大家好,这里是整个讲座的第二讲,感谢大家的关注(感谢http://winphone.us/)
相关下载地址:/Files/zouyuntao/Assets.rar
XNA Framework游戏资源
这个环节我们将利用XNA将提供的大量的声音、图片和声音各种资源管理起来,使游戏开发过程更加容易。 在此任务中,您将添加这些资源到游戏中。 同时还提供了大量的代码文件,以处理在游戏中的菜单和屏幕变化的复杂性。 您需要将游戏中添加这些文件。
您现在正在构建这个游戏。 这个游戏将呈现一些图形。 在此任务中,您将添加一些资源,应用程序和一些现有的游戏逻辑(ScreenManager)。
Note: 所有游戏资源请在下载压缩包的assets目录下找:
Source\Assets\Code – 所有C#文件
Source\Assets\Media – 所有的字体、图片和声音
1. 关闭项目,打开资源管理器,指向项目的地址,把下载包里的 Source\Assets\Media\Images\Icons文件夹下的两个文件复制到AlienGame项目中,覆盖原文件。
◦ Game.ico
◦ GameThumbnail.png
2. 重新打开 Visual Studio 2010 ,并打开 AlienGame 项目。大多数游戏使用的艺术表现模式为模型、 网格、 子画面、 纹理、 影响、 地形、 动画等等形式。 这种艺术资产可以在许多不同的方式创建和存储在许多不同的文件格式里。 他们在游戏开发过程中经常更改。 内容管道被设计来帮助您轻松地和自动在游戏中管理这些艺术资产。 美工可以生成一个汽车的模型,并导入到XNA Game Studio游戏项目中。而开发人员可以直接用过这个汽车模型的名字通过ContentManager.Load调用。这个简单的流程让设计人员聚焦在创建资源,而开发人员聚焦在使用他们,大家再也不用担心之间的关联和转化。
XNA内容管道是很容易集成到XNA Game Studio项目中。 您只需将资源添加到您的项目和当您编译数据导入并转换中使用内容的导入程序的 XNB (XNA二进制文件)。 为适当的平台生成此 XNB 文件。 内容导入程序是作为程序集实现的。 除了由XNA Game Studio提供的标准,你还可以使用自定义和第三方开发的一些标准的内容导入程序包括以下文件类型 (部分列表):
◦ Autodesk FBX format (.fbx)
◦ DirectX Effect file format (.fx)
◦ Font description specified in a .spritefont file
◦ Texture file. The following types are supported: .bmp, .dds, .dib, .hdr, .jpg, .pfm, .png, .ppm, and .tga
◦ Game audio specified in the Microsoft Cross-Platform Audio Creation Tool (XACT) format (.xap)
3. 这里为大家准备了一些多媒体文件,包括字体,声音和图像。我们将下列资源添加到AlienGameContent项目中:
◦ 所有的字体在Source\Assets\Media\Fonts< /strong> 文件夹中
◦ 所有的图片在 Source\Assets\Media\Images\Content 文件夹中
◦ 所有的音效在 Source\Assets\Media\Sounds 文件夹中
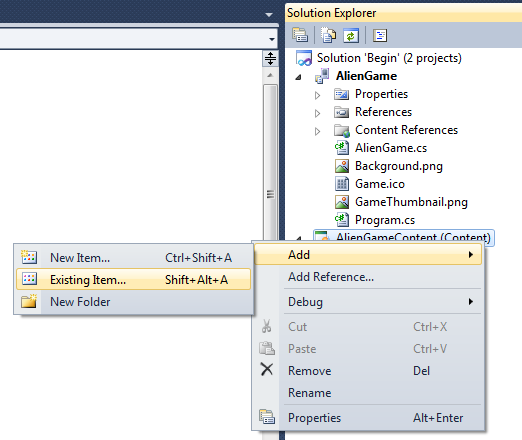
4. 添加现有项目,右键点击AlienGameContent 工程名,并选择 Add | Existing Items:

图1
向工程中添加现有项目
5. 定位到文件位置,然后选择文件。 在某些情况下,您可能会看不到的所有文件。 在这种情况下需要更改文件选择对话框中的筛选器,以显示在目录中的所有文件:

图2
更改文件类型筛选器,以显示该文件夹中的所有文件
6. 所产生的 AlienGameContent 项目应如下所示:

图3
添加了内容以后的项目结构
7. 添加一个新的项目文件夹 – 右键点击AlienGame,选择Add | New Folder。

图4
添加新项目文件夹
8. 将文件夹命名成ScreenManager< /strong>。
这个文件夹将被用来存放提供的源文件。这些文件用以帮助管理创建游戏屏幕、 菜单,和它们之间的更改的复杂内容。
Note: 这段代码实现创建XNA Game Studio菜单和屏幕的标准方法。
9. 打开Source\Assets\Code \ScreenManager文件夹,添加所有现有Screen Manager文件。
10. 将Source\Assets\Code< /strong>文件夹中ParticleSystem.cs< /strong>添加到AlienGame根目录。
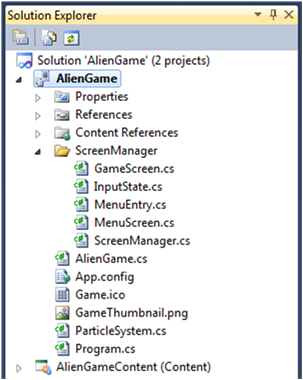
11. 最终AlienGame 项目结构如下

图5
最终AlienGame 项目结构
12. 添加一个新类到AlienGame项目,命名为BackgroundScreen< /strong>:

图6
给项目中添加一个新类
13. 打开新的类,并添加以下使用申明:
(代码段 – XNA游戏 – BackgroundScreen使用申明)
C#
using AlienGameSample;
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework;
14. 从GameScreen 类中派生的新类,(GameScreen 类添加到 ScreenManager 文件夹中):
C#
class BackgroundScreen : GameScreen
{
}
15. 添加下面的类变量,以后用于加载资源:
(代码段 – XNA游戏 – BackgroundScreen – 屏幕背景类变量)
C#
Texture2D title;
Texture2D background;
16. 定义类的构造函数,如下所示:
(代码段 – XNA游戏 – BackgroundScreen构造函数)
C#
public BackgroundScreen()
{
TransitionOnTime = TimeSpan.FromSeconds(0.0);
TransitionOffTime = TimeSpan.FromSeconds(0.5);
}
17. GameScreen 类定义了一些核心的游戏功能,根据之前所描述的: LoadContent,更新,及绘图。 重写了基类 LoadContent 功能
( 代码段 – XNA游戏 – Background Screen LoadContent 方法)
C#
public override void LoadContent()
{
title = ScreenManager.Game.Content.Load<Texture2D>("title");
background = ScreenManager.Game.Content.Load<Texture2D>("background");
}
此代码段从游戏资源中通过名称来加载内容。
18. 创建一个LoadingScreen< /strong>类,这个类,在游戏资源加载的时候,将屏幕展示出来。
Note: 创建一个新类,在在解决方案资源管理器中,右键单击 AlienGame 项目,然后选择Add | Class。
19. 添加以下使用申明(using statements)到 LoadingScreen 类:
(代码段 – XNA游戏开发 – LoadingScreen 使用申明)
C#
using AlienGameSample;
using System.Threading;
using Microsoft.Xna.Framework;
20. 从 GameScreen 基类 (像你之前类所做的),派生一个新类,并添加构造函数,如下所示:
(代码段 — XNA游戏开发—Loading Screen构造函数)
C#
class LoadingScreen : GameScreen
{
public LoadingScreen()
{
TransitionOnTime = TimeSpan.FromSeconds(0.0);
TransitionOffTime = TimeSpan.FromSeconds(0.0);
}
}
21. 添加一个类变量来保存将用来加载该组件的线程:
(代码段 — XNA游戏开发—装屏幕类变量)
C#
private Thread backgroundThread;
22. 创建一个方法去加载这些内容。这个方法是xna标准加载过程的一部分。
(代码段 — XNA游戏开发—< /em> Loading Screen BackgroundLoadContent 方法)
C#
void BackgroundLoadContent()
{
ScreenManager.Game.Content.Load<object>("alien_hit");
ScreenManager.Game.Content.Load<object>("alien1");
ScreenManager.Game.Content.Load<object>("background");
ScreenManager.Game.Content.Load<object>("badguy_blue");
ScreenManager.Game.Content.Load<object>("badguy_green");
ScreenManager.Game.Content.Load<object>("badguy_orange");
ScreenManager.Game.Content.Load<object>("badguy_red");
ScreenManager.Game.Content.Load<object>("bullet");
ScreenManager.Game.Content.Load<object>("cloud1");
ScreenManager.Game.Content.Load<object>("cloud2");
ScreenManager.Game.Content.Load<object>("fire");
ScreenManager.Game.Content.Load<object>("gamefont");
ScreenManager.Game.Content.Load<object>("ground");
ScreenManager.Game.Content.Load<object>("hills");
ScreenManager.Game.Content.Load<object>("laser");
ScreenManager.Game.Content.Load<object>("menufont");
ScreenManager.Game.Content.Load<object>("moon");
ScreenManager.Game.Content.Load<object>("mountains_blurred");
ScreenManager.Game.Content.Load<object>("player_hit");
ScreenManager.Game.Content.Load<object>("scorefont");
ScreenManager.Game.Content.Load<object>("smoke");
ScreenManager.Game.Content.Load<object>("sun");
ScreenManager.Game.Content.Load<object>("tank");
ScreenManager.Game.Content.Load<object>("tank_fire");
ScreenManager.Game.Content.Load<object>("tank_tire");
ScreenManager.Game.Content.Load<object>("tank_top");
ScreenManager.Game.Content.Load<object>("title");
ScreenManager.Game.Content.Load<object>("titlefont");
}
23. 重写基类 LoadContent 方法,并作为一个新线程,实现资源的异步加载开始加载程序的方法:
Note: 在我们简单的游戏中,加载资源将瞬间完成,但在更复杂的游戏,这种方法将使用显示进度指示器或闪屏(splash screen)。
(Code Snippet – Game Development with XNA – 加载 Screen LoadContent 方法)
C#
public override void LoadContent()
{
if (backgroundThread == null)
{
backgroundThread = new Thread(BackgroundLoadContent);
backgroundThread.Start();
}
base.LoadContent();
}
24. 重写基类更新方法,等待LoadContent完成并跳转到 MainMenu 屏幕 (在接下来的步骤中添加):
(代码段 – XNA游戏 – – Loading Screen Update 方法)
C#
public override void Update(GameTime gameTime, bool otherScreenHasFocus, bool coveredByOtherScreen)
{
if (backgroundThread != null && backgroundThread.Join(10))
{
backgroundThread = null;
this.ExitScreen();
ScreenManager.AddScreen(new MainMenuScreen());
ScreenManager.Game.ResetElapsedTime();
}
base.Update(gameTime, otherScreenHasFocus, coveredByOtherScreen);
}
25. 现在添加一个新的类并将其命名为 MainMenuScreen。 添加以下使用申明:
(代码段 – XNA游戏 – MainMenu Screen使用申明)
C#
using AlienGameSample;
26. 从 MenuScreen 基类派生新类。 此类也定义定义到 ScreenManager 文件夹中,并便于与菜单和菜单项显示/交互所需的所有典型功能。
27. 创建 MainMenuScreen 类构造函数:
(代码段 – XNA游戏 – MainMenu Screen 构造函数)
C#
class MainMenuScreen : MenuScreen
{
public MainMenuScreen()
: base("Main")
{
// Create our menu entries.
MenuEntry startGameMenuEntry = new MenuEntry("START GAME");
MenuEntry exitMenuEntry = new MenuEntry("QUIT");
// Hook up menu event handlers.
startGameMenuEntry.Selected += StartGameMenuEntrySelected;
exitMenuEntry.Selected += OnCancel;
// Add entries to the menu.
MenuEntries.Add(startGameMenuEntry);
MenuEntries.Add(exitMenuEntry);
}
}
28. In the constructor you subscribed for two events, which will fire when the user selects the menu items. Create the event handler methods to handle those events:在构造函数中应用了 当用户选择了
(Code Snippet – Game Development with XNA – MainMenu Screen event handlers)
C#
void StartGameMenuEntrySelected(object sender, EventArgs e)
{
}
protected override void OnCancel()
{
ScreenManager.Game.Exit();
}
29. 打开 AlienGame.cs 文件,并添加以下使用申明:
(代码段 – XNA游戏 – AlienGame 使用申明)
C#
using AlienGameSample;
30. 添加以下类变量:
(代码段 – XNA游戏 – – AlienGame 变量)
C#
ScreenManager screenManager;
31. 删除由Visual Studio创建的变量spriteBatch
C#
SpriteBatch spriteBatch;
32. 删除除了类的构造函数和变量申明以外的全部内容。
33. 初始化主游戏类后,您需要加载游戏资源,并向用户显示的菜单的一些背景。 菜单屏幕会需要一个加载过程。 在另外我们建议您定义你图形设备首选的方案。 要达到这个目标更改构造函数方法根据下面的代码片断:
(代码段 – XNA游戏 – – AlienGame 构造函数)
C#
public AlienGame()
{
graphics = new GraphicsDeviceManager(this);
//Set the Windows Phone screen resolution
graphics.PreferredBackBufferWidth = 480;
graphics.PreferredBackBufferHeight = 800;
Content.RootDirectory = "Content";
// Frame rate is 30 fps by default for Windows Phone.
TargetElapsedTime = TimeSpan.FromSeconds(1 / 30.0);
//Create a new instance of the Screen Manager
screenManager = new ScreenManager(this);
Components.Add(screenManager);
//Add two new screens
screenManager.AddScreen(new BackgroundScreen());
screenManager.AddScreen(new LoadingScreen());
}
34. 编译并运行应用程序。程序加载后,主菜单将出现

图7
应用程序的主菜单
35. 停止调试,返回到应用程序编辑环节。< /span>
在这个环节,你给游戏添加了一些资源,并创建了一些screen,在加载游戏的时候去加载内容,还创建了一个主菜单。让我们一起努力,完成我们的xna下的winphone游戏。给自己加加油!!