在网站开发中,如果有发布类似新闻的图文混排需求时,CKEditor不失为一个很好的选择,下载地址如下:
它的前身是FCKEditor,随着它的更新,上传图片的功能被分离出去了,现在如果需要实现上传图片,要么自己写代码,还有一种方法是使用CKFinder,下载地址如下:
下面详细描述一下使用它们的时候如何配置。
CKEditor我下载的是3.6.4,CKFinder下载的是2.3 for ASP.NET,首先解压所有的文件,然后将ckeditor和ckfinder文件夹放到网站的目录下,可以删除ckeditor和ckfinder文件夹下的_samples、_source 文件夹,将CKFinder.dll添加到站点的bin/文件夹中,然后在网站页面头部添加js的引用,具体路径根据自己放置的路径设置,如下:
<script src="../editor/ckeditor/ckeditor.js" type="text/javascript"></script> <textarea name="individual" id="individual" runat="server"></textarea> <script type="text/javascript"> CKEDITOR.replace('individual'); </script>

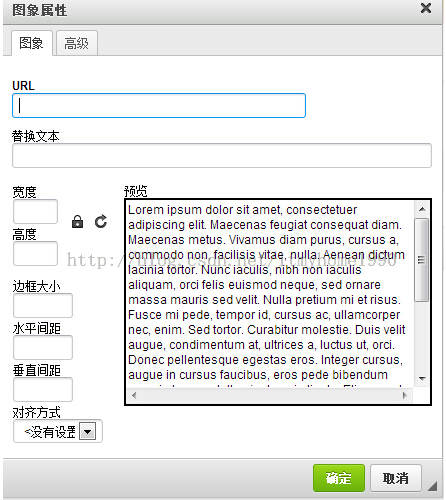
并且预览中有一堆火星文,可以修改相应配置删除它。
第一种方法:打开ckeditor/plugins/image/dialogs/image.js文件,搜索“b.config.image_previewText”,(b.config.image_previewText||'')单引号中的内容全删了,注意别删多了。(由于ckeditor的很多js文件都是压缩过的,格式很难看,很容易删错,所以不推荐此种方法)
第二种方法:打开config.js文件,加入下面一句话
config.image_previewText=' '; //预览区域显示内容
下面研究图片上传
要想出现上传按钮,两种方法
第一种:还是刚才那个image.js
搜索“upload”可以找到这一段 id:'Upload',hidden:true,而我使用的4.3的是
搜索“upload”可以找到这一段 id:'Upload',hidden:true,而我使用的4.3的是
id:"Upload",hidden:!0,反正改为false就行了,(遗憾的是此种方法对我这个版本不起作用)
第二种:打开config.js文件,加入下面一句话
config.filebrowserImageUploadUrl= "admin/UserArticleFileUpload.do"; //待会要上传的action或servlet
比如:
config.filebrowserImageUploadUrl = "/Home/Upload";
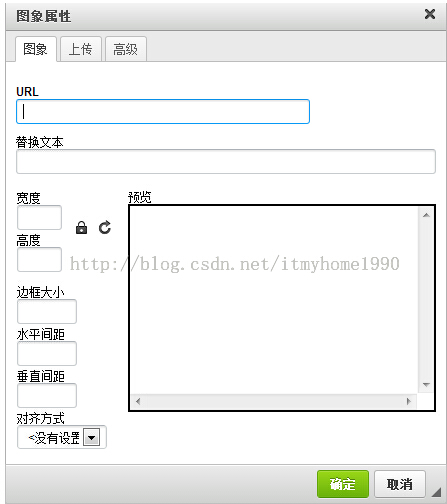
OK现在基本上是下面这个样子的了
OK现在基本上是下面这个样子的了


上传图片的Action
public ActionResult Upload(string CKEditorFuncNum) { HttpPostedFileBase file= Request.Files[0]; string exstenname = Path.GetExtension(file.FileName); string direname = Server.MapPath("/Resource/upload/"); if (!Directory.Exists(direname)) { Directory.CreateDirectory(direname); } string filename = DateTime.Now.ToFileTime().ToString() + exstenname; file.SaveAs(direname + filename); string uploadpath = "/Resource/upload/" + filename; string result = @"<script type='text/javascript'>window.parent.CKEDITOR.tools.callFunction('" + CKEditorFuncNum + "','" + uploadpath + "','');</script>"; Response.Write(result); return Content("ok");