AM
BOM-JavaScript:
提供一系列对象哟用于和浏览器窗口交互,对象主要有 window、document、location、navigator、screen
统称浏览器对象模型(Brower Object Model)


布置了6个作业 1.写一个函数,在页面上打印今天是周几,并调用
function show(){ var d=new Date(); var week=d.getDay();//week:(0-6) switch(week){ case 0: document.write(“今天是星期天”) case 1: case 2: case 3: case 4: case 5: case 6: document.write("今天是星期"+week) break; } } show();
2.有一个二维数组[[1,2,3],[7,5,2],[1,6,9]],求这个数组所有数组之和。
var arr=[[1,2,3],[7,5,2],[1,6,9]];
var i=0;
for (var b=0;b<arr.length;b++){
for(var c=0;c<arr[b].length;c++){
document.write();
i=i+arr[b][c]
}
document.write();
}
document.write(b);
3.求1000之内的水仙花数。
水仙花数是指一个n位数(n>=3),它的每个位上的n次幂之和等于本身。(例如:1^3 + 5^3+3^3 = 153)
for(var i=100;i<1000;i++){
//100,101,102,103...999
var ge=i%10;
var shi=parseInt(i/10)%10;
var bai=parseInt(i/100);
if(i==ge*ge*ge+shi*shi*shi+bai*bai*bai){
document.write(i+"<br>");
}
}
5.利用for循环在页面上打印9*9乘法表
function show5(){
for(var i=1;i<=9;i++){
for(var j=1;j<=i;j++){
document.write(j+"*"+i+"="+i*j+" ");
}
document.write("<br>");
}
}
show5();
6.在页面上打印出一个矩形如:
****
****
****
function show6(){
for(var i=1;i<=3;i++){
for(var j=1;j<=4;j++){
document.write("*");
}
document.write("<br>")
}
}
show6();
练习
*
**
***
****
*****
******
*******
********
*********
**********
function show7(){
for(var a=1;a<=10;a++){
for(var b=1;b<=a;b++){
document.write("*");
}
document.write("<br>")
}
}
show7()
PM
BOM:brower object model 浏览器对象模型
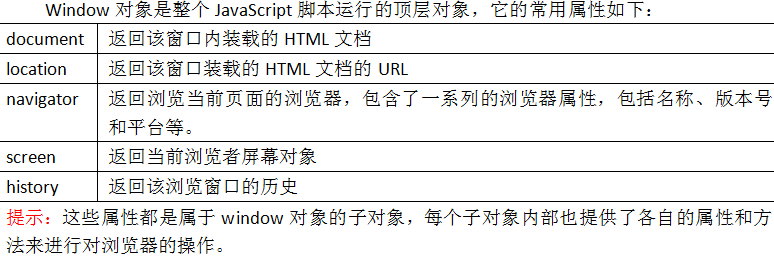
window 的的属性 docunment(HTML文档)、location(地址栏对象)、screen(返回屏幕对象)、history(历史对象)
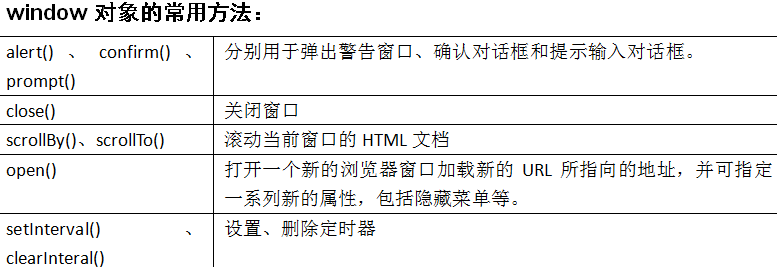
window对象常用方法
3个的弹窗1.alert()弹窗 confirm()俩返回值 true或false prompt()返回值字符串
2 close 关闭窗口
3 scrollBy和scrollto老方法
4 open (url name 距离屏幕的距离 窗口的大小)
5 setinterval clearinterval 设置和删除定时器
history的3个方法 back()后退 forward前进 go 制定前后的详细页面
location的属性 href:url
DOM3种节点 元素 文本 属性节点