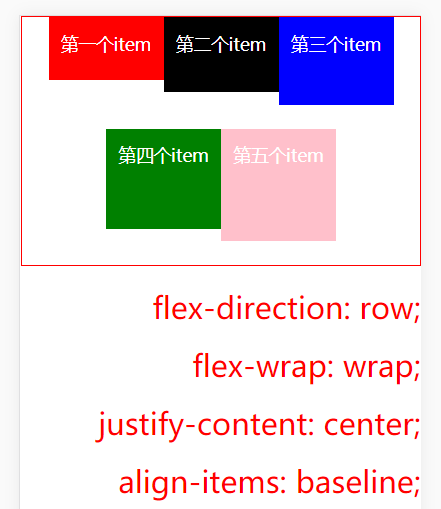
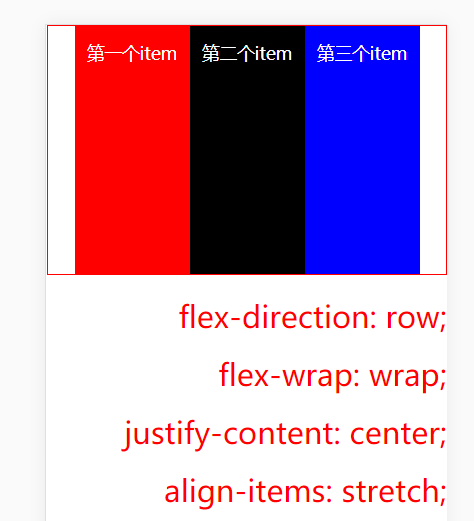
5、align-items:决定了item在交叉轴上的对齐方式,可能的值有flex-start、flex-end、center、baseline、stretch,放主轴水平时,其具体含义为
flex-start:顶端对齐
flex-end:底部对齐
center:竖直方向上居中对齐
baseline:item第一行位子的底部对齐
stretch:当item未设置高度时,item将和容器等高对齐





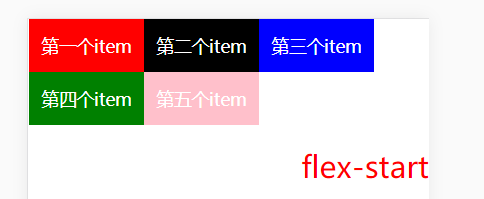
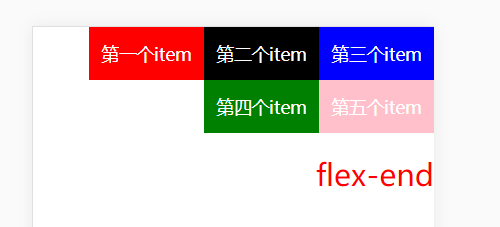
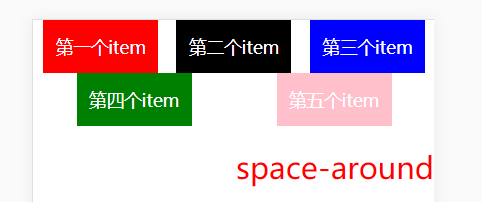
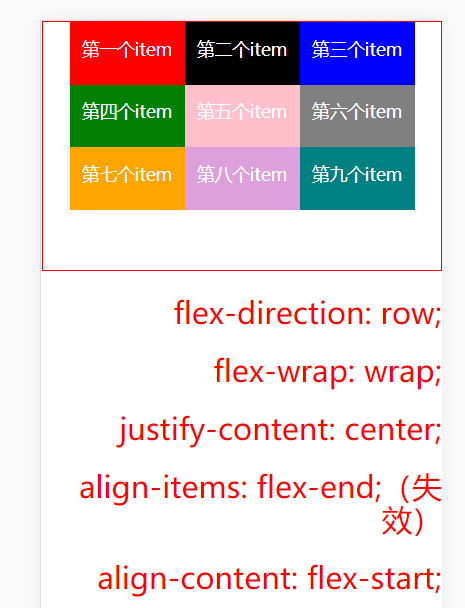
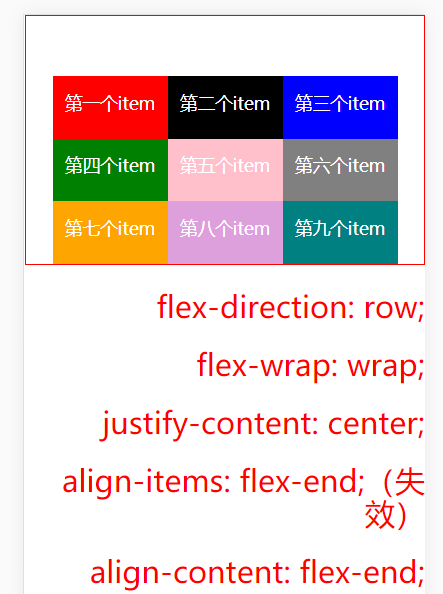
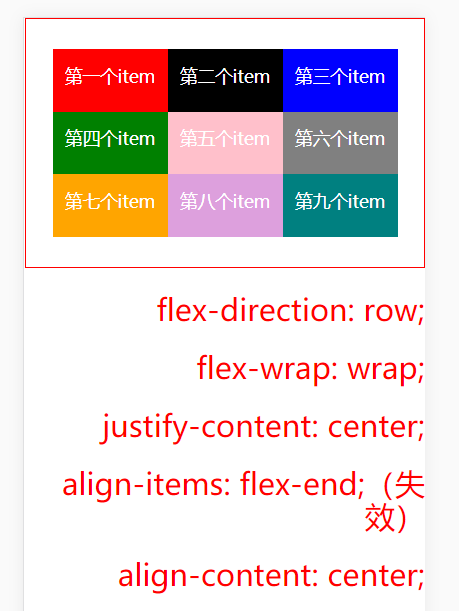
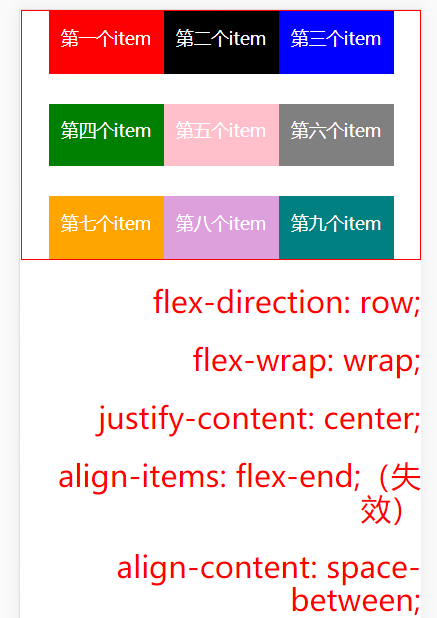
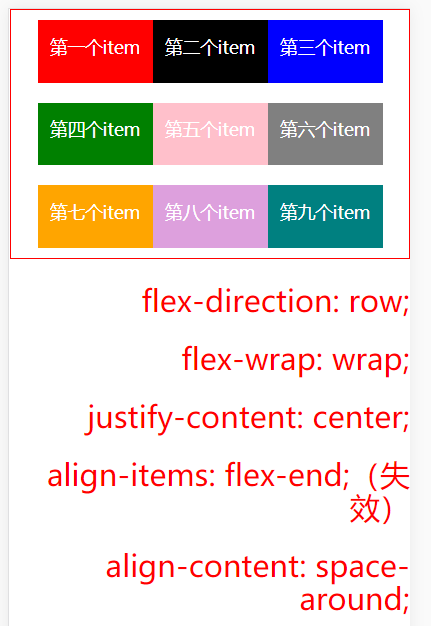
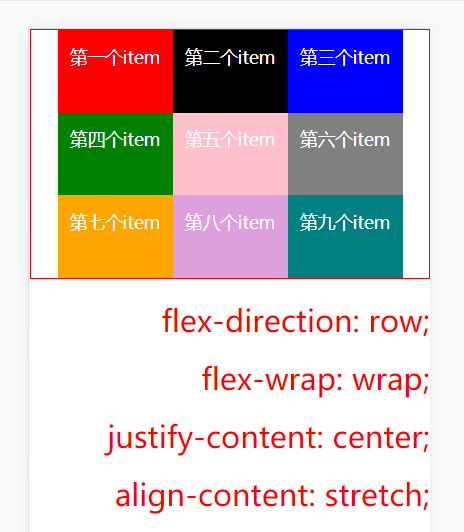
6、align-content:该属性定义了当有很多根主轴时,即item不止一行时,多行在交叉轴轴上的对齐方式。注意当有多行时,定义了item-content后,align-items属性将失效。align-content可能值含义如下(假设主轴为水平方向)
flex-start:顶部对齐
flex-end:底部对齐
center:居中对齐
space-between:上下两端对齐
space-around:沿交叉轴线均匀分布
stretch:各行将根据其flex-grow值伸展以充分占据剩余空间






四、flex item属性详述
item的属性在item的style中设置,item共有如下六种属性:
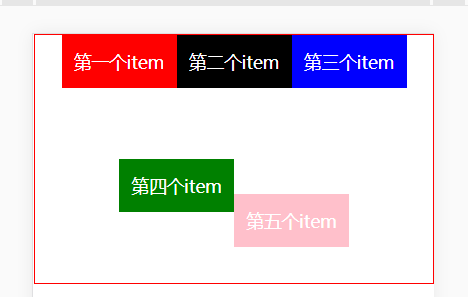
1、order:order的值是整数,默认为0,整数越小,item排列越靠前,如下所示
<div class="flex-box"> <div class="flex-item flex-item1" style="order:4"> 第一个item </div> <div class="flex-item flex-item2" style="order:2"> 第二个item </div> <div class="flex-item flex-item3" style="order:3"> 第三个item </div> <div class="flex-item flex-item4" style="order:1"> 第四个item </div> <div class="flex-item flex-item5" style="order:0"> 第五个item </div> </div>

2、flex-grow:定义了当flex容器有多余空间时,item是否放大。默认值为0,即当有多余空间时也不放大,可能的值为整数,表示不同item的放大比例,如
<div class="flex-box"> <div class="flex-item flex-item1" style="flex-grow:1"> 第一个item </div> <div class="flex-item flex-item2" style="flex-grow:2"> 第二个item </div> <div class="flex-item flex-item3" style="flex-grow:3"> 第三个item </div> </div>

即当有多余空间时item1、item2、item3以1:2:3的比例放大
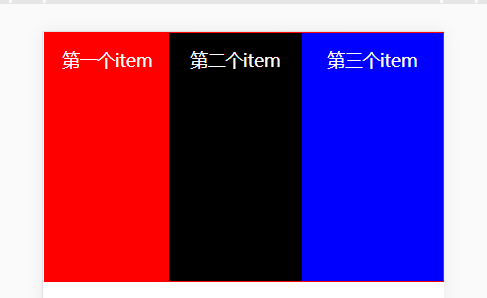
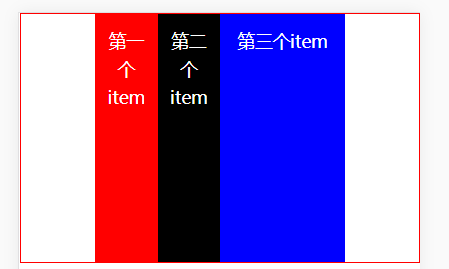
3、flex-shrink:定义了当容器空间不足时,item是否缩小,默认值为1,表示当空间不足时,item自动缩小,其可能的值为整数,表示不同item的缩小比例。
4、flex-basis:表示item在主轴上占据的空间,默认为auto,如下代码
<div class="flex-box"> <div class="flex-item flex-item1" style="flex-basis:20px"> 第一个item </div> <div class="flex-item flex-item2" style="flex-basis:40px"> 第二个item </div> <div class="flex-item flex-item3" style="flex-basis:100px"> 第三个item </div> </div>

5、flex:flex属性是flex-grow、flex-shrink和flex-basis三属性的简写总和。
6、align-self:align-self属性允许item 有自己独特的在交叉轴上的对齐方式,它有六个可能的值,默认为auto
auto:和父元素align-self的值一致
flex-start:顶端对齐
flex-end:底部对齐
center:竖直方向上居中对齐
baseline:item第一行文字的底部对齐
stretch:当item未设置高度时,item将和容器登高对齐
<div class="flex-box"> <div class="flex-item flex-item1"> 第一个item </div> <div class="flex-item flex-item2"> 第二个item </div> <div class="flex-item flex-item3"> 第三个item </div> <div class="flex-item flex-item4"> 第四个item </div> <div class="flex-item flex-item5" style="align-self: center"> 第五个item </div> </div>

-------------------------------------------------end-----------------------------------------------------------
如有错误之处,烦请指正。