which属性用于返回触发当前事件时按下的键盘按键或鼠标按钮。
对于键盘和鼠标事件,该属性用于确定你按下的是哪一个键盘按键或鼠标按钮。
which属性对DOM原生的event.keyCode和event.charCode进行了标准化。
适用的事件类型主要有键盘事件:keypress、keydown、keyup,以及鼠标事件:mouseup、mousedown。
该属性属于jQuery的Event对象(实例)。
语法
jQuery 1.1.3 新增该属性。
eventObject.which
返回值
which属性的返回值是Number类型,返回触发当前事件时按下的键盘按键或鼠标按钮。
在mousedown、mouseup事件中,event.which属性返回的是对应鼠标按钮的映射代码值(相当于event.button)。以下是主要的鼠标按钮映射代码对应表。

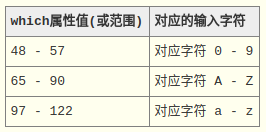
在keypress事件中,event.which属性返回的是输入的字符的Unicode值(相当于event.charCode)。以下是常用的字符Unicode代码对应表。更多字符的Unicode代码,请参见完整的ASCII编码表(Unicode兼容ASCII)。

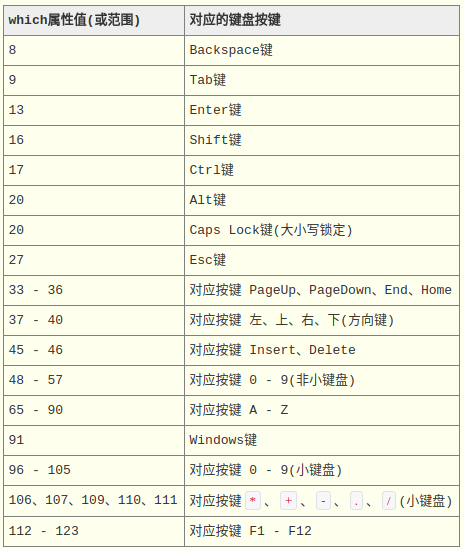
在keydown、keyup事件中,event.which属性返回的是对应按键的映射代码值(相当于event.keyCode)。以下是常用的键盘按键映射代码的对应表:

示例&说明
请参考下面这段HTML代码:
<div id="msg"></div>
与event.which属性相关的jQuery示例代码如下(其中表单验证部分的代码仅作简单的非空验证):
// 为当前文档绑定keydown和mousedown两种事件 // 检测鼠标按下了那些键 // 检测键盘按下了那些字母按键 $(document).bind("keydown mousedown", function(event){ var msg = ''; if( event.type == "mousedown" ){ // 鼠标按下事件 var map = {"1": "左", "2":"中", "3":"右"}; msg = '你按下了鼠标[' + map[event.which] + ']键'; }else{ // 键盘按下事件 if(event.which >= 65 && event.which <= 90){ msg = '你按下了键盘[' + String.fromCharCode(event.which) + ']键'; } } if(msg){ $("#msg").prepend( msg + '<br>'); } });