1.小程序 swiper 组件默认高度150px,并且如果子元素过高,swiper不会自适应高度
height:100vh;
2.微信小程序自定义弹出层,参考网址:https://blog.csdn.net/haibo0668/article/details/80675895
效果图:

示例代码:
.wxml
1 <view class="mask" catchtouchmove="preventTouchMove" wx:if="{{showModal}}"></view> 2 3 <view class="modalDlg" wx:if="{{showModal}}"> 4 <text class='textm'>验证码:1234</text> 5 <button bindtap="go" class='btnoff'>点我可以关掉对话框</button> 6 7 </view> 8 9 <button bindtap="submit">点我弹窗</button>
.wxss
1 .mask{ 2 width: 100%; 3 height: 100%; 4 position: fixed; 5 top: 0; 6 left: 0; 7 background: #000; 8 z-index: 9000; 9 opacity: 0.7; 10 } 11 12 .modalDlg{ 13 padding-top: 50rpx; 14 width: 480rpx; 15 height:320rpx; 16 position: fixed; 17 top: 50%; 18 left:50%; 19 transform: translate(-50%,-50%); 20 z-index: 9999; 21 background-color: #fff; 22 display: flex; 23 flex-direction: column; 24 align-items: center; 25 justify-content: center; 26 } 27 .btnoff{ 28 margin-top: 100rpx; 29 } 30 .textm{ 31 /* margin-top: 60rpx; */ 32 color: #333; 33 font-size: 32rpx; 34 }
.js
1 Page({ 2 3 /** 4 * 页面的初始数据 5 */ 6 data: { 7 showModal: false 8 }, 9 submit: function () { 10 this.setData({ 11 showModal: true 12 }) 13 }, 14 preventTouchMove: function () { 15 16 }, 17 18 19 go: function () { 20 this.setData({ 21 showModal: false 22 }) 23 } 24 })
这里还有一个小问题注意一下,就是css3使用transform出现字体模糊的解决办法,比如我在项目中遇到的奇怪现象:

css代码示例:
.wxss
1 .modalDlg{ 2 padding-top: 20rpx; 3 width: 205px; 4 height: 126px; 5 position: fixed; 6 top: 50%; 7 left:50%; 8 transform: translate(-50%,-50%); 9 z-index: 9999; 10 background-color: #fff; 11 display: flex; 12 flex-direction: column; 13 align-items: center; 14 justify-content: center; 15 }
上面这css样式,得出的页面居然字体很模糊:
上网查了一下,把width和height改成偶数就可以了,具体为什么我也不清楚,然后照着改就真的不会模糊了0.0
1 204px; 2 height: 126px;
改过后的效果图:

3.微信小程序悬浮按钮,参考网址:https://blog.csdn.net/qq_36530458/article/details/80006210
效果图:

代码示例:
.wxml
1 <view bindtap='adddetial'> 2 3 <image class="add_icon" src="/assets/img/file.png"></image> 4 5 </view>
.wxss
1 position:fixed; 2 42px; 3 height:42px; 4 bottom:30px; 5 right:20px; 6 }
.js
1 adddetial: function () { 2 3 wx.navigateTo({ 4 5 url: '/pages/TempFile/TempFile', 6 7 success: function (res) { }, 8 9 fail: function (res) { }, 10 11 complete: function (res) { }, 12 13 }) 14 15 },
4.微信小程序仿input组件、虚拟键盘
可以参考这个网址:https://www.imooc.com/article/29170
5.微信小程序--实现按钮跳转另一个页面
代码示例:
.wxml
1 <view class='day-weather' bindtap='onTapDayWeather'> 2 </view>
.js
1 onTapDayWeather(){ 2 wx.navigateTo({ 3 url: '/pages/list/list', 4 }) 5 }
6.还有一个页面的设计也浪费了很多时间,不知道怎么去使下方的一部分把页面剩余的部分占完并且背景颜色改变
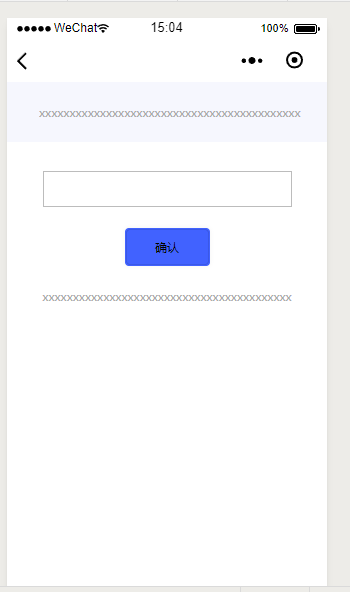
效果图:

代码示例:
.wxml
1 <view class="container-smf"> 2 <text class="explain">xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</text> 3 <view class="summit-content"> 4 <form class='form-smf'> 5 <input name="input" type='text' class='input-number' /> 6 <button form-type='summit'>确认</button> 7 </form> 8 <text class='explain'>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</text> 9 </view> 10 </view>
.wxss
1 .container-smf{ 2 position: fixed; 3 top: 0; 4 left: 0; 5 right: 0; 6 } 7 .summit-content{ 8 padding-top: 20rpx; 9 display: block; 10 background: #fff; 11 height: 100vh; 12 }