最近公司的项目会有大量的表单需要输入很多信息。
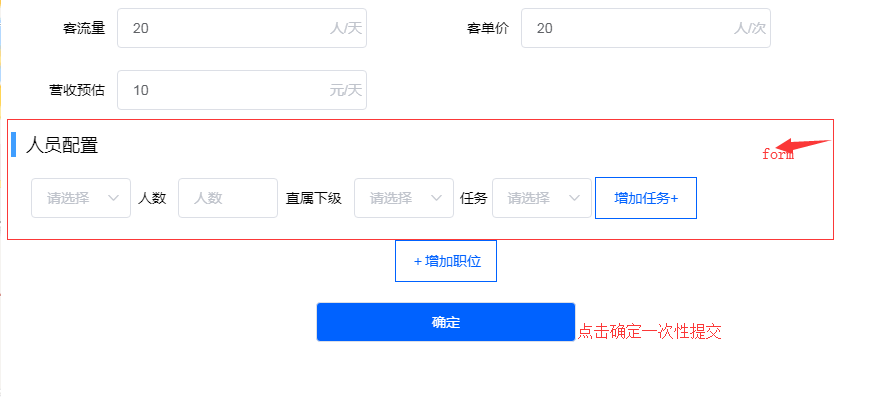
比如下面的表单:


像这种,三个表单点确定同时提交,因而需要对三个表单进行同时验证,一个验证不通过,接口就走不通。
我知道的有两种方法:
第一种方法是通过promise.all(),通过promise进行同步验证。代码示例度娘有很多。
我使用的是第二种方法,代码如下:
1 addBaseInfo(){
2 that.$refs['store'].validate((valid) => { //第一个表单ref="store”
5 if (valid) {
6 this.titleFormValid = true //如果通过,加个true相当于开关判断
7 }
8 });
9 if(this.store.type==1){
10 that.$refs['school'].validate((valid) => { //第二个表单ref='school'
11 if(valid){
12 that.customFormValid = true //同上
13 }
14 });
15 }else if(this.store.type==3){
16 that.$refs['company'].validate((valid) => {
17 if(valid){
18 that.customFormValid = true
19 }
20 });
21 }else{
22 that.$refs['community'].validate((valid) => {
23 if(valid){
24 that.customFormValid = true
25 }
26 });
27 };
28 that.$refs['dynamicValidateForm'].validate((valid) => { //第三个表单ref='dynamicValidateForm'
29 if(valid){
30 that.orangerFormValid = true //同上
31 }
32 });
33 if (this.titleFormValid && this.customFormValid && this.orangerFormValid) { //这是最关键的,当这三个表单都通过,之间是且关系,才能走下一步
34
35 }
36 },
通过加个true/false判断,表示表单是否可是验证的方法,亲测有效。