由于公司的项目是网上教育的,像网易云课堂那种教育网站,因而会有很多课程需要在线观看的,所以视频插件是必不可少的。
由于我用vue开发项目,所以找视频插件也找和vue贴近的。最后选择了vue-video-player。这个视频插件还是挺好用的,好多事件都是可控的,挺方便的。
首先 npm install vue-video-player -S;
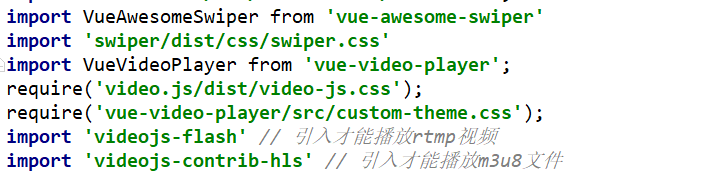
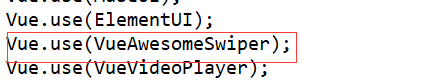
然后再main.js进行配置:


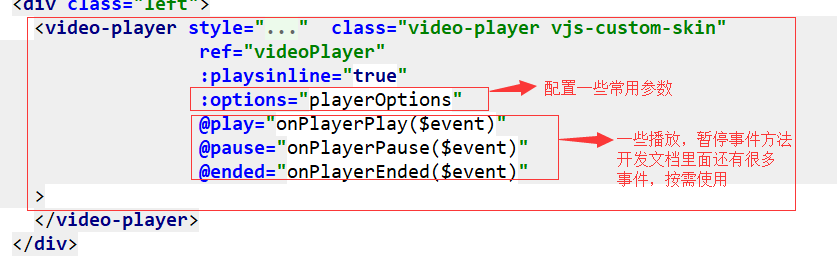
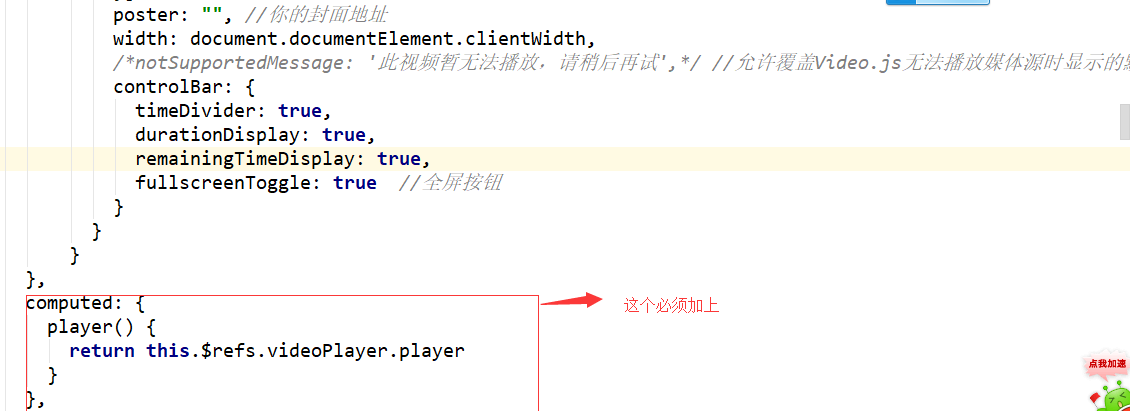
然后就可以在组件中使用了。

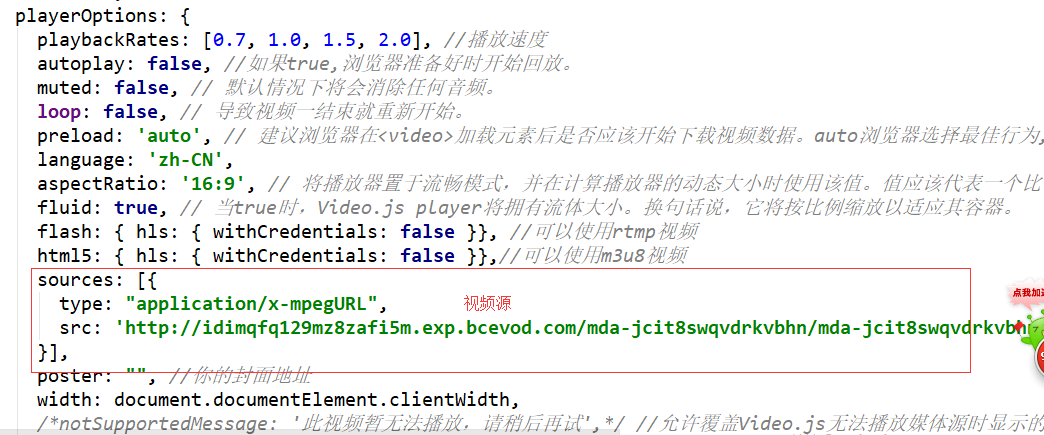
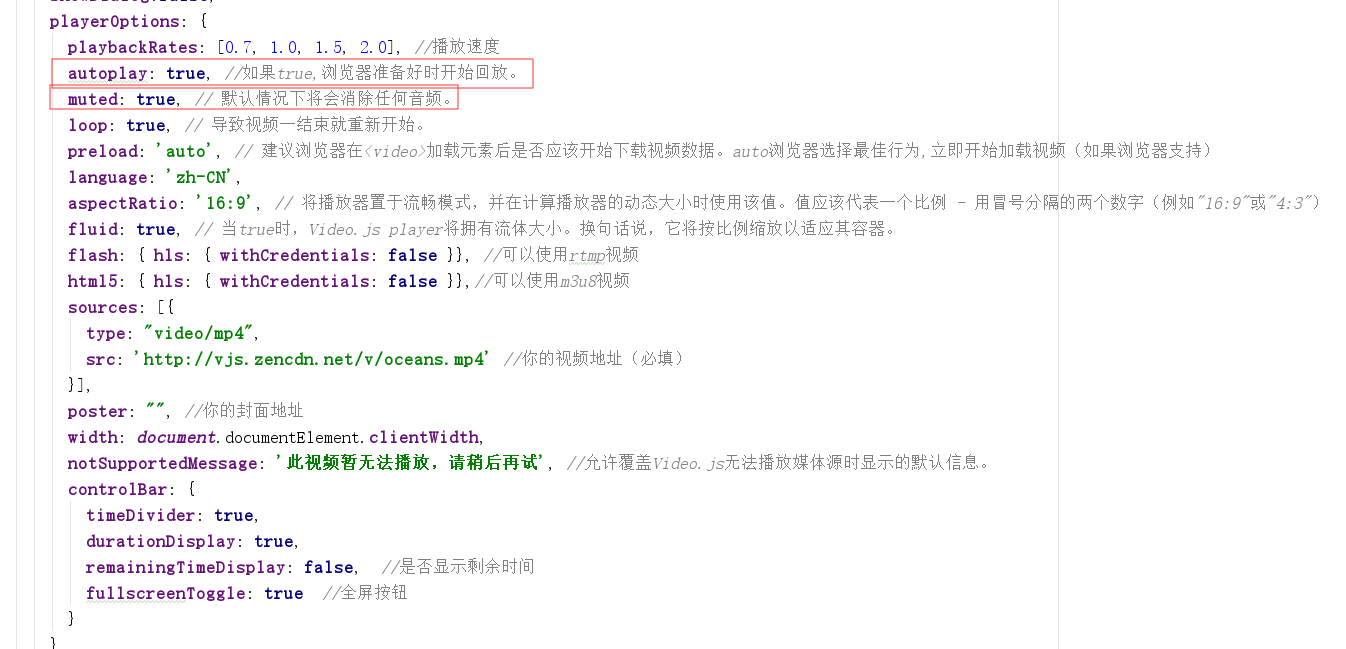
常用参数:


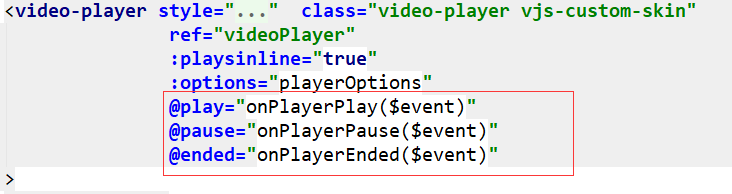
然后就可以按需使用一些事件,由于我们项目需要播放的时候进行视频埋点,还有暂停的时候需要统计用户的暂停时间,还有等视频播放完
之后加个评分弹窗。因而我使用了三个事件,播放事件,暂停事件,播放结束之后事件。

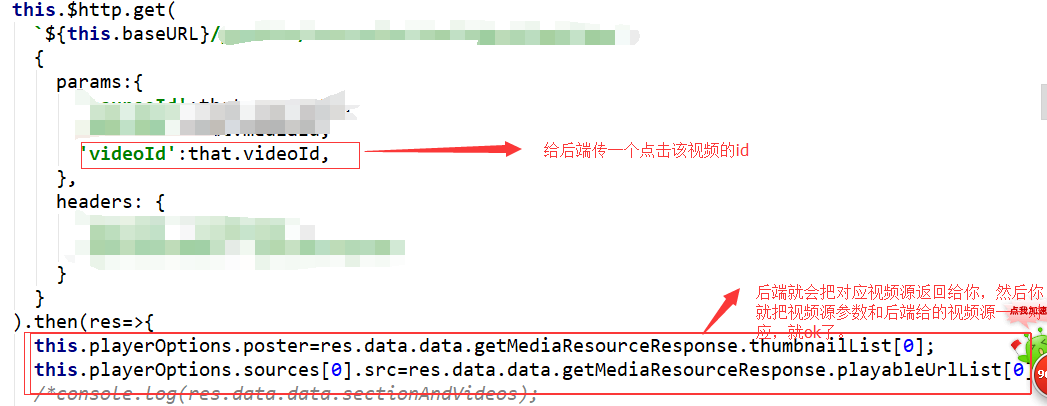
如何动态切换视频源呢?

就先写这些,后面想到关于该插件的其他信息再补充。
--------------------------------------------------------------------------
2020.1.13 补充:
vue-video-player如何打开网页就能自动播放视频?

将这两个属性都设置为true;![]()
然后自调用播放的方法:


ok,这样就可以自动播放了!!!