仿照上一个ListView,写了GridView,基本内容差不多,抛代码:
MainActivity :
package com.fitsoft; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.GridView; import android.widget.ImageView; import android.widget.TextView; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { List<MenuItem> list; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); GridView gridView = findViewById(R.id.grid_view); list = new ArrayList<>(); for(int i=0; i<50; i++){ MenuItem menuItem = new MenuItem("菜单"+i,i%2==0?R.mipmap.ic_launcher_round:R.mipmap.ic_launcher); list.add(menuItem); } MenuAdapter menuAdapter = new MenuAdapter(); gridView.setAdapter(menuAdapter); } class MenuAdapter extends BaseAdapter{ @Override public int getCount() { return list.size(); } @Override public Object getItem(int position) { return list.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { View menuView = convertView; if(menuView == null){ menuView = LayoutInflater.from(getApplicationContext()).inflate(R.layout.grid_item, parent, false); } TextView textView = menuView.findViewById(R.id.tv_menu); textView.setText(list.get(position).menuName); ImageView imageView = menuView.findViewById(R.id.tv_image); imageView.setBackgroundResource(list.get(position).menuDrawableId); return menuView; } } class MenuItem{ String menuName; int menuDrawableId; MenuItem(String menuName, int menuDrawableId){ this.menuName = menuName; this.menuDrawableId = menuDrawableId; } } }
activity_main.xml :
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <GridView android:id="@+id/grid_view" android:layout_width="match_parent" android:layout_height="match_parent" android:numColumns="3" android:overScrollMode="never" android:verticalSpacing="20dp" android:layout_marginStart="8dp" android:layout_marginLeft="8dp" android:layout_marginTop="8dp" android:layout_marginEnd="8dp" android:layout_marginRight="8dp" android:layout_marginBottom="8dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent"/> </android.support.constraint.ConstraintLayout>
其中,numColumns是设置多少列,verticalSpacing指上下两行的间距
grid_item.xml :
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:orientation="vertical" android:gravity="center" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/tv_image" android:layout_width="50dp" android:layout_height="50dp"/> <TextView android:id="@+id/tv_menu" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#000"/> </LinearLayout> </android.support.constraint.ConstraintLayout>
这里为LinearLayout的gravity设置居中显示(图片和文字)
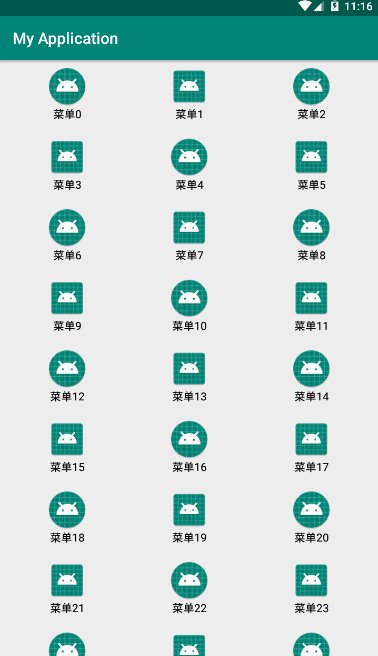
效果图: