1.负边距实现绝对定位元素的居中:
1 <head> 2 <style type="text/css"> 3 .container{ 4 width: 300px; 5 height: 300px; 6 border: 2px solid #000; 7 position: relative; 8 } 9 .box{ 10 width: 100px; 11 height: 100px; 12 background: red; 13 position: absolute; 14 top: 50%; 15 left: 50%; 16 margin-top: -50px;/*宽度的一半*/ 17 margin-left: -50px;/*高度的一半*/ 18 } 19 </style> 20 </head> 21 <body> 22 <div class="container"> 23 <div class="box"> 24 </div> 25 </div> 26 </body>
优点:兼容性好。
缺点:需要提前知道元素的尺寸,否则margin负值的调整无法精确。此时,往往要借助JS获得。
2.利用transform中translate偏移实现绝对定位元素的居中:
1 <head> 2 <style type="text/css"> 3 .container{ 4 width: 300px; 5 height: 300px; 6 border: 2px solid #000; 7 position: relative; 8 } 9 .box{ 10 width: 100px; 11 height: 100px; 12 background: red; 13 position: absolute; 14 top: 50%; 15 left: 50%; 16 transform: translate(-50%,-50%); 17 } 18 </style> 19 </head> 20 <body> 21 <div class="container"> 22 <div class="box"> 23 </div> 24 </div> 25 </body>
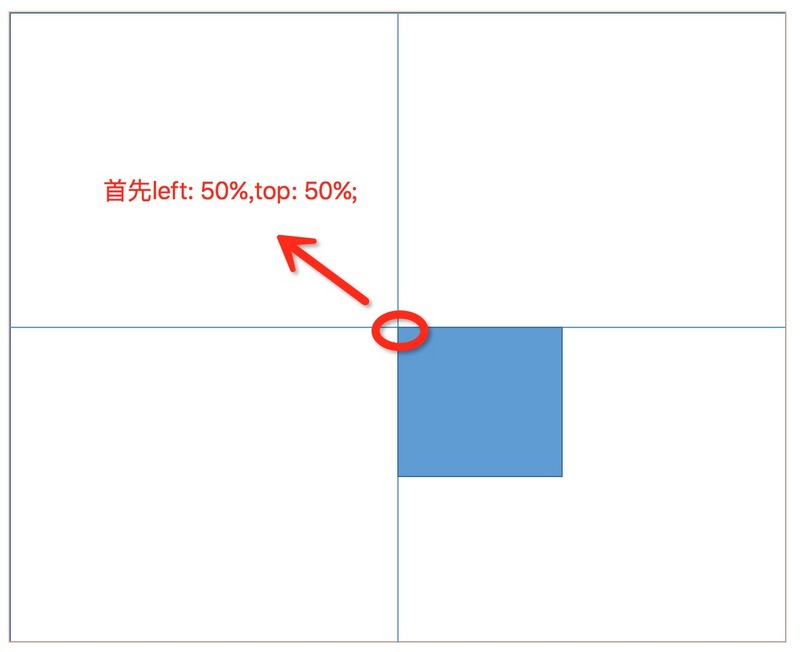
不是很理解的话,看图可以加深点印象。比如:
第一步

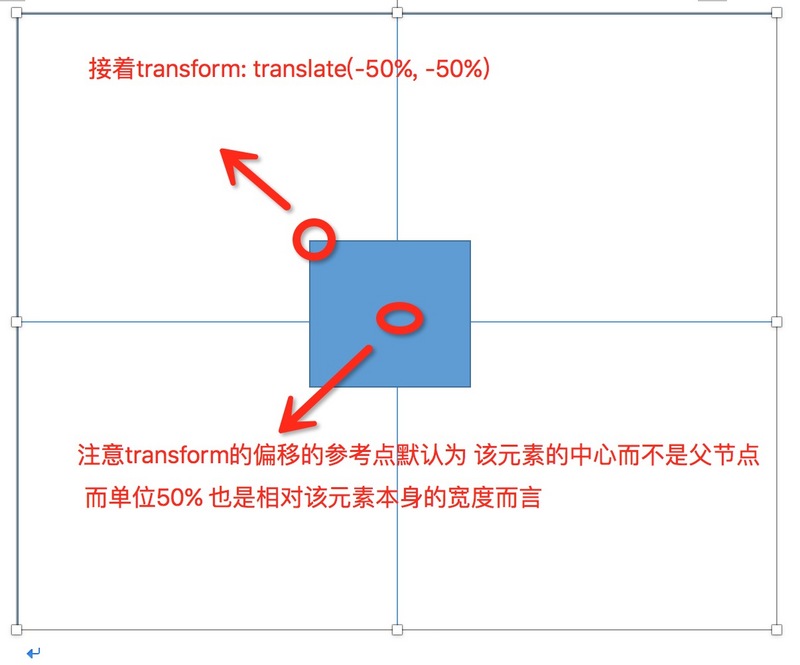
第二步

优点:绝对定位元素的定位基准点是其有定位元素的祖先元素,transform中translate偏移的百分比值是相对于自身大小的,无论绝对定位元素的尺寸是多少,其都是水平垂直居中显示的。
缺点:兼容性不好。IE10+以及其他现代浏览器才支持, IE9(-ms-), IE10+以及其他现代浏览器才支持。中国盛行的IE8浏览器被忽略是有些不适宜的(手机web开发可忽略)。
3.margin:auto实现绝对定位元素的居中:
1 <head> 2 <style type="text/css"> 3 .container{ 4 width: 300px; 5 height: 300px; 6 border: 2px solid #000; 7 position: relative; 8 } 9 .box{ 10 width: 100px; 11 height: 100px; 12 background: red; 13 position: absolute; 14 top:0; 15 left: 0; 16 right: 0; 17 bottom: 0; 18 margin: auto; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="container"> 24 <div class="box"> 25 </div> 26 </div> 27 </body>
代码两个关键点:
1.上下左右均0位置定位;
2.margin:auto
优点:权衡了上面的尺寸自适应以及兼容性的一个方案。
现在来探索一下margin:auto实现绝对定位元素的居中的原因:
当一个绝对定位元素,其对立定位方向属性同时有具体定位数值的时候,流体特性就发生了,例如:
<div class="box"></div>
.box{
position: absolute;
left: 0; right: 0;
}
如果只有left属性或者只有right属性,则由于包裹性此时box宽度是0。但是在本例中,因为left/right同时存在,因此宽度就不是0,而是自适应于.box包含块的padding box宽度,也就是随着包含块padding box的宽度变化,.box的宽度也会跟着一起变。
触发流体特性且是绝对定位的元素的margin:auto填充规则和普通流体元素填充规则一模一样:
1.如果一侧定值,一侧auto,auto为剩余空间大小
2.如果两侧均是auto, 则平分剩余空间
例如,下面的CSS代码:
.father {
300px; height:150px;
position: relative;
}
.son {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
}
此时.son这个元素的尺寸表现为“格式化宽度和格式化高度”,和<div>的“正常流宽度”一样,同属于外部尺寸,也就是尺寸自动填充父级元素的可用尺寸的,然后,此时我们给.son设置尺寸,例如:
.son {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
200px; height: 100px;
}
此时宽高被限制,原本应该填充的空间就被多余了出来,这多余的空间就是margin:auto计算的空间,因此,如果这时候,我们再设置一个margin:auto,那么:
.son {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
200px; height: 100px;
margin: auto;
}
我们这个.son元素就水平和垂直方向同时居中了。因为,auto正好把上下左右剩余空间全部等分了,自然就居中了。