了解了开发者工具和 HTML 结构 后,接下来,就来看看在 Python + Selenium 中如何查找元素了。
查找元素,是 WebDriver 中的核心部分之一。WebDriver提供了八种定位方法,方法如下:
| 定位方式 | 方法 | 说明 |
|---|---|---|
| id | find_element_by_id() | 使用 id 属性定位 |
| name | find_element_by_name() | 使用 name 属性定位 |
| class_name | find_element_by_class_name() | 使用 class 属性定位 |
| tag_name | find_element_by_tag_name() | 使用标签名定位 |
| link_text | find_element_by_link_text() | 使用链接文本定位,只针对 a 标签 |
| partial_link_text | find_element_by_partial_link_text() | 使用部分链接文本定位 |
| css_selector | find_element_by_css_selector() | 使用 css 选择器语法定位 |
| xpath | find_element_by_xpath() | 使用 xpath 语法定位 |
id、name、class name、tag name 使用的是元素的本身的一些特殊属性和标签名;而link_text、partial_link_text使用的是文本定位,并且仅针对于链接地址。这六种定位方式,都是相对简便的定位方式。
但是由于页面操作的多样性,很多时候想操作的元素并非都能找到这么合适的定位方式。所以,需要能够在更加复杂的环境下的定位方式,在 WebDriver 中提供了两种更加高级(复杂)的定位方式css selector、xpath。
通过 css selector、xpath 可以使用更加复杂的定位方式,包括使用页面元素层级定位和使用其他任意的属性值等方式来定位。通过这两种方式,可以定位到页面上的任意位置。
id
HTML 规定id 属性在 HTML 文档中必须唯一,id 属性可用于在 JavaScript
或CSS中针对给定 id 来改变 HTML 元素。id是一个类似身份证的概念,唯一性很强。
但是很多时候,id 并不是特别靠谱的存在:
- HTML 对 id 的唯一性要求没有从语法上限制,这就导致 id 不唯一也不会出问题,导致开发人员会忽略这种唯一性的要求,导致了 id 并不唯一;
- 对于单选框
radio button和复选框check box,一般由 id 相同的一组input的元素组成; - 由于前段框架的进化迭代,id 有了很多新的含义,比如根据规则或者随机生成一些数字,导致每次打开同一个页面时 id 都会变化。
以上三种情况,在使用 id 的时候需要注意辨别。
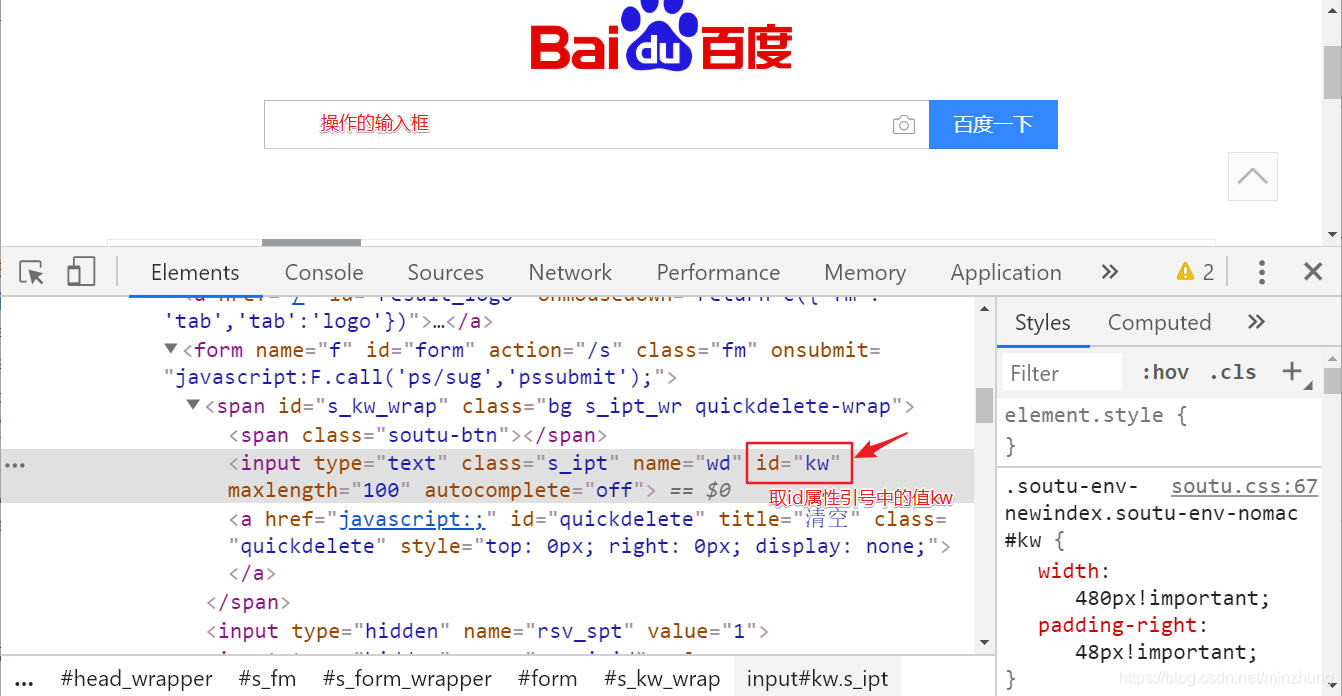
以百度为例:

找到 百度一下 前面的输入框的元素,其属性 id="kw",这就是我们使用 id 定位需要的啦。
为了能看到效果,我们先加上一些简单的操作方法
send_keys()、click(),对于这些操作方法,后面会详细讲解
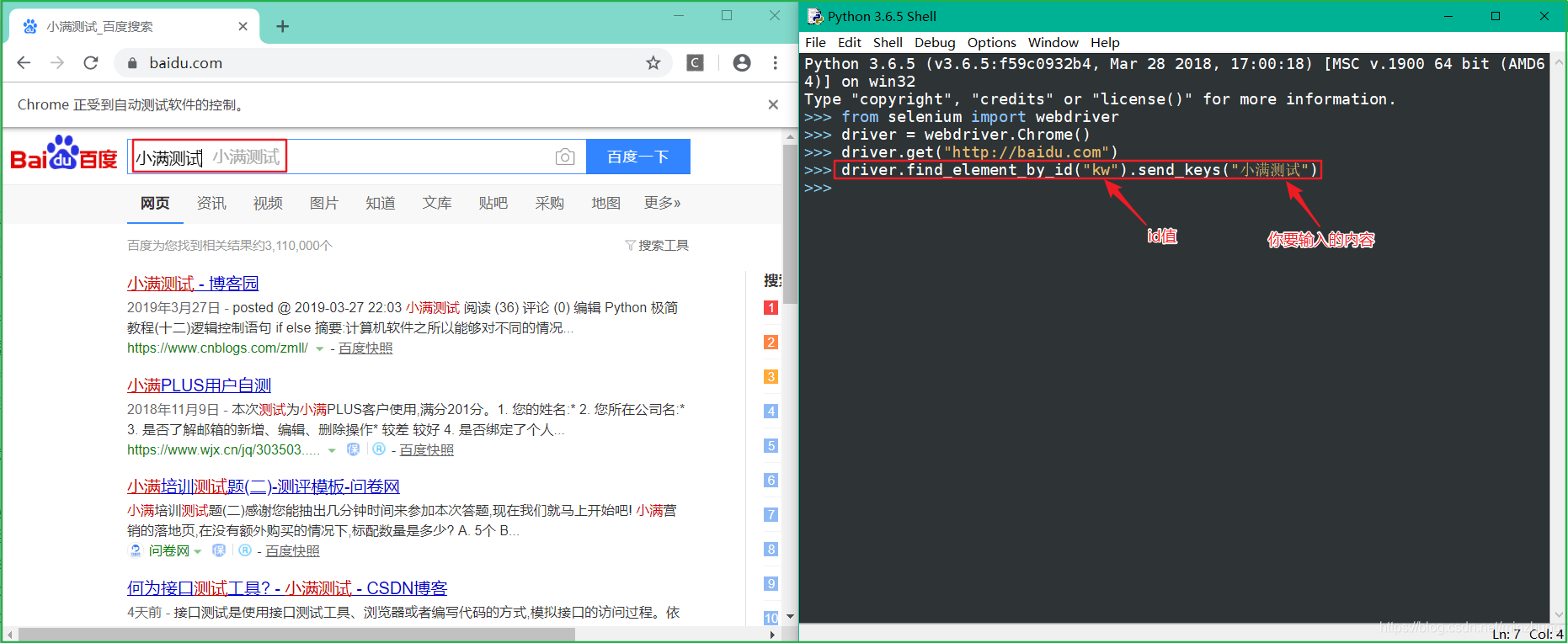
为了操作方便,建议大家在学习过程中,使用 IDLE 练习:

这样可以边输入边查看,并且错了也可以重新输入,也可以在浏览器中直接操作,略过一些步骤。
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("http://baidu.com")
driver.find_element_by_id("kw").send_keys("小满测试")