YUV 颜色编码采用的是 明亮度 和 色度 来指定像素的颜色,而色度又定义了颜色的两个方面:色调和饱和度。
其中:
- Y 表示明亮度(Luminance、Luma)
- U 和 V 表示色度(Chrominance、Chroma)(U,V 分别是蓝色通道和红色通道)

其中:
- Y 通道数值越高,图片则越亮
- U 通道数值越高,颜色就越接近蓝色
- V 通道数值越高,颜色就越接近红色
其历史来源是欧洲的电视系统采用的一种颜色编码方式,主要是为了让信号支持新的彩色电视,但也继续支持黑白电视。如果是黑白电视,只使用 Y 通道信号就足够。
YUV色彩编码格式由其色度抽样方式 + 存储方式决定。
1. 色度抽样方式
色度抽样方式用 J:A:B 表示
- J:最小水平抽样的的宽度,一般为4
- A:最小水平抽样区域第一行的色度抽样
- B:最小水平抽样区域第二行的色度抽样
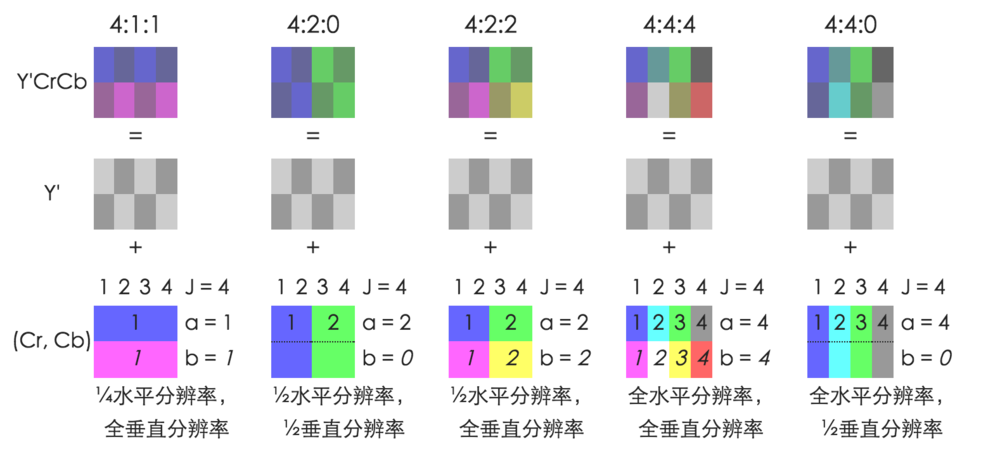
下图是常见的抽样方式:

注意:
- 4:2:0并不是只抽样第一行的色度,是第一行和第二行轮番抽样的:4:2:0 -> 4:0:2 -> 4:2:0
- 不管是哪种抽样方式,亮度Y都是全抽样的,不同之处在于U、V分量的抽样率
- 常用的4:2:0的U、V都是半抽样,所以抽样后的数据量是RGB24一半。(RGB24相当于全抽样)
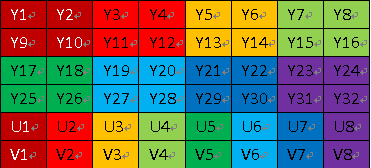
2. YUV存储方式
YUV存储方式主要分为两种:Packeted 和 Planar。
- planar 平面格式:将YUV分量分别存储到矩阵,每一个分量矩阵称为一个平面。
- packed 打包模式 :每个像素点的 Y、U、V 分量是连续交替存储的。
于是根据采样方式和存储格式的不同,就有了多种 YUV 格式。
以下链接包含了常见的YUV格式信息:
https://www.fourcc.org/yuv.php
3.常见格式
3.1 基于 YUV 4:2:0 采样的格式
基于 YUV 4:2:0 采样的格式主要有 YUV 420P 和 YUV 420SP 两种类型
YUV 420P 和 YUV 420SP 都是基于 Planar 平面模式进行存储的,两者都是先存储所有的 Y 分量后,
- YUV420P 类型会再存储所有的 U 分量或者 V 分量,采用的是三平面方式进行存储


- YUV420SP 则是按照 UV 或者 VU 的交替顺序进行存储,采用的是两平面方式进行存储


YUV 420P 类型又对应其它具体格式:
- YU12 格式(又称作 I420 格式,先 Y 再 U 后 V)

- YV12 格式(先 Y 再 V 后 U)

YUV 420SP 类型又对应其它具体格式:
- NV12 格式(IOS 中有的模式,先Y,再UV 进行交替存储)
- NV21 格式(Android 中有的模式,先Y,再VU 进行交替存储)
3.2 基于 YUV 4:2:2 采样的格式
YUV 4:2:2 采样规定了 Y 和 UV 分量按照 2: 1 的比例采样,两个 Y 分量公用一组 UV 分量。
基于 YUV 4:2:2 采样的格式主要有 YUYV 格式、UYVY 格式 和 YUV 422P 格式三种类型:
- YUYV 格式是采用Packed格式进行存储的,指每个像素点都采用 Y 分量,但是每隔一个像素采样它的 UV 分量。

- UYVY 格式是采用Packed格式进行存储,它的顺序和 YUYV 相反,先采用 U 分量再采样 Y 分量

- YUV 422P 格式,又叫做 I422,采用的是Planar格式、三平面进行存储,先存储所有的 Y 分量,再存储所有的 U 分量,再存储所有的 V 分量。