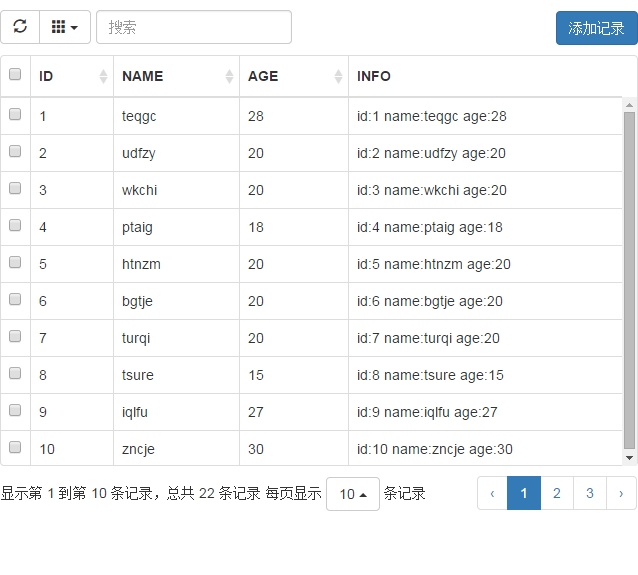
bootstrap table 封装了一套完善的数据表格组件,把下面的代码复制一下估计你需要的基本功能都有了,没有的再看看手册对比着我给的实例也能很快的熟悉了


客户端
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap-Table</title>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css"/>
<link rel="stylesheet" href="assets/bootstrap-table.css"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
</head>
<body>
<div>
<div>
<div class="col-*-12">
<div id="toolbar">
<div class="btn btn-primary" data-toggle="modal" data-target="#addModal">添加记录</div>
</div>
<table id="mytab" class="table table-hover"></table>
<div class="modal fade"