最近项目中遇到了需求、UE、UI到前端工作衔接不顺畅的问题:
- 前端设计之前到底需求需要分析到哪一层?
- 哪些文档就可以支持前端设计?
- 这些文档的结构和规范都是什么样的?
- 以及,前端设计到什么程度就可以进入开发阶段?
为了解决这些问题,参考了网上一些文章简单的把产品设计流程归纳总结成了下面的内容
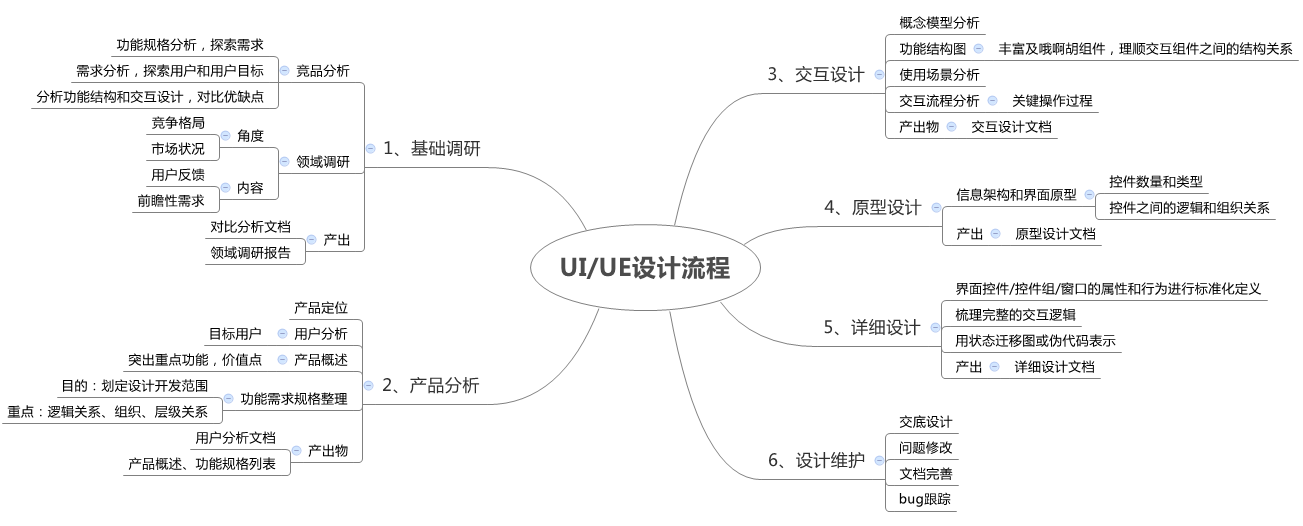
一、通用的产品设计流程


二、我理解的认知分析

这里可以归纳总结出对事物分析的通用方法:
- 竞品分析:应该是一个自底向上的分析过程,深入理解竞品,总结概括其原始需求
- 领域调研:应该是一个自顶向下的分析过程,通过发散从宏观的角度分析,找到切入点
- 产品分析:根据上面两个层面的分析确定产品自身的定位,价值点
- 功能规格整理:将产品概念具化成功能框架
针对我们项目成员特点:产品、需求、UI/UE(一人兼顾)、前端开发、服务端开发、测试
对开发前的分析过程理解成下图的样子

三、我对交互原型阶段的理解
|
核心任务 |
通用标准 |
我的理解 |
|
概念模型分析 |
概念模型,是对产品构成结构和操作方式的系统化、结构化描述 •设计者是通过一系列视觉线索,以及使用过程将设计模型传递给用户,并最终转换为用户概念模型
|
这里只是系统化结构化的描述(线框图) 构成结构(静态): 页面的划分 页面内容的定义 操作方式(动态): 交互的类型 跳转的流程 |
|
功能结构分析 |
交互组件设计 组件间的结构关系 |
UE阶段的功能不同于需求阶段,应该理解成组件 根据功能逐步添加组件形成组件库 结构关系:复杂组件是由简单组件组成 |
|
使用场景分析 |
典型场景经历的关键功能链 |
验证组件库能否满足典型场景 |
|
交互流程分析 |
支持使用场景的关键操作过程(鼠标点击步骤、屏幕引导路径等) |
动作规范,应该对应我们验收列表动作部分的系统化的设计 |
|
信息架构 |
控件的数量、类型 控件之间的逻辑、组织关系 用户通过组件理解背后的功能 |
组件库的架构层次 |
|
原型设计 |
所有界面组成完整的可模拟产品的原型 |
四、我对视觉设计阶段的理解
交互设计阶段一些文章中的概念比较感性,对于我这个纯理科生理解起来有些困难,所以没做太多的解读,靠意会吧
|
核心任务 |
通用标准 |
我的理解 |
|
设计定位 |
定义产品性格,赋予感情 |
|
|
风格探索 |
根据情绪板、直觉对产品进行风格设定 |
•情绪板借助图像,启发和探索用户体验
•解决“不是我想要的”问题
|
|
视觉设计 |
视觉设计与评估迭代 |
•对已有原型安照既定风格实现视觉效果
•交付规范和标注
|
|
评估 |
||
|
输出交付物 |
界面标注、规范 |
上述部分参考文章
五个阶段,了解产品设计流程:http://www.woshipm.com/pd/487017.html
用户体验UE与用户界面UI设计:https://blog.csdn.net/playkid123/article/details/44562231
UI/UE设计流程:https://blog.csdn.net/bingdianlanxin/article/details/45674441
五、交互说明文档
1、文档的结构包含以下内容:
- 封面
- 版本说明
- 优化目录(需求优化的信息)
- 修改记录
- 内容目录
- 产品框架
- 页面流程图
- 页面展示及交互说明(核心内容)
- 封底
参考:BAT如何做交互原型设计文档 https://wenku.baidu.com/view/71f4e5e6581b6bd97e19ea08.html
2、交互说明都包括什么内容
- 字符限制:是否要做限制?多少字出现截断?截断后是显示为省略号还是不显示?注意中英文不同
- 链接具体化:不一定是具体url,但要给出线框图或demo的链接
- 交互细节
- 表单校验
- 浏览器兼容性
参考:手把手教你写交互设计文档 http://www.woshipm.com/ucd/3809.html
六、视觉设计规范
一个移动端APP的视觉规范示例范文,内容、结构可供参考
规范实例(APP)http://www.xueui.cn/tutorials/app-tutorials/app-code-examples-with-ui-design-method.html