前端工程化遇到的好文在这里简要摘记一下核心要点和主要概念,这里核心是指针对本人而言不代表原文核心阐述,方便快速查阅,详细解释还是要看原文
对于前端工程化我自己还没形成知识体系,先简单罗列知识点,如果哪一天突然开窍就把这些用自己的思路和理解贯穿起来
一、Webpack中hash与chunkhash的区别,以及js与css的hash指纹解耦方案
原文链接:http://www.cnblogs.com/ihardcoder/p/5623411.html
要点:介绍Webpack的hash指纹相关内容,核心要点在hash、chunkhash、contenthash三者之间的区别
1、hash:
简单说,hash是项目级的hash
hash是由compilation对象计算所得
compilation对象代表某个版本的资源对应的编译进程。每次检测到项目文件有改动就会创建一个compilation
也就是说项目中任何文件修改都会引起compilation对象的变化,从而使hash值改变
2、chunkhash
简单说,chunkhash是文件级的hash
chunkhash是根据具体模块文件的内容计算所得的hash值
也就是说某个文件的改动只会影响它本身的hash指纹,不会影响其他文件
3、contenthash
简单说,contenthash的作用在于使js与css指纹hash计算解耦
webpack默认将js/style文件统统编译到一个js文件中,这样就使得chunkhash配置编译的结果是js和css文件的hash指纹完全相同。不论是单独修改了js代码还是style代码,编译输出的js/css文件都会打上全新的相同的hash指纹。这种状况下我们不能将css单独编译输出并且打上hash指纹,也就无法有效的进行版本管理和部署上线。
但是,可以借助extract-text-webpack-plugin将style文件单独编译输出,extract-text-webpack-plugin提供了contenthash。contenthash代表的是文本文件内容的hash值,也就是只有style文件的hash值
二、组件化、模块化相关文章
Web应用的组件化开发:http://blog.jobbole.com/56161/
前端组件化开发实践:http://web.jobbole.com/82689/
大规模的前端组件化与模块化:http://www.infoq.com/cn/news/2014/04/front-end-modular
三、大公司里怎样开发和部署前端代码?
原文链接:https://github.com/fouber/blog/issues/6
要点:大公司变态级前端性能优化演进
1、html+css无编译
问题:css每次都要请求,状态码200
2、本地缓存:200->304
问题:304协商缓存,还会与服务端通信一次
3、强制本地缓存(cache-control/expires),不通信
问题:资源变更缓存如何更新
4、修改引用资源路径:路径+版本
问题:一个文件变更,所有缓存失效
5、使用数据摘要算法,版本精确到文件级
问题:静态资源与动态网页分集群部署
6、静态资源CDN部署
问题:更新时,先部署网页,还是静态资源?
7、用文件的摘要信息来对资源文件进行重命名,使用新文件非覆盖式发布,先部署静态资源再灰度部署页面
整体策略:
-
配置超长时间的本地缓存 —— 节省带宽,提高性能
-
采用内容摘要作为缓存更新依据 —— 精确的缓存控制
-
静态资源CDN部署 —— 优化网络请求
-
更资源发布路径实现非覆盖式发布 —— 平滑升级
注意:
静态资源的缓存控制要求在前端所有静态资源加载的位置都要做这样的处理
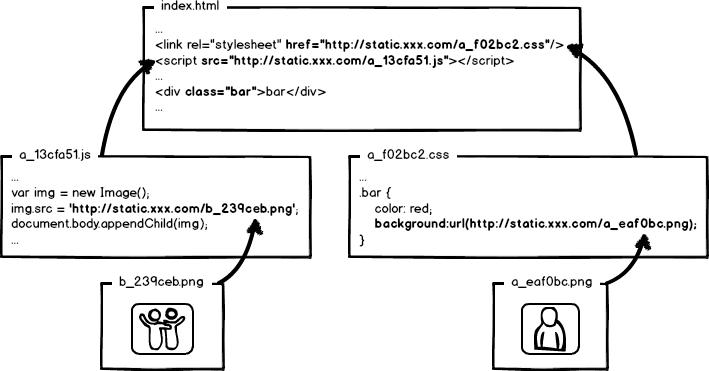
包括js、css文件以及其中引用的资源路径
由于涉及到摘要信息,引用资源的摘要信息也会引起引用文件本身的内容改变,从而形成级联的摘要变化
大概示意图如下
四、前端工程--基础篇
原文链接:https://github.com/fouber/blog/issues/10
要点:前端工程建设的四个阶段
1、前三阶段
第一阶段:库/框架选型
技术选型,减少工程量
第二阶段:简单构建优化
在开发阶段后,为提高运行性能(运行效率)而做:压缩、校验、资源合并...
第三阶段:js/css模块化开发
分而治之,提高维护效率
2、第四阶段:组件化开发与资源管理
大幅提升开发效率,兼顾运行性能
2.1 组件化
组件化核心:
- 独立的可视/可交互区域
- 组件需要的资源就近在同一个项目目录下
- 组件之间相互独立(不耦合),可随意组合
- 页面只是组件的容器
- 不需要或替换组件时,可以整个目录删除/替换
组件化好处
- 功能被分治,开发者之间没有时序的依赖,提升并行开发效率
- 允许随时加入新成员认领组件开发或维护工作
- 支持多个团队共同协作
前端项目开发概念划分
| 名称 | 说明 | 举例 |
|---|---|---|
| JS模块 | 独立的算法和数据单元 | 浏览器环境检测(detect),网络请求(ajax),应用配置(config),DOM操作(dom),工具函数(utils),以及组件里的JS单元 |
| CSS模块 | 独立的功能性样式单元 | 栅格系统(grid),字体图标(icon-fonts),动画样式(animate),以及组件里的CSS单元 |
| UI组件 | 独立的可视/可交互功能单元 | 页头(header),页尾(footer),导航栏(nav),搜索框(search) |
| 页面 | 前端这种GUI软件的界面状态,是UI组件的容器 | 首页(index),列表页(list),用户管理(user) |
| 应用 | 整个项目或整个站点被称之为应用,由多个页面组成 |
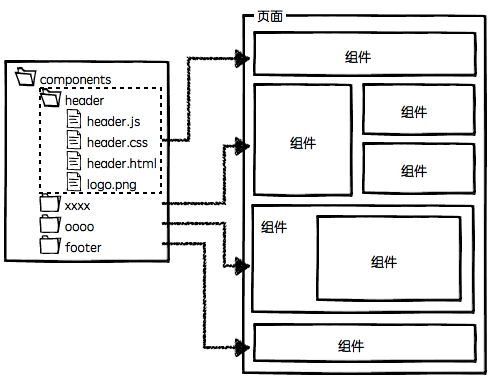
前端项目结构(可知道指导项目目录结构)
- web应用由页面组成
- 页面由组件构成
- 一个组件由一个目录,资源就近管理

- 组件可组合
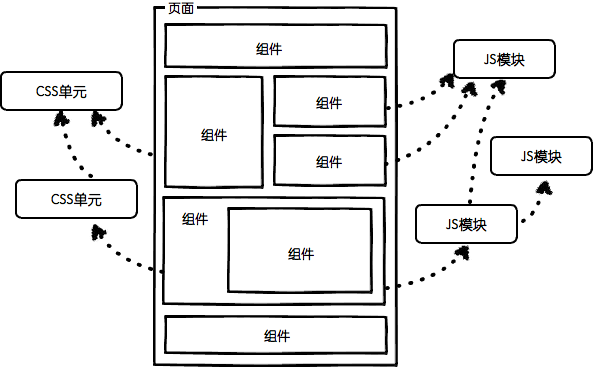
- 组件的JS可依赖其他JS模块
- CSS可依赖其他CSS单元

2.2 资源管理
未完待续...