创建字符串的两种方法:
1.直接量:var str = "";
2.字符串对象创建: new String("");
String对象的属性
1.constrcutor
2.prototype
3.length: str.length可以获取字符串长度
String对象的方法
1.匹配相关:与正则表达式配合使用
(1)str.match(RegExp):匹配指定字符串
(2)str.replace(RegExp):替换指定字符
(3)str.search(RegExp):查找字符
2.索引相关:
(1)charAt(index):通过索引值查找,返回指定字符
(2)indexOf(val):返回指定字符首次出现的位置
(3)lastIndexOf(val):返回指定字符最后出现的位置
(4)charCodeAt(index):返回指定字符的Unicode编码,介于0 - 65535的数字
<script> var str = "a123456789"; console.log(str.charAt(0)); //索引值 console.log(str.indexOf(2)); //=>2 返回2首次出现的位置 console.log(str.lastIndexOf(8));//=>3 返回8最后出现的位置 console.log(str.replace("9","b"));// =>b 把所有9替换成b console.log(str.search("234")); //=>2 返回第一个字符的位置 console.log(str.charCodeAt(1)); //=>49 返回Unicode编码 </script>
3.操作字符相关:
(1)str1.concat(str2,...,strn) :连接字符串
(2)str.slice(start,end):传入两个索引值,截取两个值之间的字符串,不包括end值。返回新字符串。若start为负数,从最后一位开始数起。
(3)str.substr(start,length):传入截取的其实索引值和截取的长度,返回新字符串,若start为负数,从最后一位开始数起。
(4)str.substring(from,to):传入两个索引值,截取两个值之间的字符串,不包括to值。返回新字符串,若start为负数,默认start为0.
(5)str.split(spearator,limit):分割字符串,以数组形式返回。spearator指定切割的地方,limit设置返回字符串的最大长度.
其中(2)(3)(4)都是截取字符串的方法,相同点是返回新字符串,第一个参数是截取的开始值。
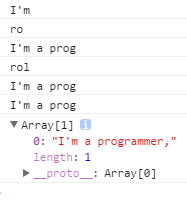
var str = "I'm a programmer,Heloo Wrold";
console.log(str.slice(0,4)); //
console.log(str.slice(-4,-2));
console.log(str.substr(0,10));
console.log(str.substr(-4,3));
console.log(str.substring(0,10));
console.log(str.substring(-2,10));
console.log(str.split("H",1));

4.不需要传参:
(1)str.valueOf():返回字符串原始值
(2)str.toUpperCase():字符串大写
(3)str.toLowerCase():字符串小写
(4)str.trim():去掉字符串两边空白
var str = "I'm a programmer,Heloo Wrold";
var msg = " 两边有空白 ";
console.log(str.valueOf());
console.log(str.toUpperCase());
console.log(str.toLowerCase());
console.log(msg.trim());
