一、安装Tomcat
1、可以通过以下命令查看Tomcat镜像
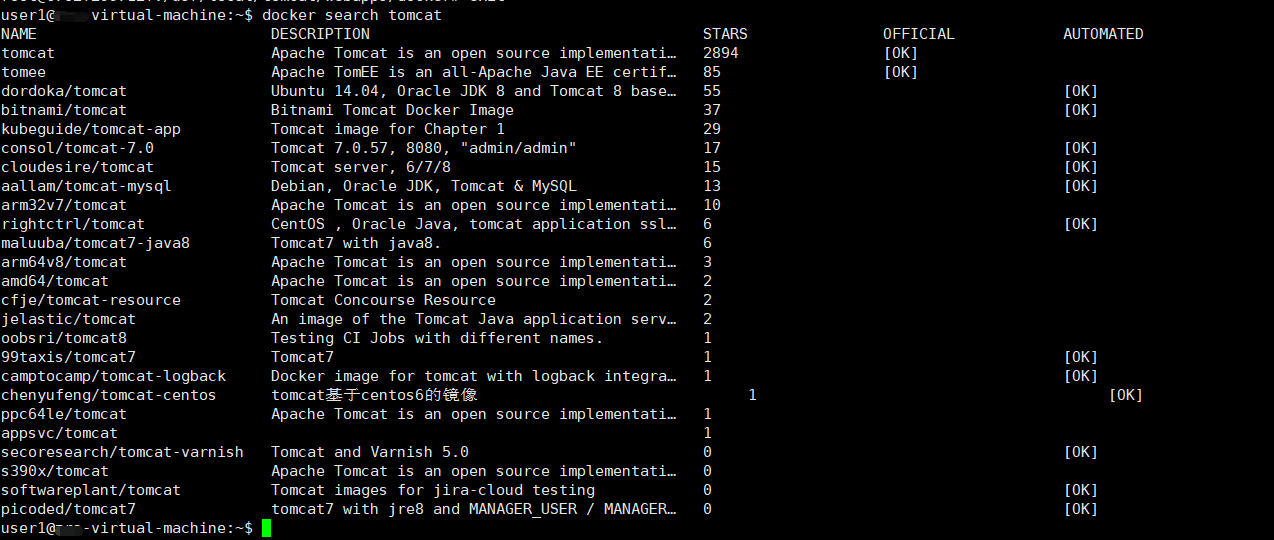
docker search tomcat

2、拉取星星最多的第一个镜像。
docker pull tomcat
3、查看镜像
docker images
这时候就可以看到本地仓库中已经有了Tomcat镜像。
4、启动Tomcat镜像
docker run -id -p 8080:8080 tomcat
注:-p 端口的映射,前者是外围访问时的使用的端口,后者是容器内部的端口。
5、查看当前的容器
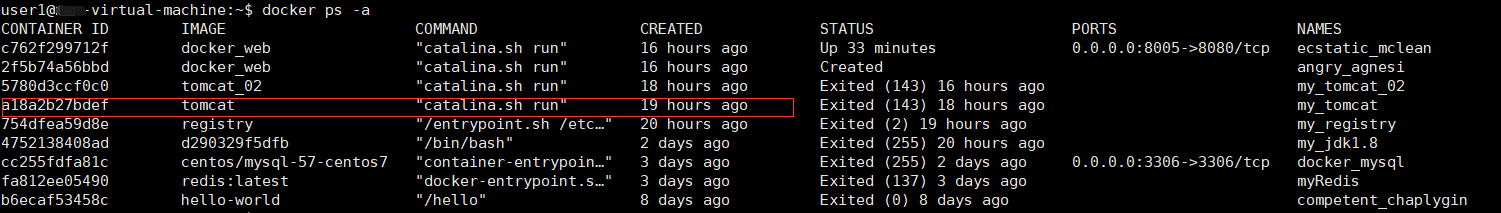
docker ps -a

docker ps #查看正在运行的容器
使用这条命令之后可以看到我们刚才使用Tomcat镜像创建的容器已经在运行了。
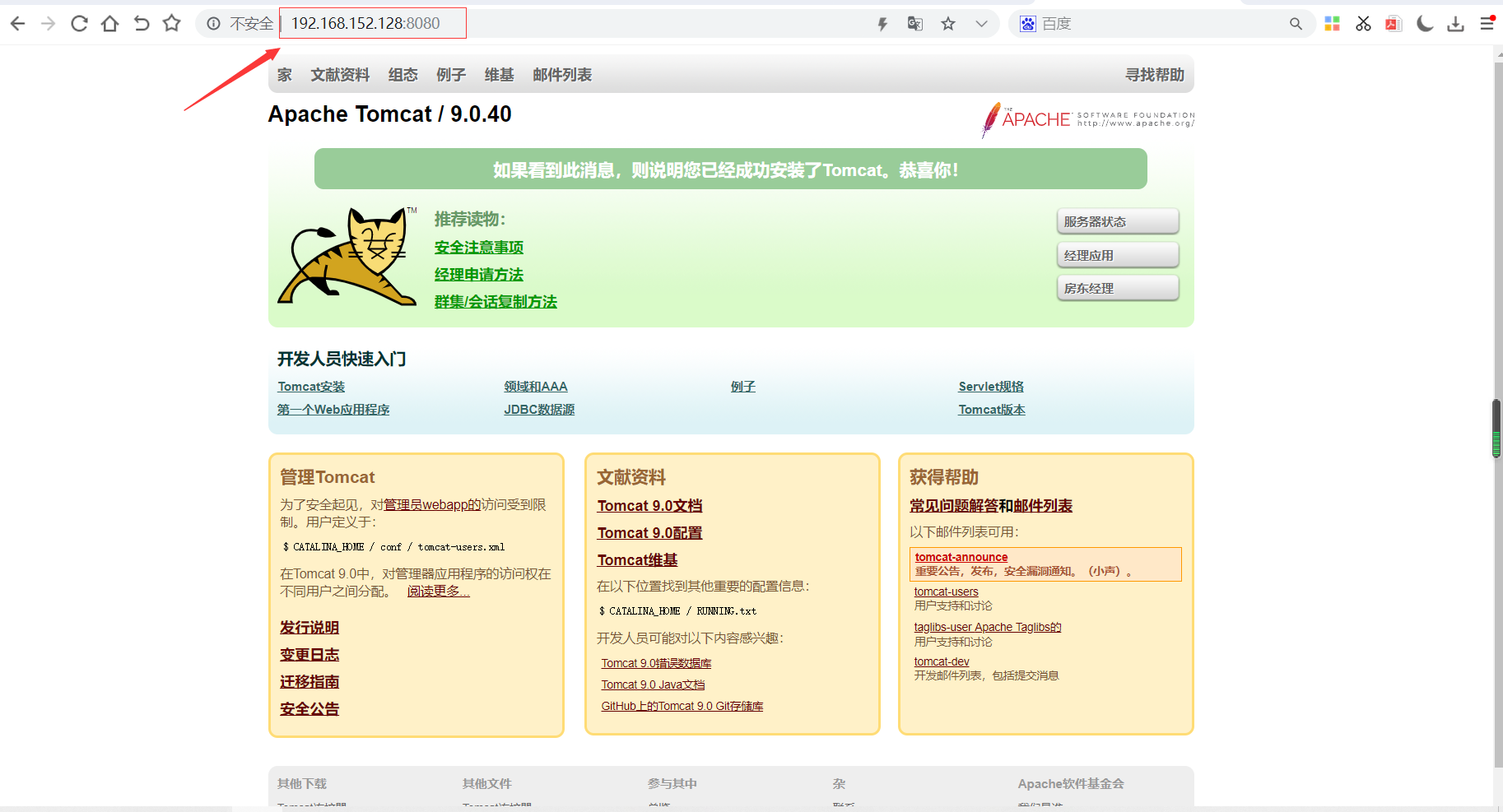
6、在浏览器输入ip和端口号测试

看到这个页面就说明之前的步骤都成功了!
补充:如果页面报404错误,则可以参考该博客https://blog.csdn.net/wy0612/article/details/106505199/
二、在docker容器中部署自己的web项目
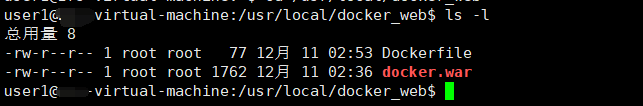
1、上传项目的war包

不知道war包怎么导出的可以百度一下,操作很简单啦!
2、创建和编辑Dockerfile文件(如上图我已经创建好了)
具体的内容如下图所示:

注:这里from后面的内容写你们自己的Tomcat镜像的名字,一般默认tomcat
3、生成新的镜像
docker build -t docker_web
4、使用刚生成的镜像创建并运行容器
docker run -id -p 8005:8080 docker_web
接着查看一下容器

可以看到我们刚创建的容器已经在运行了!
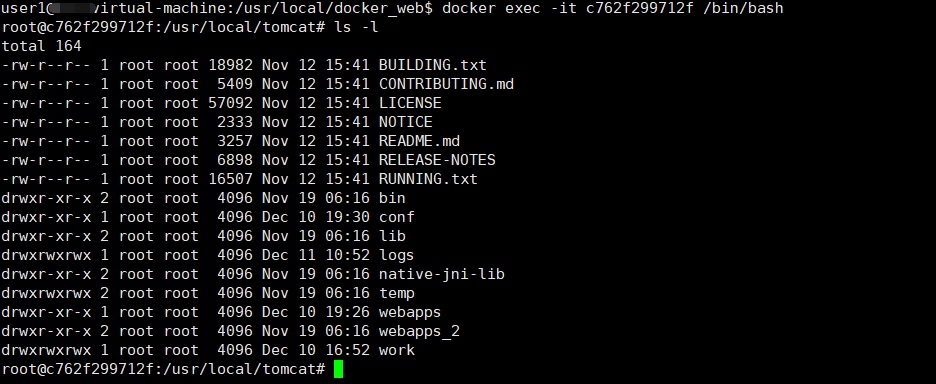
5、进入容器查看
docker exec -it c762f299712f /bin/bash #容器的id填自己的

查看一下webapps目录

docker已经存在!
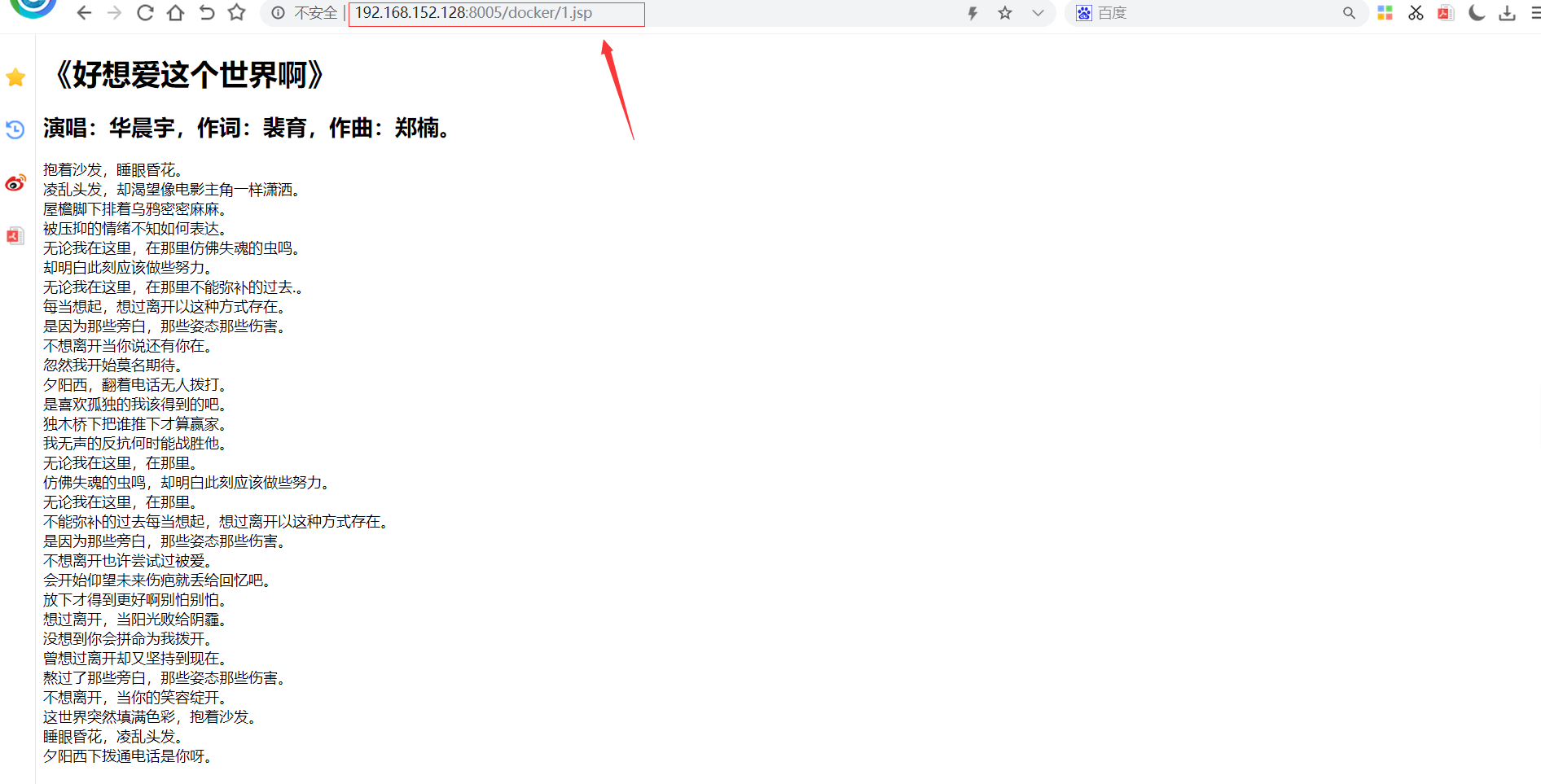
6、测试
在浏览器中输入ip和端口,以及我们测试项目中页面的虚拟路径,如下图所示:

ok!大功告成!
另外还有另一种更自动化部署微服务的方法,那就是使用maven插件,之后会出另一篇博客讲解!
最后说一下,我这里是一个非常简单的工程,只有一个测试页面,没有依赖工程,如果是在微服务开发,MySQL和中间件等服务制成了容器运行在docker,这些服务都需要开启!
至此,docker入门已经结束了!