网页中字体三个来源:
用户机器中安装的字体(在网页中放心使用的字体);
保存在第三方网站上的字体。常见Typekit和Google,使用link标签链接到页面;
保存在自己的Web服务器上的字体。使用@font-face.
Web字体设置方式:
使用Google Web Fonts或Adobe的Typekit等公共字体库。
使用事先打包好的@font-face包。
使用Font Squirrel用自己的字体生成@font-face包。
Web字体通用类(给字体添加通用类是保险的方法):
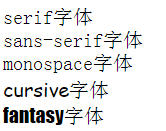
serif:衬线字体,在每个字符笔画的末端会有一些装饰线;
sans-serif:无衬线字体,字符笔画末端没有装饰线;
monospace:等款字体,每个字符的宽度相等(也称代码体);
cursive:草书体或手写体;
fantasy:不能归入其他类别的字体(一般都是奇形怪状的字体)。
在页面显示字体的样式

使用上边五种字体是确保在最坏的情况下,文档代码可以以正确的字形显示。
1.公共字体库
1.1使用Google Web Fonts
打开http://www.google.com/webfonts,找到想要的字体,单击Add to Collection按钮,点击Use按钮,即可生成选定字体的链接。
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Anton|Niconne|Prata"/> <style> body{font-size:20px;font-family:Anton,serif;} </style> </head> <body> <div>link - Google 字体</div> </body>

2.打包的@font-face包
@font-face是CSS2的语法,允许在网页上显示自定义字体。所有浏览器都可以使用。
2.1使用规则
可以从网上或者第三方Web服务器下载到字体。这种方式在浏览器第一次加载时,会被缓存下来,之后就不用下载。
2.2语法
@font-face{ font-family: 字体名称; src:url(路径) format("格式"), url(路径) format("格式"), ...; font-weight:normal; font-style:normal; }
2.3@font-face兼容
不同浏览器要求的字体格式不同。如:
a.Webkit/Safari(3.2+):TrueType/OpenType TT(.ttf) 、OpenType PS(.otf)。
b.Opera(10+):TrueType/OpenType TT(.ttf) 、OpenType PS(.otf)、SVG(.svg)。
c.IE4开始使用EOT(EmbeddedOpenType);IE9使用WOFF。
d.Firefox(3.5+):TrueType/OpenType TT(.tff)、OpenType PS(.otf)、WOFF(since Firefox 3.6)。
f.Google Chrome:TrueType/OpenType TT(.ttf)、OpenType PS(.otf)、WOFF since version 6。
g.iOS4.1之前版本中移动Safari以及其他浏览器使用SVG格式,iOS4.1之后的移动Safari使用OTF(OpenType)或TTF(TrueType)字体。
由a~g可以得出:.eot + .ttf / .otf + svg + woff = 所有浏览器都完美支持
Font Squirrel(http://www.fontsquirrel.com)提供了很多字体包。每个字体包中都含所有格式的字体和为每款浏览器提供正确格式的CSS代码。
2.4生成@font-face包
首先获取转换Web字体使用授权,使用Font Squirrel还有一个转换程序,可以把上传的字体转成字体包。