最近开始学习Vue源码,第一步就是要把调试环境搭好,这个过程遇到小坑着实费了点功夫,在这里记下来
一、调试环境搭建过程
1、安装node.js,具体不展开
2、下载vue项目源码,git或svn等均可
我这里打算参考http://hcysun.me/2017/03/03/Vue%E6%BA%90%E7%A0%81%E5%AD%A6%E4%B9%A0/来学习,所以使用2.1.7版本
3、执行npm install
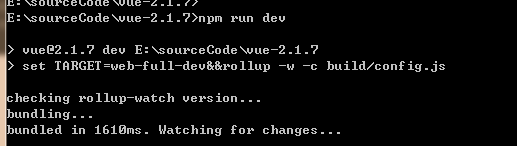
4、执行npm run dev,到这里问题来了,这些问题在下文第二部分详细写,这里先把整个搭建流程说完
5、到第4部中dev命令执行成功后,在dist目录下生成vue.js文件。我们使用examples中的例子,直接用<script src="dist/vue.js">引入开发版vue.js,就可以调试了。

6、第5步中我们只能针对编译的vue.js进行调试,要想直接针对vue源码中src目录下的各个文件调试需要做如下配置:
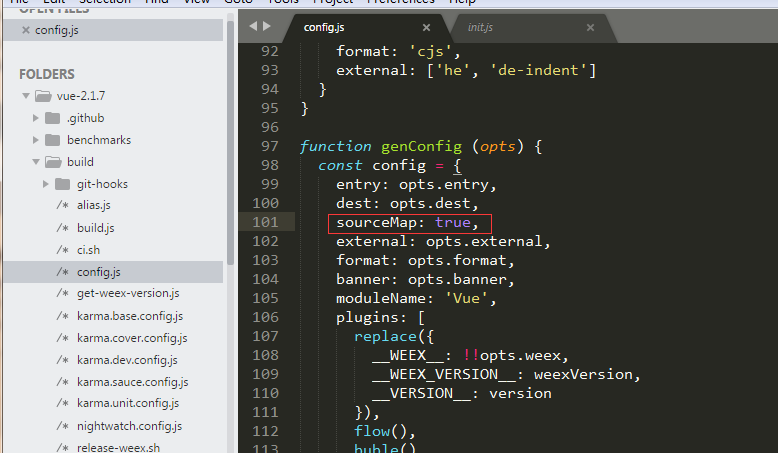
1)打开build/config.js
2)在genConfig() 函数的config中添加属性sourceMap: true

3)重新执行npm run dev,这回在dist目录下会生成两个文件:vue.js、vue.js.map
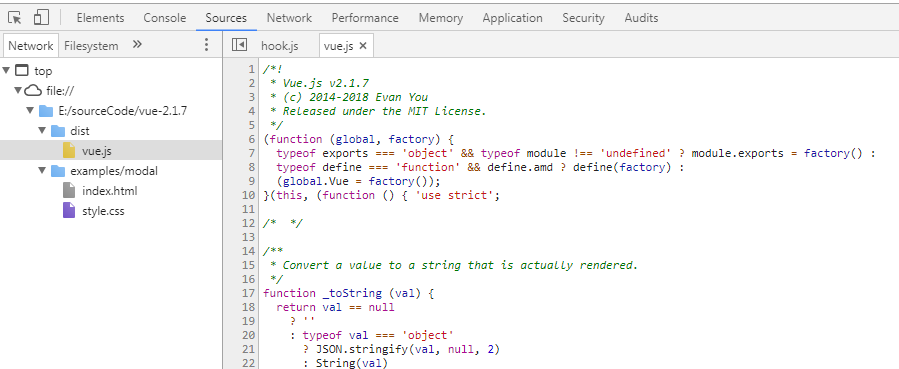
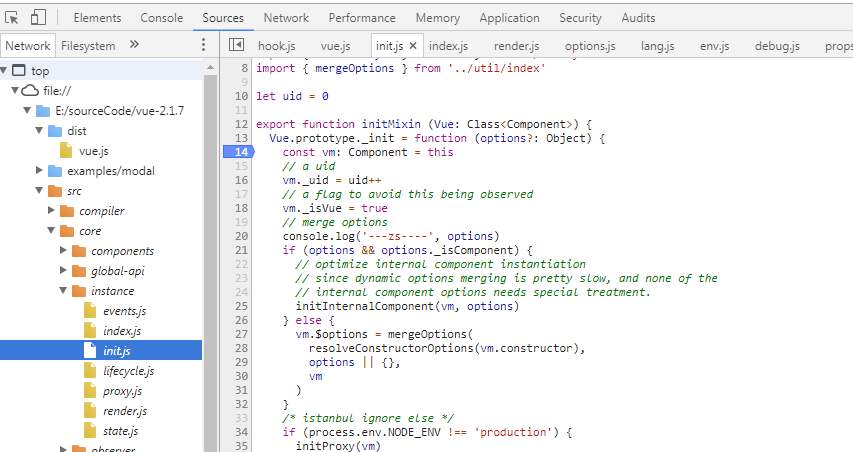
4)再次在浏览器中打开测试文件可以看到src下的所有文件

二、npm run dev 问题整理
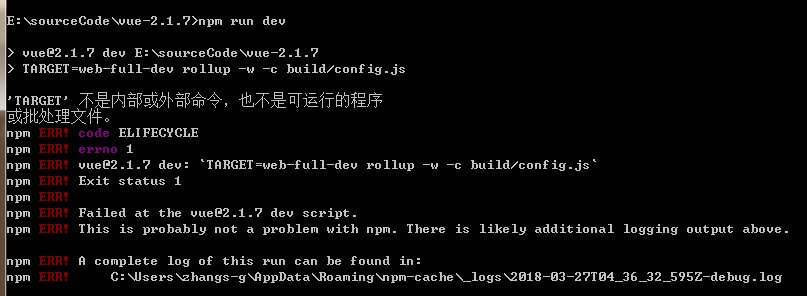
1、‘TARGET’不是内外部命令

解决方法:
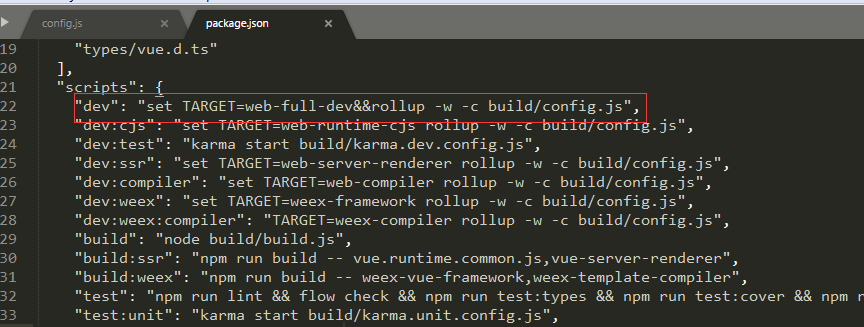
修改package.json中dev命令,在TARGET=web-full-dev前加‘set’,如下
"scripts": { "dev": "set TARGET=web-full-dev rollup -w -c build/config.js", // 添加set,修改前为 "dev": "TARGET=web-full-dev rollup -w -c build/config.js" ..... }
2、问题1解决后,执行npm run dev不报错但启动不起来

仔细看dev命令的配置,大概过一下build/confi.js不难发现dev这里应该是两个命令前后相继执行:先给TARGET赋值web-full-dev,然后执行rollup打包命令。
解决方法:
修改package.json中dev命令,dev在两个命令之间加‘&&’(并发执行、继续执行参考文档第三篇介绍《npm 的命令以及 pageage.json的scripts字段》),如下:
"scripts": { "dev": "set TARGET=web-full-dev && rollup -w -c build/config.js", // 添加set和&&符,修改前为 "dev": "TARGET=web-full-dev rollup -w -c build/config.js" ..... }
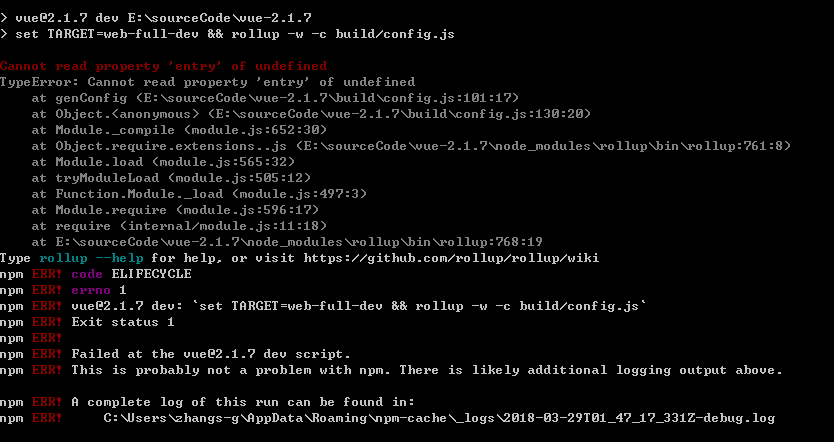
3、问题2尝试解决后,再次执行npm run dev,报错如下:

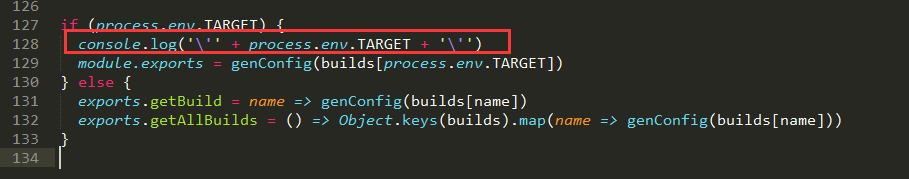
看样子是build/config.js文件的问题,打印看下TARGET赋值正确与否

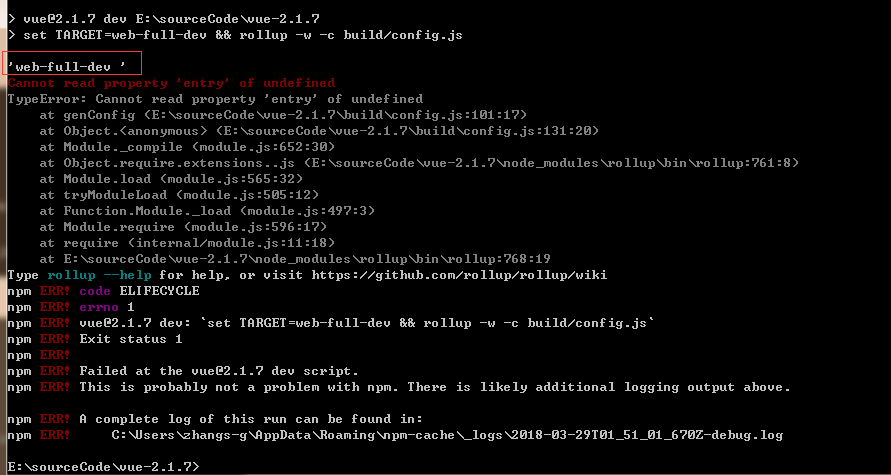
再次执行后发现TARGET值包含空格(这里是跟npm命令脚本语法有关吗?暂时没弄清楚)

最终解决方法:
尝试把‘&&’赋前后的空格去掉再次执行成功


PS:查一眼2.3.0,dev命令改成了‘rollup -w -c build/config.js --environment TARGET:web-full-dev‘,正常运行。好吧,折腾这么半天,我还能说什么...
4、另外,win10下可能遇到alias目录错误的问题,我这里没在win10下验证,不过解决方法可以参考文章第一篇《vue源码调试踩坑记录》
参考文档:
vue源码调试踩坑记录:https://blog.csdn.net/reusli/article/details/78762510
Vue2.x源码学习笔记-Vue源码调试:http://www.cnblogs.com/sorrowx/p/7978353.html
npm 的命令以及 pageage.json的scripts字段:https://blog.csdn.net/watersprite_ct/article/details/78622071