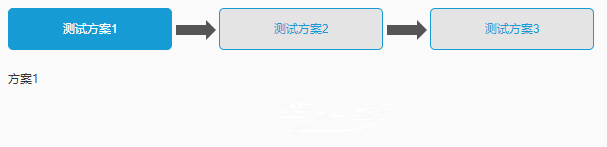
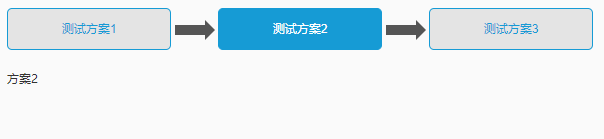
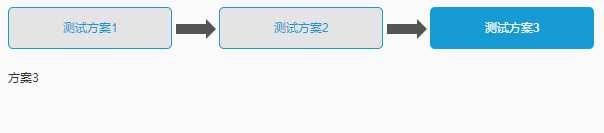
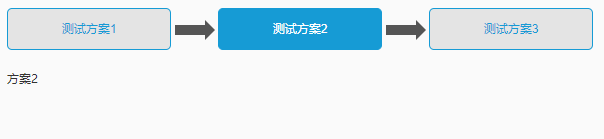
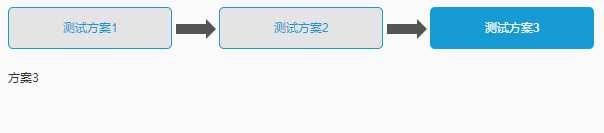
效果原型:



代码实现:
<div id="divPage" style="800px;height:750px;padding:10px;background:#fafafa;">
<p style="margin-bottom:20px;">
<a class="sel_btn ch_cls" id="sel_btn1" href="javascrip:;"
onclick="changeSelBtn(1)">测试方案1</a>
<span class="arrowRight"></span>
<a class="sel_btn" id="sel_btn2" href="javascrip:;"
onclick="changeSelBtn(2)">测试方案2</a>
<span class="arrowRight"></span>
<a class="sel_btn" id="sel_btn3" href="javascrip:;"
onclick="changeSelBtn(3)">测试方案3</a>
</p>
<div class="demoPage showPage" id="demoPage1">
<p>方案1</P>
</div>
<div class="demoPage" id="demoPage2">
<p>方案2</P>
</div>
<div class="demoPage" id="demoPage3">
<p>方案3</P>
</div>
</div>
/*按钮样式切换*/
.sel_btn{
width: 140px;
height: 40px;
line-height: 40px;
padding: 0 11px;
background: inherit;
background-color: #e4e4e4;
border: 1px solid rgba(22, 155, 213, 1);
border-radius: 5px;
display: inline-block;
text-decoration: none;
font-family: 'Arial Normal', 'Arial';
font-weight: 400;
font-style: normal;
font-size: 12px;
outline: none;
text-align: center;
color: rgba(22, 155, 213, 1);
}
.ch_cls{
background: rgba(22, 155, 213, 1);
color: #fff;
}
/*箭头容器*/
.arrowRight{
width:40px;
height:13px;
display: inline-block;
position: relative;
}
.arrowRight:before,.arrowRight:after{
content: '';
border-color: transparent;
border-style: solid;
position: absolute;
}
.arrowRight:after{
width: 60%;
height: 30%;
background-color: #555;
top: 5px;
left: 0;
}
.arrowRight:before{
border-left-color: #555;
border-width: 10px;
left: 30px;
top: 0;
}
.packagesopTable tr td{
width: 90px;
height:30px;
text-align: center;
}
/*DIV显示控制*/
.demoPage{
display:none;
}
.showPage{
display:block;
}
function changeSelBtn(index){
if(index!=null){
// 按钮
$(".sel_btn").removeClass('ch_cls');
$("#sel_btn"+index).addClass('ch_cls');
// DIV
$(".demoPage").removeClass('showPage');
$("#demoPage"+index).addClass('showPage');
}
}