如果完全不了解puppeteer的朋友可以去看看我的这篇随笔:https://www.cnblogs.com/zlforever-young/p/11569890.html
开始之前需要了解的知识:ES6和ES7语法,TypeScript基础。
√01准备TypeScript环境
听说TypeScript可以大大提高开发效率,所以这次咱顺便也捣鼓捣鼓。
1.全局安装:npm install -g typescript
2.安装映射文件:npm install @types/node --save-dev npm install @types/puppeteer --save-dev
3.在工作目录输入 tsc --init 初始化TypeScript
4.在生成的tsconfig.json下根据实际情况修改配置:一般需手动配置ES语法版本,编译输出路径和源码路径。
5.编译文件使用tsc
√02puppeteer项目练习-用户注册登录功能
代码:
/* 用户操作: 1.注册:register 2.登陆:login */ import config from './../config'; import { Page, Browser, launch } from 'puppeteer'; export default class userActions{ /*用户注册测试方法*/ public async register(page:Page,username:string,password:string,repassword:string,email:string){ await page.goto(config.url); let registerBtn= await page.waitForSelector('a[href="/signup"]'); await registerBtn.click(); let inputUserName= await page.waitForSelector('input[id="loginname"]'); await inputUserName.type(username); let inputPassWord= await page.waitForSelector('input[id="pass"]'); await inputPassWord.type(password); let inputRePwd= await page.waitForSelector('input[id="re_pass"]'); await inputRePwd.type(repassword); let inputEmail= await page.waitForSelector('input[id="email"]'); await inputEmail.type(email); let submit=await page.waitForSelector('input[type="submit"]'); await submit.click(); } /*用户登陆测试方法*/ public async login(page:Page,username:string,password:string){ await page.goto(config.url); let loginBtn=await page.waitForSelector('a[href="/signin"]'); await loginBtn.click(); let userName=await page.waitForSelector('input[id="name"]'); // console.log(username); await userName.type(username); let pwd=await page.waitForSelector('input[id="pass"]'); // console.log(password); await pwd.type(password); let submit =await page.waitForSelector('input[type="submit"]'); await submit.click(); } }
√03puppeteer项目练习-发布话题功能
代码:
import { Page } from 'puppeteer';
export default class Topic{
public async postTopic(page:Page,part:string,title:string,content:string) {
const postBtn= await page.waitForSelector('span[class="span-success"]');
await postBtn.click();
await page.waitFor(3*1000);
await page.select('#tab-value',part);
const postTitle=await page.waitForSelector('#title');
await postTitle.type(title);
const postContent=await page.waitForSelector('div[class="CodeMirror-scroll"]');
await postContent.click();
await page.keyboard.type(content);
const postSubmit= await page.waitForSelector('input[type="submit"]');
await postSubmit.click();
}
}
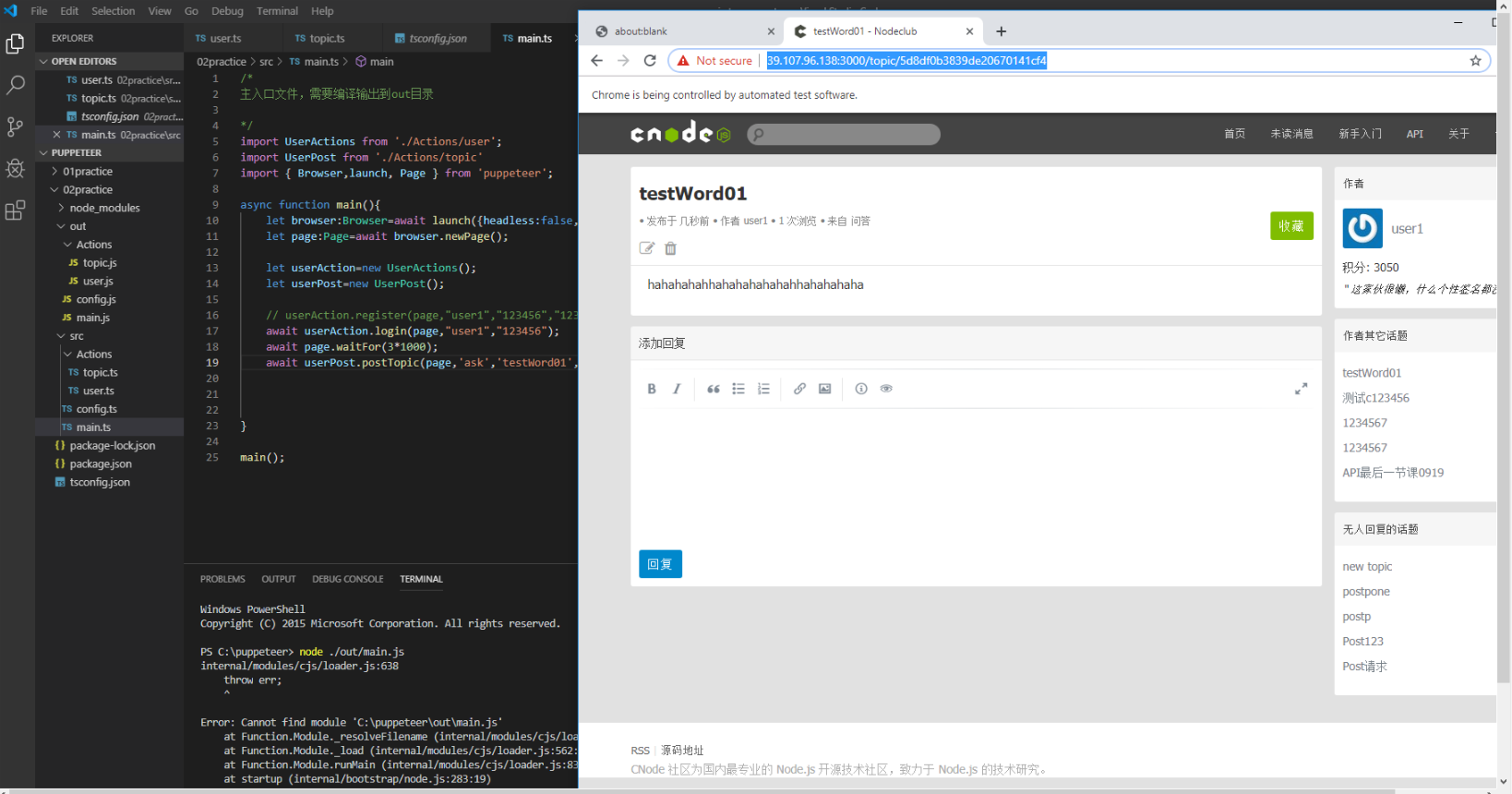
演示: