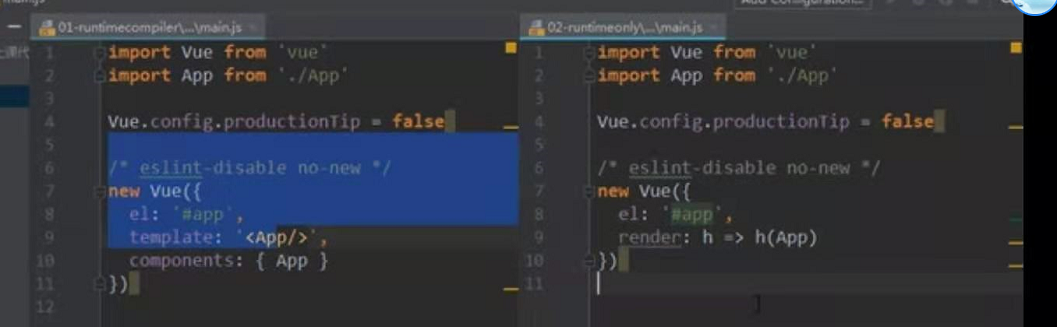
一.看图,查看代码区别

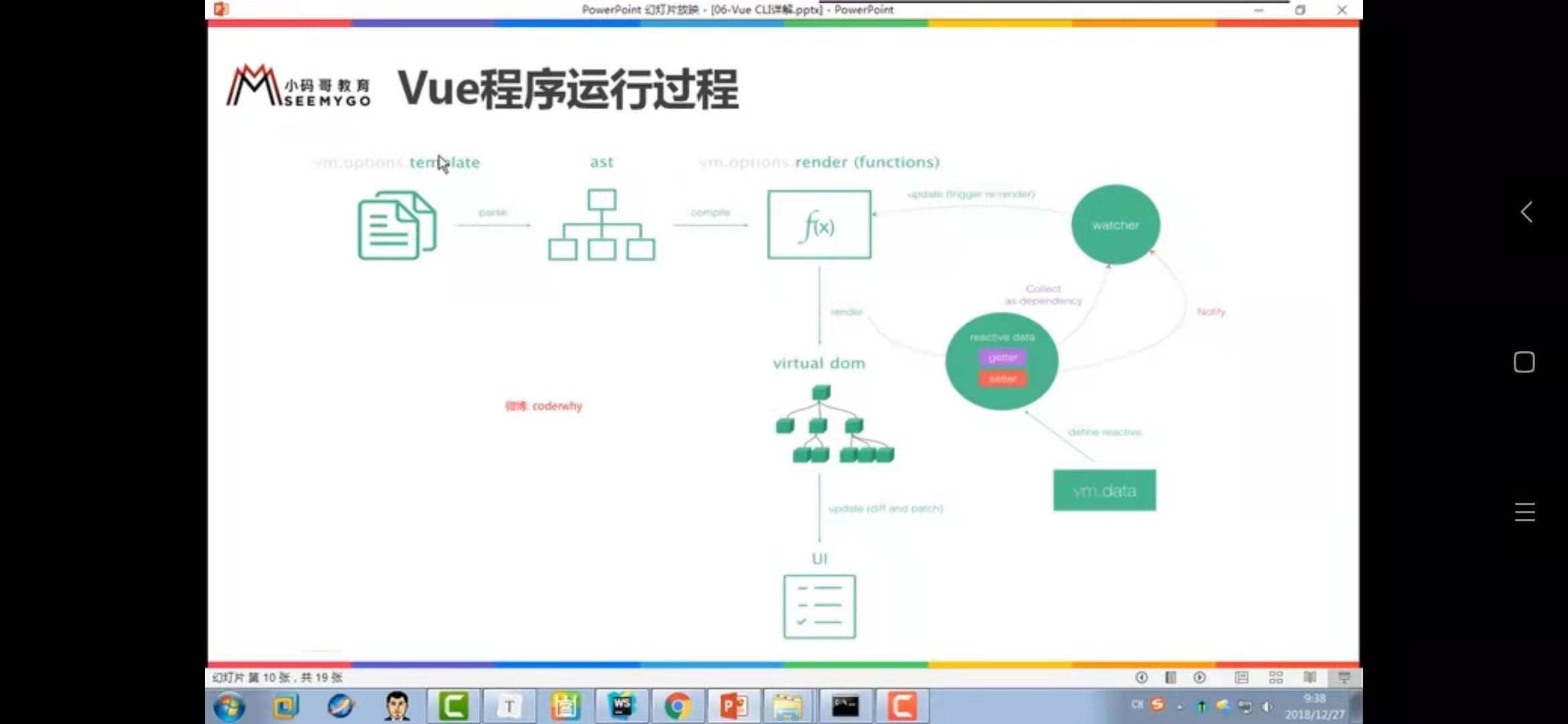
二.如图,进行分析

(1)runtime-compiler和runtime-only的执行步骤
runtime-compiler: teplate -> ast -> render ->vdom ->UI
runtime-only : render ->vdom -> UI
结论: runtime-only 1.性能更多 2. 代码量更多
推荐:以后工作在创建 vue项目时都要选 runtime-only这个模式
语言描述: template 解构为 ast(抽象语法树) 编译为 render函数 形成为 虚拟dom 最后转为 UI
三.通过修改runtime-compiler模式下的 main.js 来理解
main.js修改前
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
main.js修改后
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from "vue"; import App from "./App"; import router from "./router"; Vue.config.productionTip = false;
console.log(App) //zmztya
const cpn = { template: "<div>我是组件</div>", data() { return { message: "测试" }; } }; /* eslint-disable no-new */ new Vue({ el: "#app", // router, // components: { App }, // template: '<App/>' //这里的template的 App组件是会替换 <div id="#app"></div> 这个标签 render: function(createElement) { //有另一种名字为 h //第一种:普通用法 //1.createElement('标签',{标签的属性},[标签的内容]) //标签属性这个部分是可以不用写的 //return createElement("h2", { class: "box" }, ["这是测试内容"]); //这里的内容会替换 el:#app即index.html 中 <div id="#app"></div>这个标签 被替换为 h2 // return createElement("h2", ["h2内容", createElement("button", ["点击"])]); //h2内部多了一个按钮内容 //第二种:这里还可以使用组件 return createElement(cpn); //分析:render函数是没有使用template的
思考:为什么App中有template,cpn有template,这里面明明有template,为什么说是没有使用呢?
因为这里的template是在编译的时候就已经渲染成了render函数,如何去查看呢?
在该文件中 标注了 //zmztya的地方打印出来,是一个对象,这个对象有render,而不是 template
} });

扩展: :
1. .vue文件中的template 是由谁处理的呢?
是由 vue-template-compiler处理的