网站js注入实现自动输入账号密码
详细的插件参数配置参考地址:
https://www.cnblogs.com/liuxianan/p/chrome-plugin-develop.html
chrome插件高级篇:https://www.cnblogs.com/zlp520/p/14316470.html
一.需求:
今天在登录xx网站时,发现老是要输入账号密码,很累,于是找了下强大的度娘请教一番,度娘给我传授了如下知识。我分享给大家。
--------------多动手,多动脑,多找度娘。
二.项目结构:

三.制作chrome插件:
1.配置manifest.json文件:
manifest_version:manifest文件内容格式的版本,目前版本为2,本次介绍的格式都是基于该版本的.
version:该浏览器插件的版本。
name:该浏览器插件的名称。
description:该浏览器插件的描述信息。
browser_action:浏览器插件的工具栏图标。
permissions:浏览器插件需要的权限,支持正则匹配。google对于安全性是相当重视,该配置也是重要的环节!
background:浏览器插件后端程序,大部分浏览器插件api,以及https网站都需要后端程序来完成。如:获取浏览器插件的版本号。
content_scripts:页面注入配置。例如:向域名为xx的注入一串输出hello world的脚本,就需要该配置,同时也需要配置拥有该域名xx的权限。
{ "manifest_version": 2, "version": "1.0.0", "name": "baidu", "description": "百度插件", "browser_action": {}, "permissions": ["*://www.baidu.com/"], "background": {}, "content_scripts": [{ "matches": ["*://www.baidu.com/"], "js": ["index.js"], "run_at": "document_end", "all_frames": true }] }
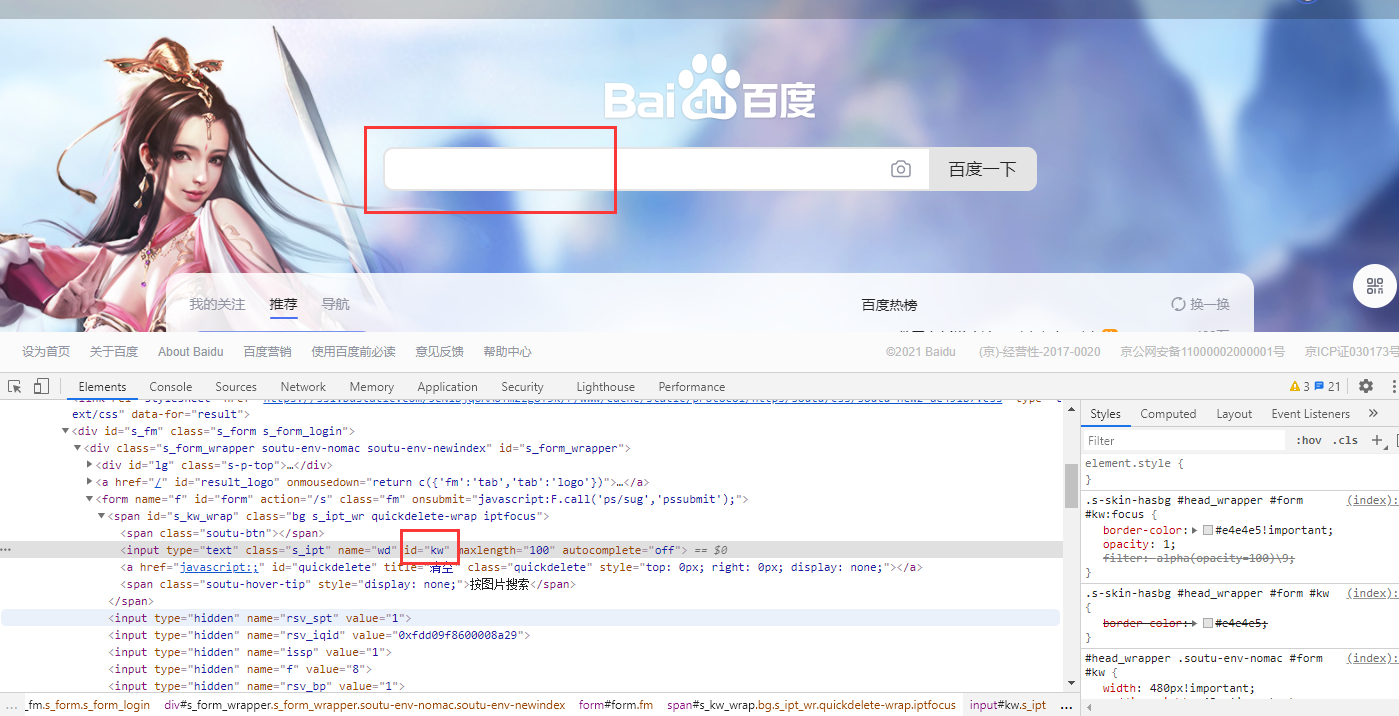
2.审查元素:
审查元素,找到文本框的id

3.编写js脚本:
index.js中编写脚本:
document.getElementById("kw").value = "插入执行一段js脚本";
4.编写css样式:
index.css中编写样式:
#kw{
color:red;
}
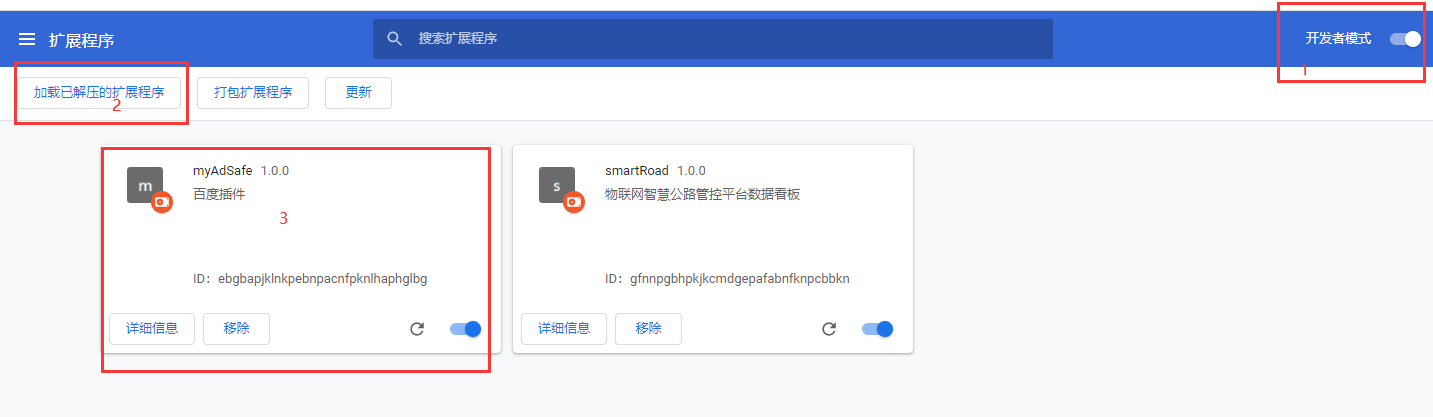
四.安装插件:
方式一:如下图
方式二:直接将制作好的插件包,拖入此处

五.实现后的效果图:
打开百度看看效果,打开百度后,文本框会自动输入脚本中写的内容:

六.常见错误:
1.未匹配到:
检查如下的地址,尤其是尾部的“/”(你需要打开的网址尾部是否有“/”),根据地址进行调整。
