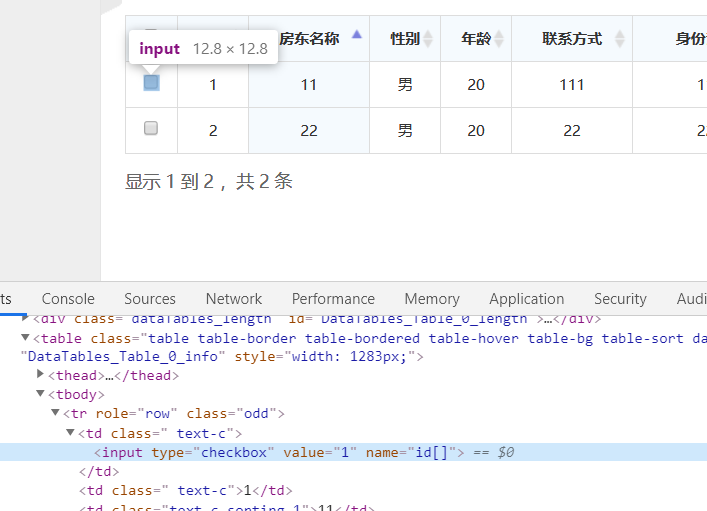
<table class="table table-border table-bordered table-hover table-bg table-sort">
<thead>
<tr class="text-c">
<th width="25"><input type="checkbox" name="" value=""></th> 复选框
<th width="40">ID</th>
<th width="80">房东名称</th>
<th width="40">性别</th>
<th width="40">年龄</th>
<th width="80">联系方式</th>
<th width="100">身份证号</th>
<th width="150">家庭地址</th>
<th>身份证照片</th>
<th width="120">邮箱</th>
<th width="130">加入时间</th>
<th width="100">操作</th>
</tr>
</thead>
</table>
// dataTables表格 显示
dataTable = $('.table-sort').DataTable({
// 下接的分页数量
lengthMenu: [5, 10, 15, 20, 100],
//保持在当前页码
stateSave: true,
// 隐藏搜索
searching: false,
// order:[0,'asc'],
autoWidth: true,
columnDefs: [
// 索引第3列,不进行排序
{targets: [0,7,10], orderable: false},
//*重点开始
{
targets: [0], // 目标列位置,下标从0开始
bSortable: false,//是否排序
render: function(id, type, data) { // 返回自定义内容
return `<input type="checkbox" value="${id}" name="id[]">`;
}
}
//重点结束
],
// 开启服务器端分页 开启ajax
serverSide: true,
// 进行ajax请求
ajax: {
// 请求地址
url: 'url',
// 请求方式
type: 'get',
// 参数 动态获取表单数据用 function
data: function (ret) {
ret.datemin = $('#datemin').val();
ret.datemax = $('#datemax').val();
ret.keywords = $.trim($('#keywords').val());
}
},
// 指定每一列显示的数据
columns: [
//{'data': '字段名称1', "defaultContent": "默认值", 'className': '类名'}, 还可以添加默认值,解决 添加 自定义列 的问题
{data: 'id', className: 'text-c'},//这里就是 复选框 *重点 也可以随便起名字比如叫check {data: 'check', className: 'text-c'},
{data: 'id', className: 'text-c'},//这里是id列
{data: 'name', className: 'text-c'},
{data: 'sex', className: 'text-c'},
{data: 'age', className: 'text-c'},
{data: 'phone', className: 'text-c'},
{data: 'card', className: 'text-c'},
{data: 'address', className: 'text-c'},
{data: 'pic', className: 'text-c'},
{data: 'email', className: 'text-c'},
{data: 'created_at', className: 'text-c'},
{data: 'aaa', defaultContent: '默认值'} ],
// 回调方法
// row 当前行的dom对象
// 当前行的数据
// 当前行的数据索引
createdRow: function (row, data, dataIndex)
{
// console.log(data);
// 当前id
let id = data.id;
//当前 icon地址
// var iconUrl = data.icon;
// 行的最后一列
let td = $(row).find('td:last-child');
//行的第三列 //
var td1 = $(row).find('td:eq(2)');
// var name = $(row).find('td:eq(1)');
// var td = $(row).find('td:3');
// 显示的html内容
let html = ` <a href="/admin/fangowner/${id}/edit" class="label label-secondary radius">修改</a>
<a href="/admin/fangowner/${id}" onclick="DelFangAttr(event,this)" class="label label-warning radius">删除</a> `;
// var html1 = ` // <img src="${iconUrl}" style=" 70px;height: 50px" /> // `;
// html添加到td中
td.html(html); }
});