添加测试数据
我们首先使用 SQLite Studio 添加三条数据
| ID | Name |
|---|---|
| 1 | 李白 |
| 2 | 杜甫 |
| 3 | 白居易 |
-
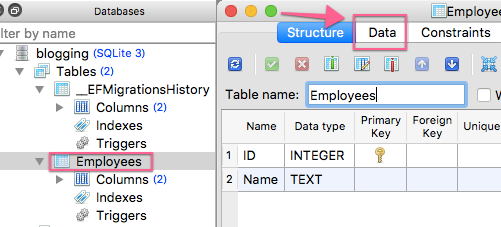
使用 SQLite Studio 打开我们的
blogging.db数据库,双击左边的Employees
-
然后点击上面的
数据( Data )后会显示Employees中的数据,因为没有任何数据,所以是空的
-
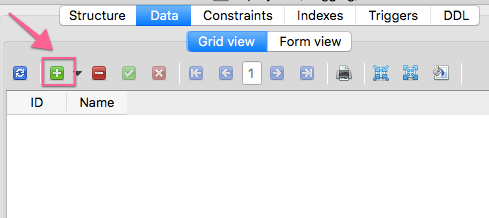
然后点击 绿色 的加号,就会出现一个表格编辑框

-
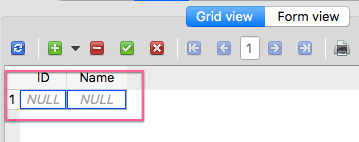
不用犹豫,双击第一个
NULL,输入1,然后双击第二个NULL,输入李白,就这样
-
然后点击绿色的勾号,就这样,第一条数据添加成功了,如此,把剩下的两条也添加了吧,最后结果如下

显示数据
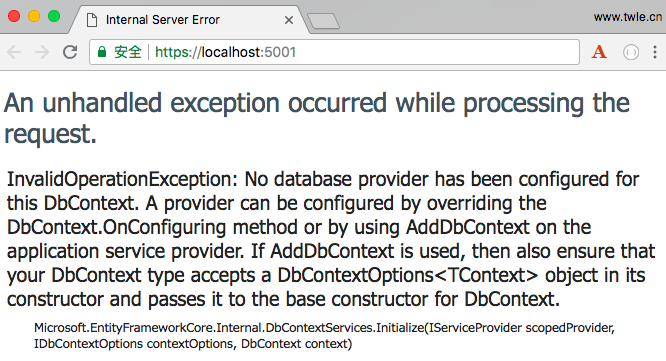
如果这时候直接重启我们的应用并刷新浏览器,会提示数据库不存在

因此我们需要更改下 HomeController,添加一个构造函数和属性
private readonly HelloWorldDBContext _context;
public HomeController(HelloWorldDBContext context)
{
_context = context;
}
然后再修改 Index 方法使用我们的 _context 属性
public ViewResult Index()
{
var model = new HomePageViewModel();
SQLEmployeeData sqlData = new SQLEmployeeData(_context);
model.Employees = sqlData.GetAll();
return View(model);
}
修改完成后全部的代码如下
using Microsoft.AspNetCore.Mvc;
using System.Collections.Generic;
using System.Linq;
using HelloWorld.Models;
namespace HelloWorld.Controllers
{
public class HomeController: Controller
{
private readonly HelloWorldDBContext _context;
public HomeController(HelloWorldDBContext context)
{
_context = context;
}
public ViewResult Index()
{
var model = new HomePageViewModel();
SQLEmployeeData sqlData = new SQLEmployeeData(_context);
model.Employees = sqlData.GetAll();
return View(model);
}
}
public class SQLEmployeeData
{
private HelloWorldDBContext _context { get; set; }
public SQLEmployeeData(HelloWorldDBContext context)
{
_context = context;
}
public void Add(Employee emp)
{
_context.Add(emp);
_context.SaveChanges();
}
public Employee Get(int ID)
{
return _context.Employees.FirstOrDefault(e => e.ID == ID);
}
public IEnumerable<Employee> GetAll()
{
return _context.Employees.ToList<Employee>();
}
}
public class HomePageViewModel
{
public IEnumerable<Employee> Employees { get; set; }
}
}
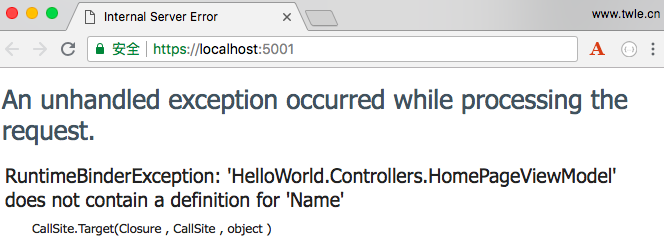
保存 HomeController.cs,重启我们的应用并刷新浏览器,继续报错

这个错误的原因是我们返回的是列表数据,但我们模板却当作返回了一个 Employee 实例
修改 Home/Index.cshtml 文件,改成循环列表来显示所有的数据
@model HelloWorld.Controllers.HomePageViewModel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Home 控制器下的 Index 方法</title>
</head>
<body>
<h1>欢迎!</h1>
<div>这个消息来自 Home 控制器下的 Index 的视图文件 index.cshtml </div>
<table>
@foreach (var employee in Model.Employees) {
<tr>
<td>@employee.ID</td>
<td>@employee.Name</td>
</tr>
}
</table>
</body>
</html>
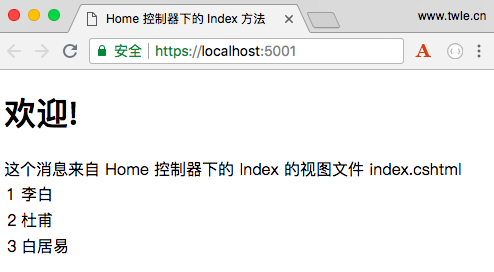
保存 Home/Index.cshtml,刷新浏览器,显示如下,终于列出了所有的数据

员工详情
刚刚我们终于成功的使用 EF 框架从 SQLite 数据库中读取了所有的员工信息,现在,我们再制作一个页面来读取员工的详细信息
比如 1 号员工的详情页面为 /Home/Detail/1,2 号员工的详情页面为 /Home/Detail/2,
这是符合我们在 Startup 类中默认的路由器的
routeBuilder.MapRoute("Default", "{controller=Home}/{action=Index}/{id?}");
在这种 URL 格式下,那么路由器中的属性 id 会被赋值为 1 或 2
我们首先修改下 Home/Index.cshtml 模板,给 ID 列添加链接
@model HelloWorld.Controllers.HomePageViewModel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Home 控制器下的 Index 方法</title>
</head>
<body>
<h1>欢迎!</h1>
<div>这个消息来自 Home 控制器下的 Index 的视图文件 index.cshtml </div>
<table>
@foreach (var employee in Model.Employees) {
<tr>
<td><a href="/Home/Detail/@employee.ID">@employee.ID</a></td>
<td>@employee.Name</td>
</tr>
}
</table>
</body>
</html>
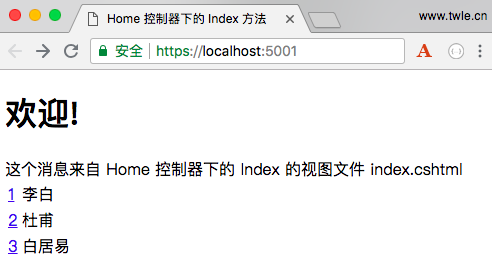
保存 Home/Index.cshtml,刷新浏览器,显示如下

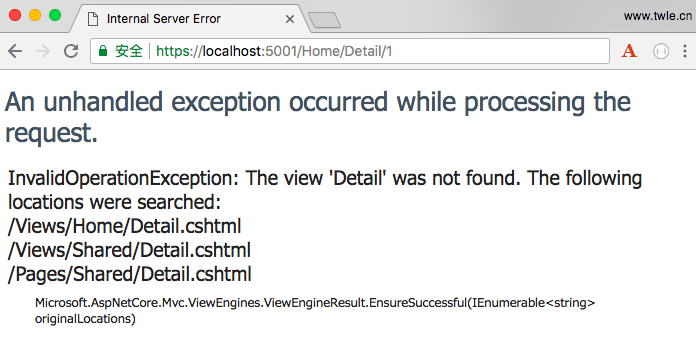
如果我们随便点击一个员工的 id,比如 1 把,则会提示错误,提示没找到该页面

好吧,我们回到 HomeController,添加一个 Detail 方法
public ViewResult Detail(int id)
{
var model = new HomePageViewModel();
SQLEmployeeData sqlData = new SQLEmployeeData(_context);
Employee employee = sqlData.Get(id);
return View(employee);
}
代码几乎和 Index 一样除了以下几点
-
首先是参数部分,参数多了一个
int类型的id,这个id和路由器的id是同一个意思routeBuilder.MapRoute("Default", "{controller=Home}/{action=Index}/{id?}");路由器中除了
controller和action之外的所有参数,都会按照顺序传递给处理方法而且会强制转换为方法参数的类型,比如刚刚访问的是
/Home/Detail/1,那么1这个路由参数就会被赋值给路由参数id,然后会传递给Detail方法,并转换为int类型 -
因为我们要获取的是详情,所以就不能使用
GetAll()方法而是使用Get方法,Get方法要么返回空,要么返回一个Employee的实例
保存 HomeController,重启应用程序,刷新浏览器,报错如下,提示模板没有找到

那我们就创建一个模板呗,在 Views/Home 目录下新建一个 Detail.cshtml 文件,输入以下内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Home 控制器下的 Detail 方法</title>
</head>
<body>
<h1>欢迎!</h1>
<div>这个消息来自 Home 控制器下的 Detail 的视图文件 Detail.cshtml</div>
<p><a href="/">返回首页</a></p>
<table>
<tr>
<td>员工编号</td>
<td>@Model.ID</td>
</tr>
<tr>
<td>员工姓名</td>
<td>@Model.Name</td>
</tr>
</table>
<p><a href="/">返回首页</a></p>
</body>
</html>
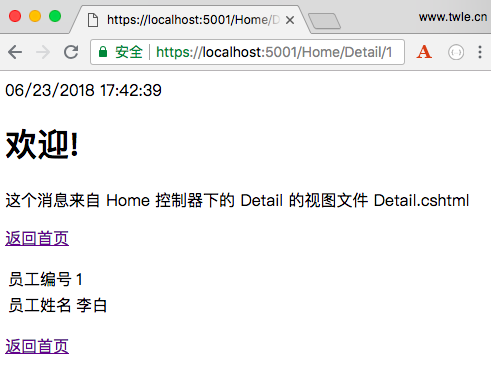
保存 Home/Detail.cshtml,刷新浏览器,显示如下