1.text-align:center方式

.center{
text-align:center;
}
center_text{
display:inline-block;
500px
}
2.margin:0 auto方式

这种对齐方式要求内部元素(.content_text)是块级元素,并且不能脱离文档流(如设置position:absolute),否则无效。
3.脱离文档流的居中方式(position:absolute)
通过absolute的流体特性实现居中。(对立方向同时发生定位)
.element{
300px; height: 200px;
position: absolute;
left: 0; right: 0; top: 0; bottom: 0;
margin: auto;
}
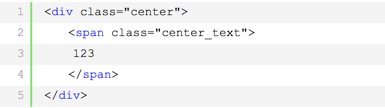
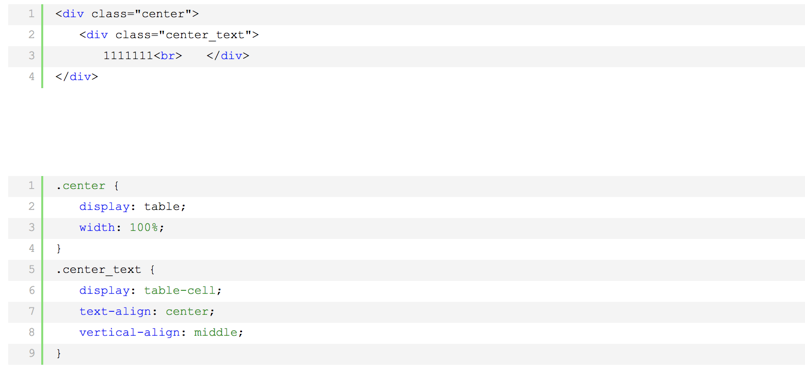
4.display:table-cell
display:table-cell配合width,text-align:center,vertical-align:middle让大小不固定元素垂直居中,这个方式将要对其的元素设置成为一个td,float、absolute等属性都会影响它的实现,不响应margin属性;

5.垂直居中
行内元素的垂直居中把height和line-height的值设置成一样的即可。

**6.使用css3的translate水平垂直居中元素 **

这种方式将脱离文档流的元素,设置top:50%,left:50%,然后使用transform来向左向上便宜半个内元素的宽和高。
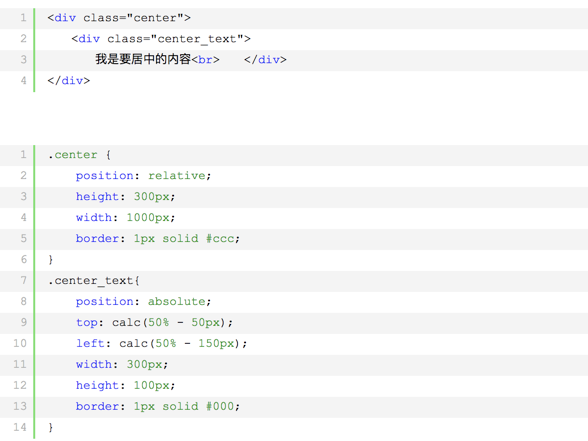
7.使用css3计算的方式居中元素calc

这种方式同样是将脱离文档流的元素,然后使用计算的方式来设置top和left;