GitHub的优点在这里也不多说了,今天就来说一下,如何将自己的项目放到GitHub上托管起来。
首先,拥有一个自己的github账号。
其次,配置好Git环境。这个我再以前的博客中写过(https://www.cnblogs.com/zpp1/p/12905818.html)。
现在开始进入正题:
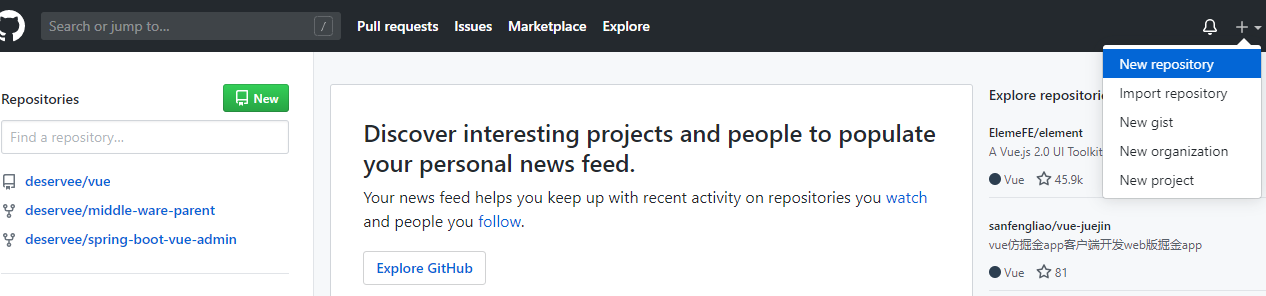
第一步:进入Github首页,点击New repository新建一个项目

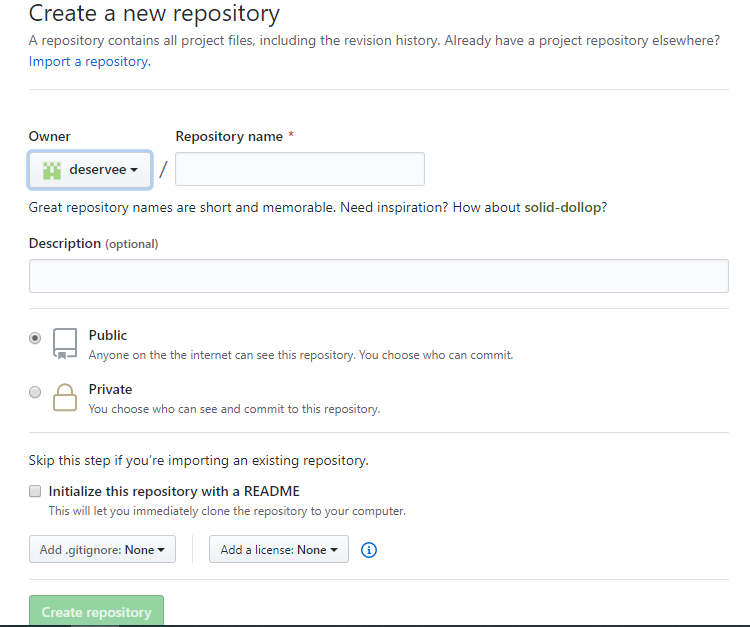
第二步:填写项目的具体信息

其中所需要填写的几个点:
Repository name: 仓库名称
Description(可选): 仓库描述介绍
Public, Private : 仓库权限(公开共享,私有或指定合作者)
Initialize this repository with a README: 添加一个README.md(方便自己和别人马上知道这个项目要做些什么,建议勾选)
gitignore: 不需要进行版本管理的仓库类型,对应生成文件.gitignore
license: 证书类型,对应生成文件LICENSE
然后点击创建。
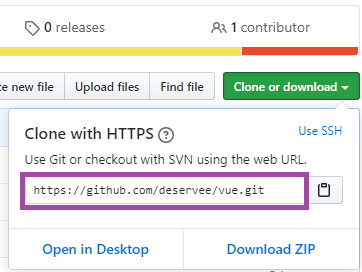
第三步:点击Clone or dowload会出现一个地址,copy这个地址备用

第四步:右键项目,选择Git Bash Here(前提是安装成功Git)

(也可以不在项目目录下,一步步的cd,但是直接右键项目更快捷)
第五步:建立Git仓库,执行git命令
git init
第六步:将项目所有文件添加到仓库中
git add .
不要忘记 点 (所有文件的意思)
第七步:将add的文件commit到仓库
git commit -m "注释语句"
第八步:把github上面的仓库克隆到本地
git remote add origin 刚才clone的地址
第九步:上传GitHub前先pull一下(若是空仓库可忽略)
git pull origin master
第十步:上传自己的代码到GitHub远程仓库
git push -u origin master
到此,就成功将自己的项目传到GitHub上了,如果上传不成功的话,可以看一下:https://lindexi.gitee.io/post/git-需要知道的1000个问题.html#设置只对-github-开启代理,解决一下,希望大家都能上传成功。