一、环境准备
1. 安装C/C++编译器(MSYS2和mingw-w64的下载安装配置教程)
首先我们要知道,VS code只是一个编辑器(editor,与记事本是同一类程序),并不是IDE(Integrated Development Environment,集成开发环境,例如Visual Studio 2017)。
它本身并没有带任何语言的编译器(compiler),对任何语言都没有特殊优待,只是提供了许多丰富的、针对各种语言的插件。
于是,我们需要安装一个C/C++的编译器,并配置好环境变量。我们可以选择mingw-w64(gcc在windows下的对应)或Clang(苹果公司主导的基于LLVM的C/C++/Objective-C编译器)。
这里推荐安装MSYS2:一个Windows下的仿Linux环境,Micro system即仿Linux的微系统,具有空间小、运行快、与Windows有一定的兼容性的优点。
关键MSYS2还有类似于Linux中yum的pacman软件包管理器,可以帮我们方便的安装各种各样的编程工具包和工具链。
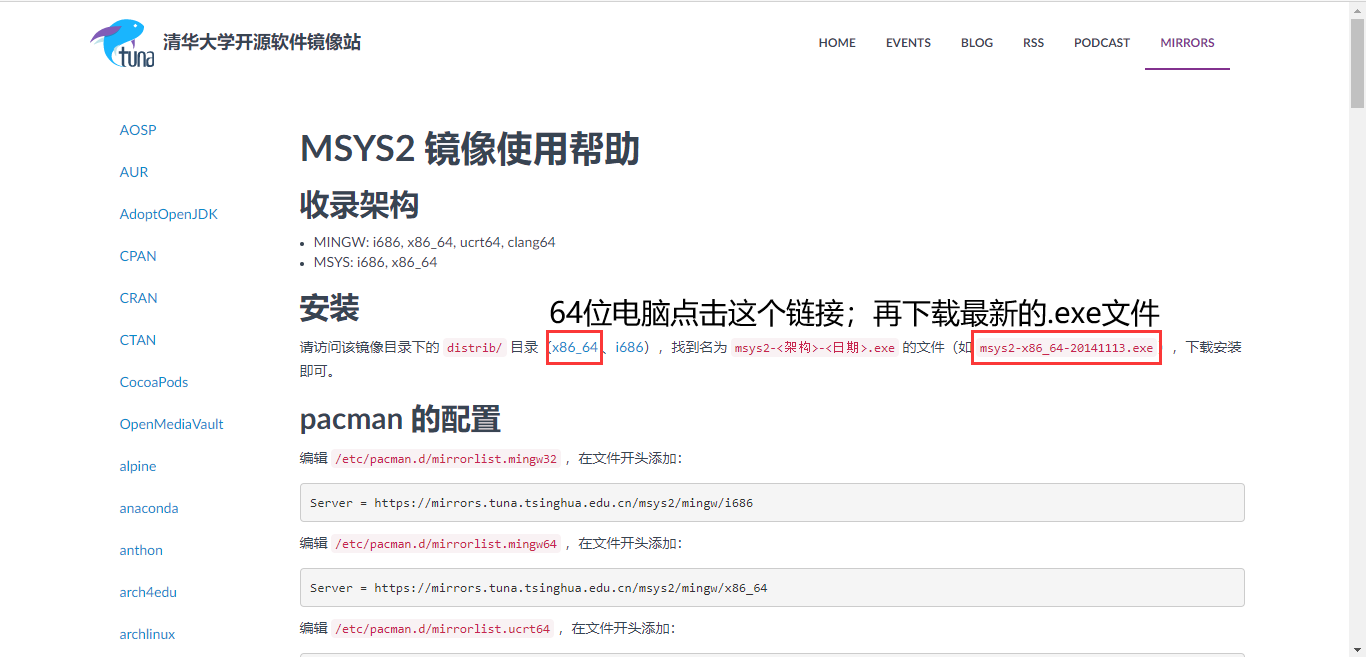
1)打开清华源镜像的MSYS2主页:msys2 | 镜像站使用帮助 | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror
https://mirror.tuna.tsinghua.edu.cn/help/msys2/

接着按照主页配置pacman软件包的服务器信息,记得下载安装最新版本的MSYS2,这样才能保证同步更新的成功。
2)安装配置mingw-w64
- Mingw-w64是Windows编译C/C++源代码的程序集,为了安装该软件,须执行如下命令,即可安装编译C/C++程序所需的编译工具如:gcc、g++、make等。
pacman -S --needed base-devel mingw-w64-x86_64-toolchain
- 此步骤安装的软件包较多,因此可能需要一定时间,取决于网络和电脑配置,约需3-5分钟。
注意:

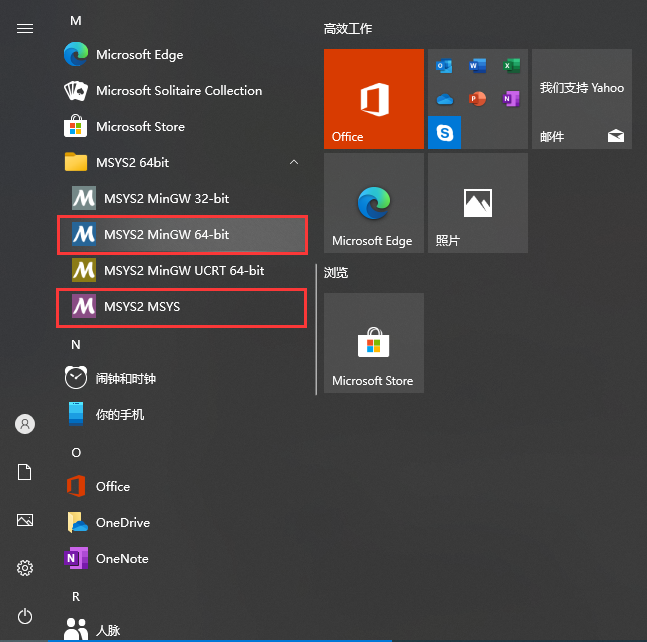
MSYS2 MSYS是程序的主终端,也是安装后自动打开的紫色图标黑框,以上步骤都可以在此框中进行,但安装完毕后输入 gcc-v 会无法识别。
所以,以后我们每次都打开MSYS2 MinGW 64-bit这个蓝色图标黑框,在这个黑框里面就能正确识别所有的C/C++编译工具。我们也可以在这个黑框中安装vi,然后像使用Linux终端一样使用这个黑框。
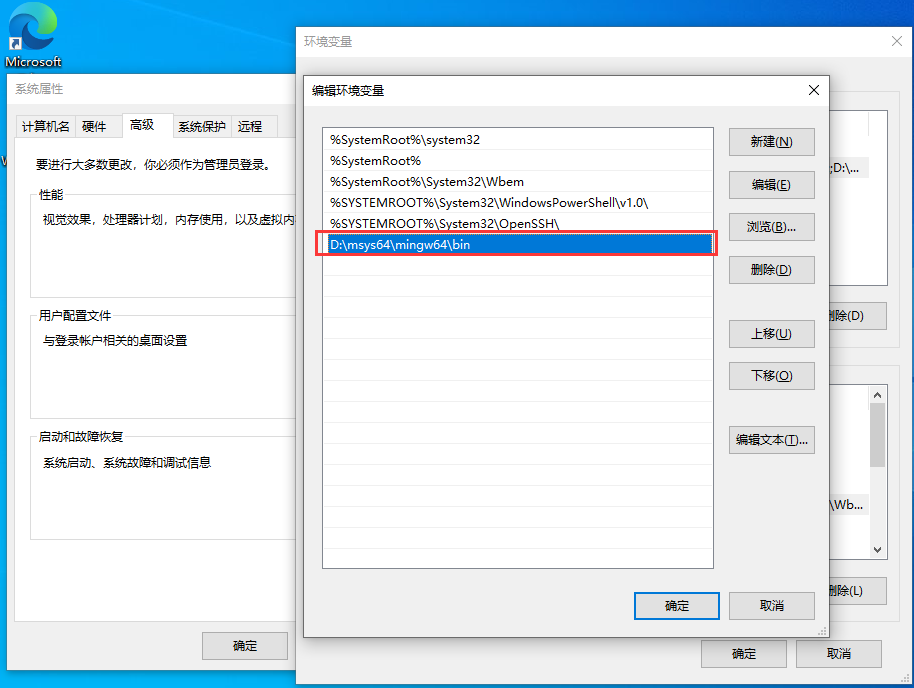
3)配置环境变量
因为我们只是在MSYS2这个虚拟机中安装了mingw64,而本机并没有识别,所以需要我们手动添加环境变量:

这样,我们的Windows系统就能识别到安装的mingw-w64-x86_64-toolchain全部工具链,从而在 cmd 和 powershell 终端中能够直接识别各种C/C++编译命令。
2. 在VS code中安装C/C++的基本插件
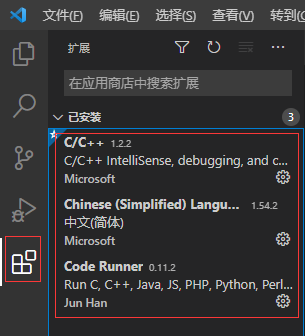
首先点击最左边的“插件”图标,通过搜索安装如下三个插件:
- C/C++:包含C/C++基本依赖项的插件,必须安装。
- Chinese (Simplified) Language:中文简体包,可选安装。
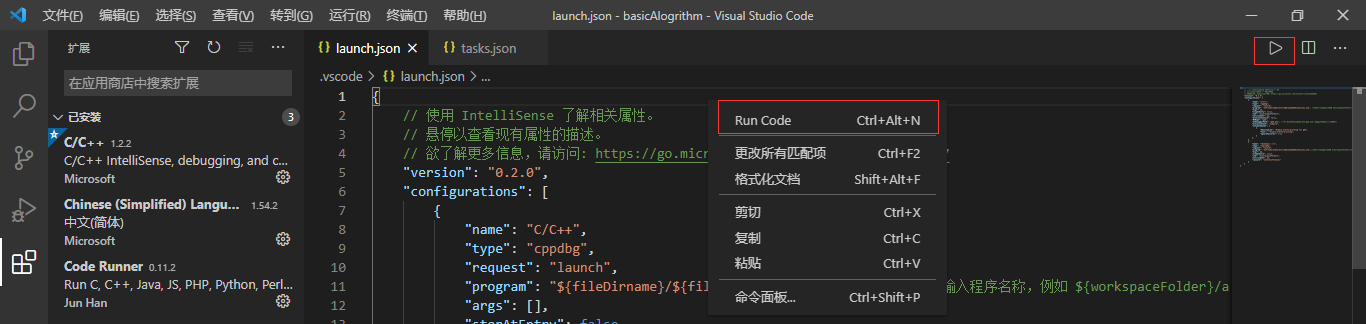
- Code Runner:多语言全能的代码运行插件,安装后右上角会多一个运行图标,鼠标右键菜单也多一个Run Code选项,可选安装。

二、Code Runner插件自动编译运行(不能调试)
安装此插件之后,直接可以通过右上角的图标或鼠标右键菜单来运行程序,结果直接在名为Code的输出中显示。

注意:但是在代码中使用了scanf、cin等输入语句时,会因为Code输出是只读的,导致程序无法输入数据也无法执行完毕,只能直接关闭重启VScode。

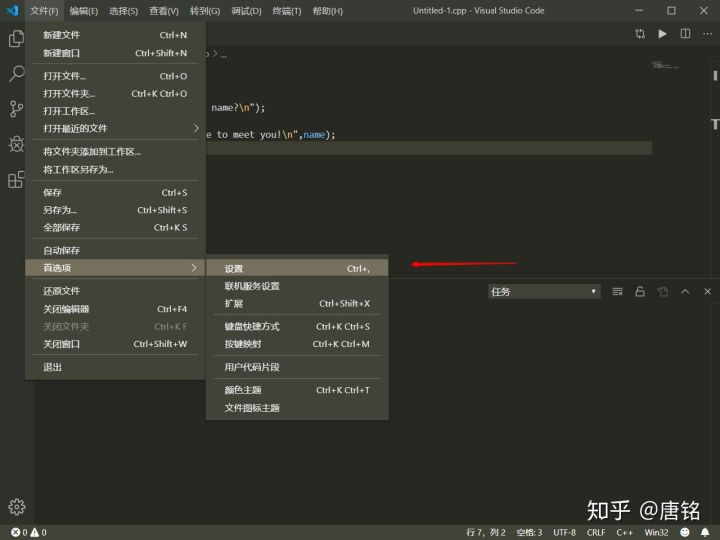
重启VScode后,我们需要依次打开:文件>首选项>设置>用户>拓展>Run Code Configuration,找到Run In Terminal勾选上


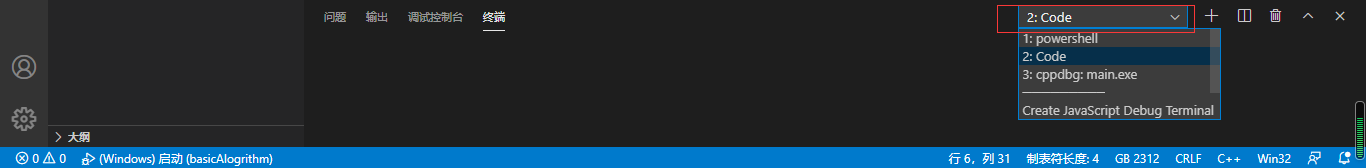
这时,代码会在内部名叫Code的集成终端下执行,能够进行输入,且可以点击右上角的垃圾桶图标可以直接结束程序运行并关闭集成终端。

PS:插件编译运行的注意问题
Code Runner插件只能自动的编译并运行,类似的还有C/C++ Compile Run插件等,它们本质上是代替用户输入了编译和执行命令,但存在一些局限。
例如,当我们在代码中使用了winsock2.h这个头文件时,使用插件运行就会产生链接错误:
#include <winsock2.h>
#include <stdio.h>
int main(){
SOCKET client_socket=socket(AF_INET,SOCK_STREAM,IPPROTO_TCP);
printf("Compile successfully!");
}

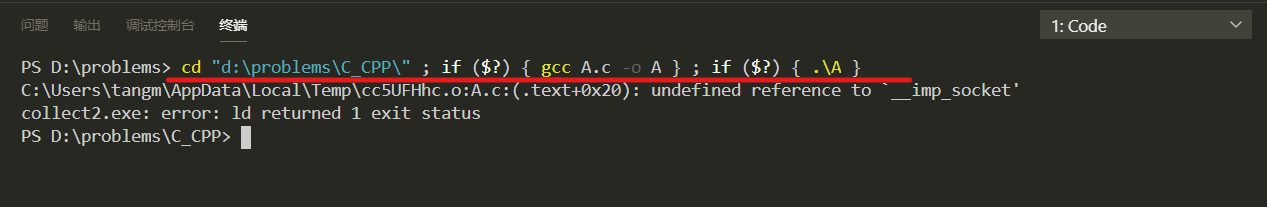
原因是,插件都是按照预先设定好的规则,自动在终端执行编译和运行的指令,也就是上面红色划线部分的命令:
gcc A.c -o A ; .A
但是使用gcc/g++来编译使用了winsock2.h的代码时,我们应该在编译指令中增加“-lwsock32”指令,而插件默认情况下不会添加这条指令。
正确的编译指令应该是: gcc A.c -o A -lwsock32
解决方法就是打开终端,我们手动输入以上编译命令,再输入“.A”即可
三、配置json文件来编译、调试、运行(重点!通用方式)
如果我们想要在VScode中调试代码,那么配置json文件来是最方便省事的方法,下面用例子来说明:
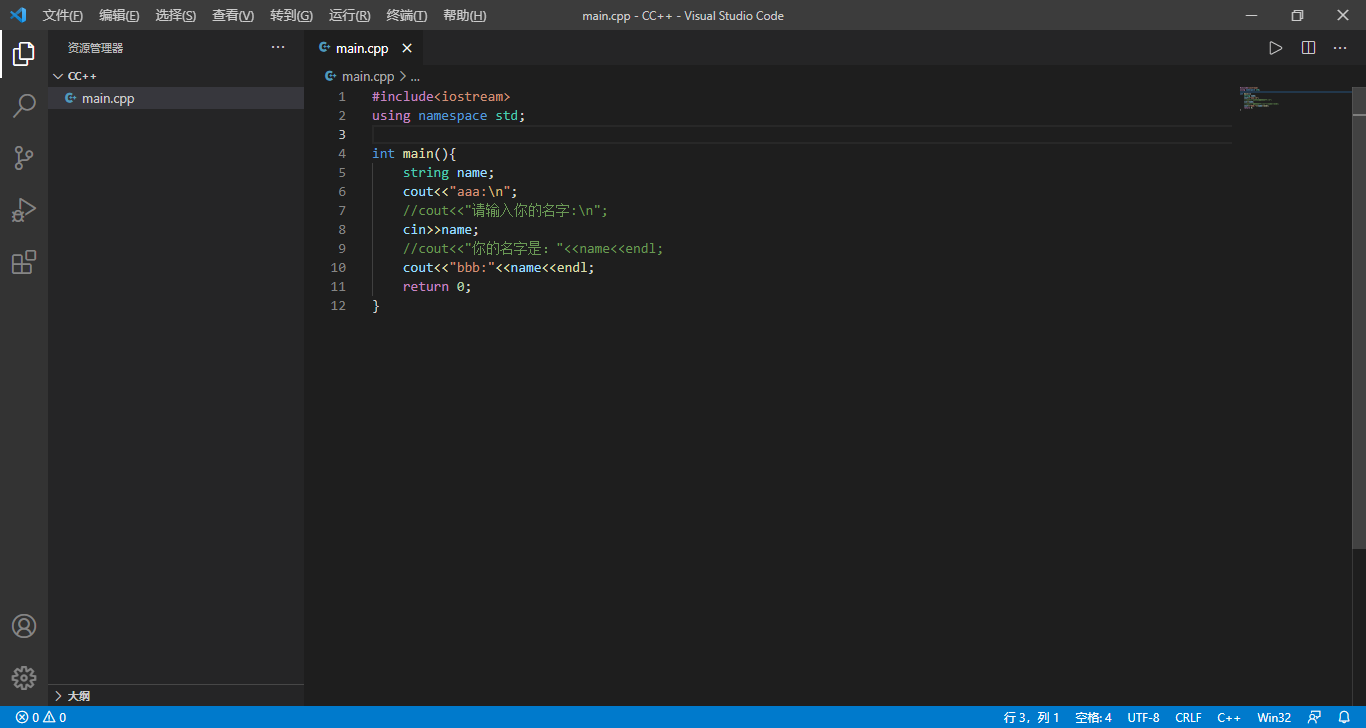
1. 打开一个文件夹,创建一个cpp文件,例如下面的main.cpp:
(按 Ctrl + ~ 打开终端窗口)

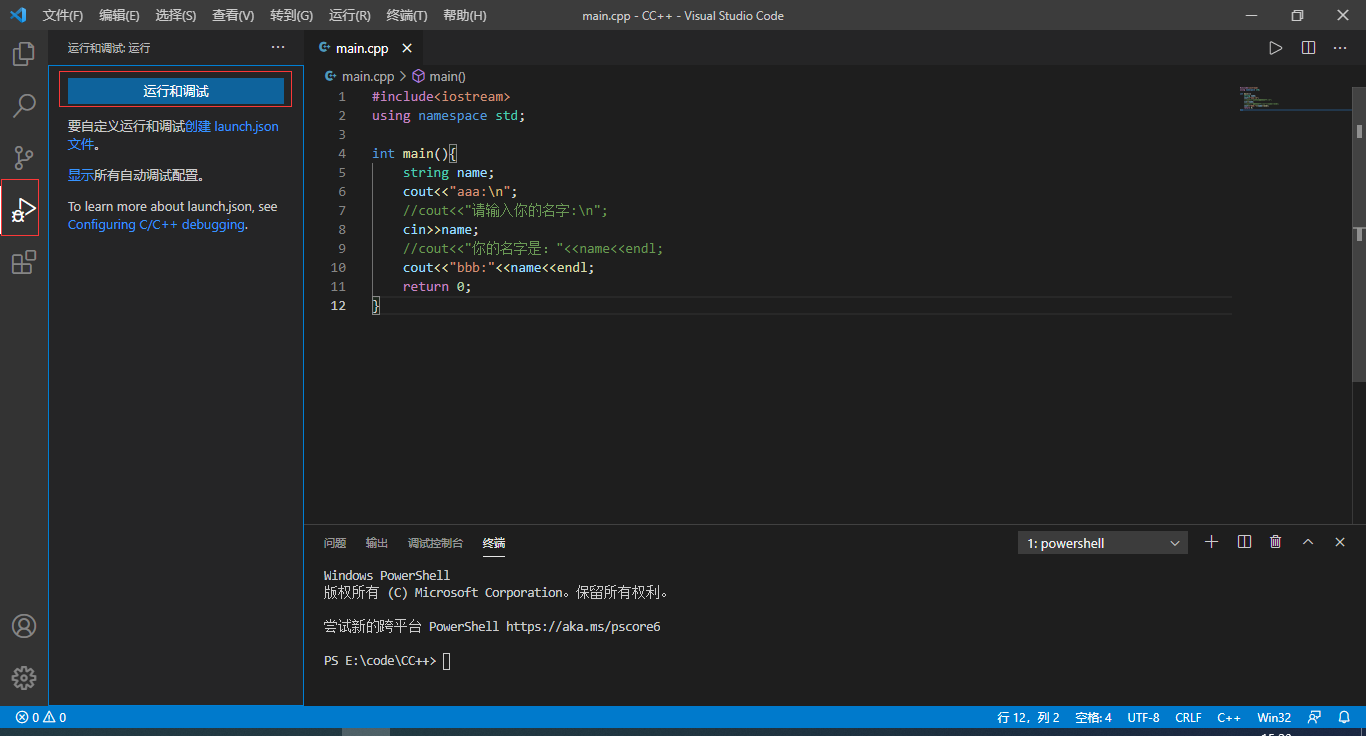
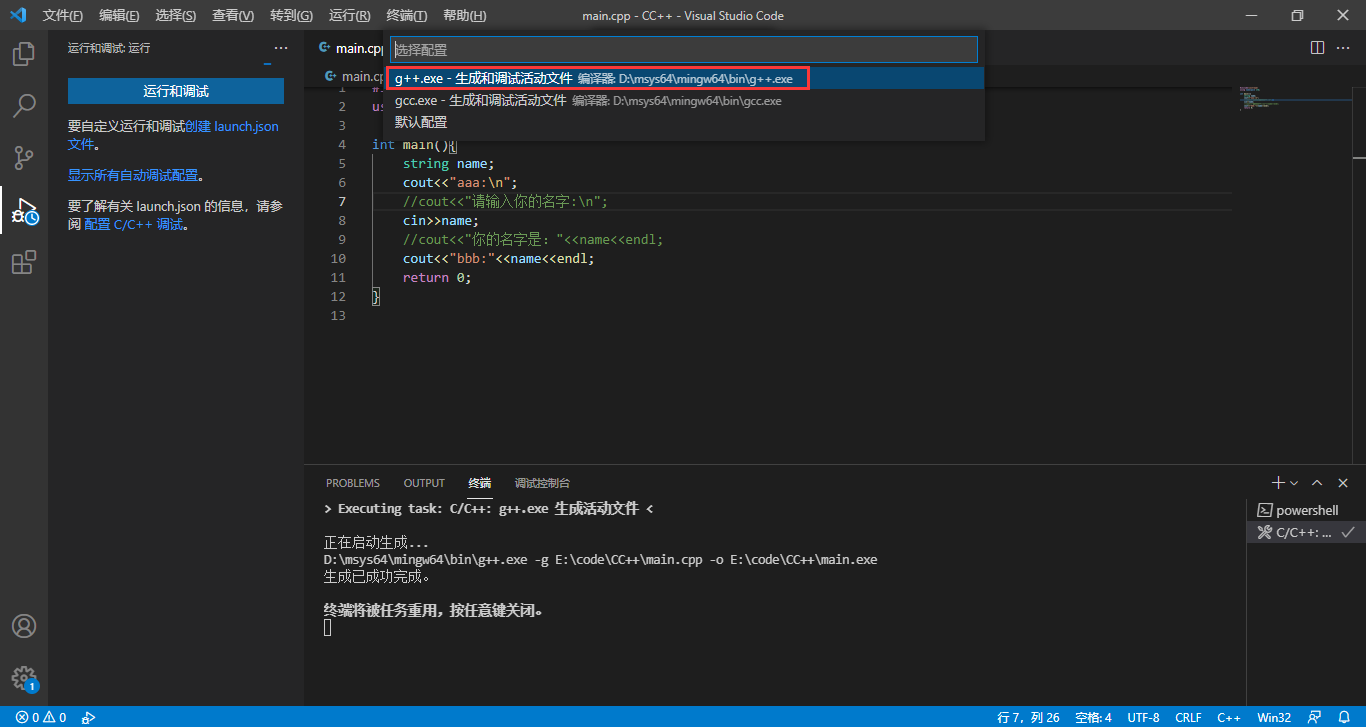
2. 点击运行和调试图标,并点击“运行和调试”按钮

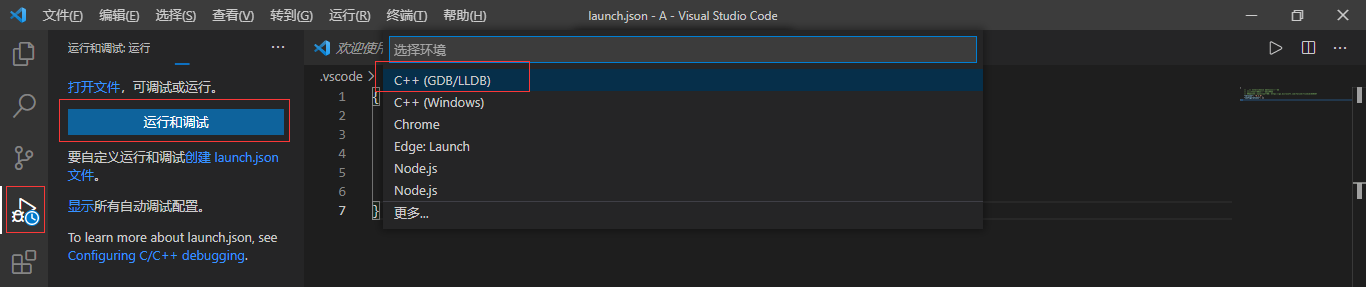
选择C++的(GDB/LLDB)来调试,会自动创建一个launch.json文件
c++代码就选择g++编译器,c代码就选择gcc编译器。(vs code会自动从环境变量中查找存在的编译器)
以我最新版本的VS code,点击之后的结果如下:

我们可以看到,系统自动生成了launch.json和tasks.json文件,并打开了一个编译任务终端和调试任务终端,当前终端是调试任务终端,执行main.cpp的代码。
到此,系统已经自动为我们生成了编译和调试的json配置文件,我们可以直接使用。使用时记得打断点,不然调试程序就直接运行完毕了。
四、Json配置文件详解
前面已经介绍过,我们需要的就是对代码文件进行编译、调试和运行,本质上就是在终端中执行g++或gcc编译命令、gdb调试命令、.main.exe命令。
所以,json配置文件就是帮我们自动输入这些命令而已。
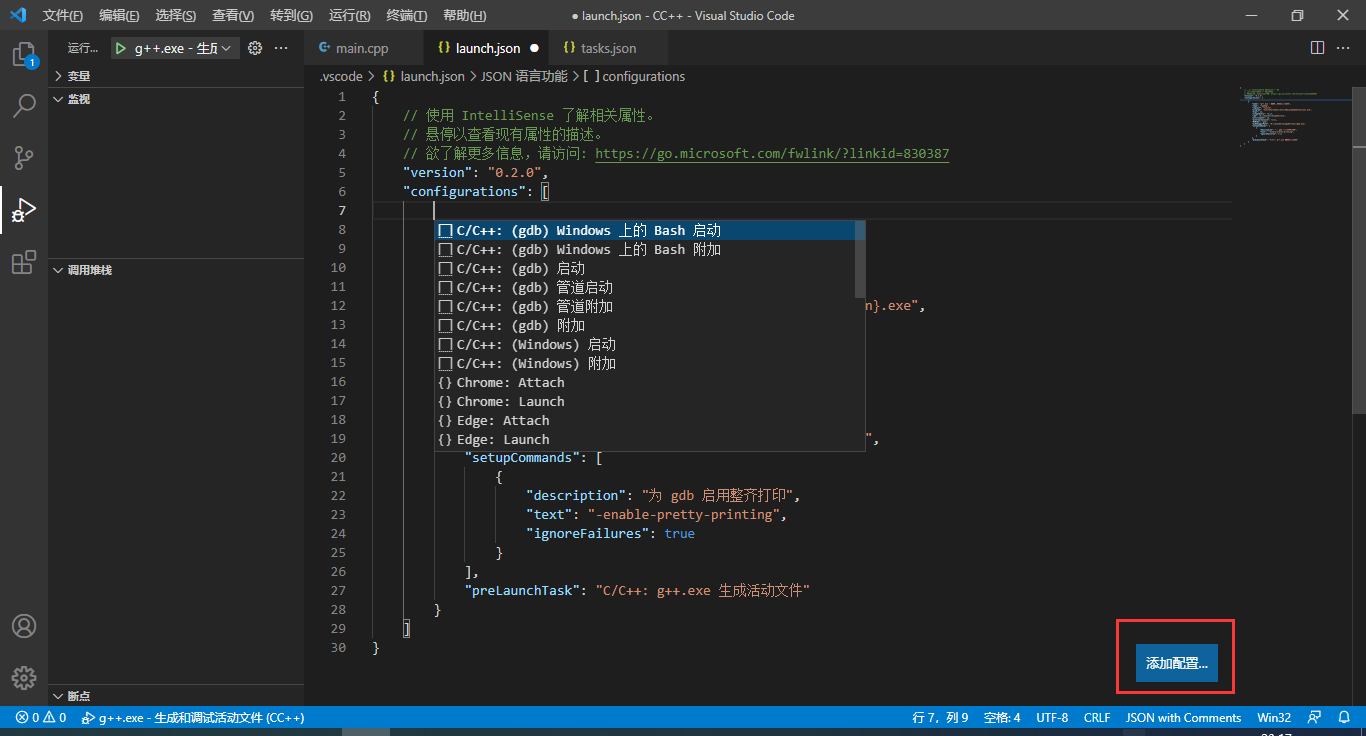
1. launch.json文件解析

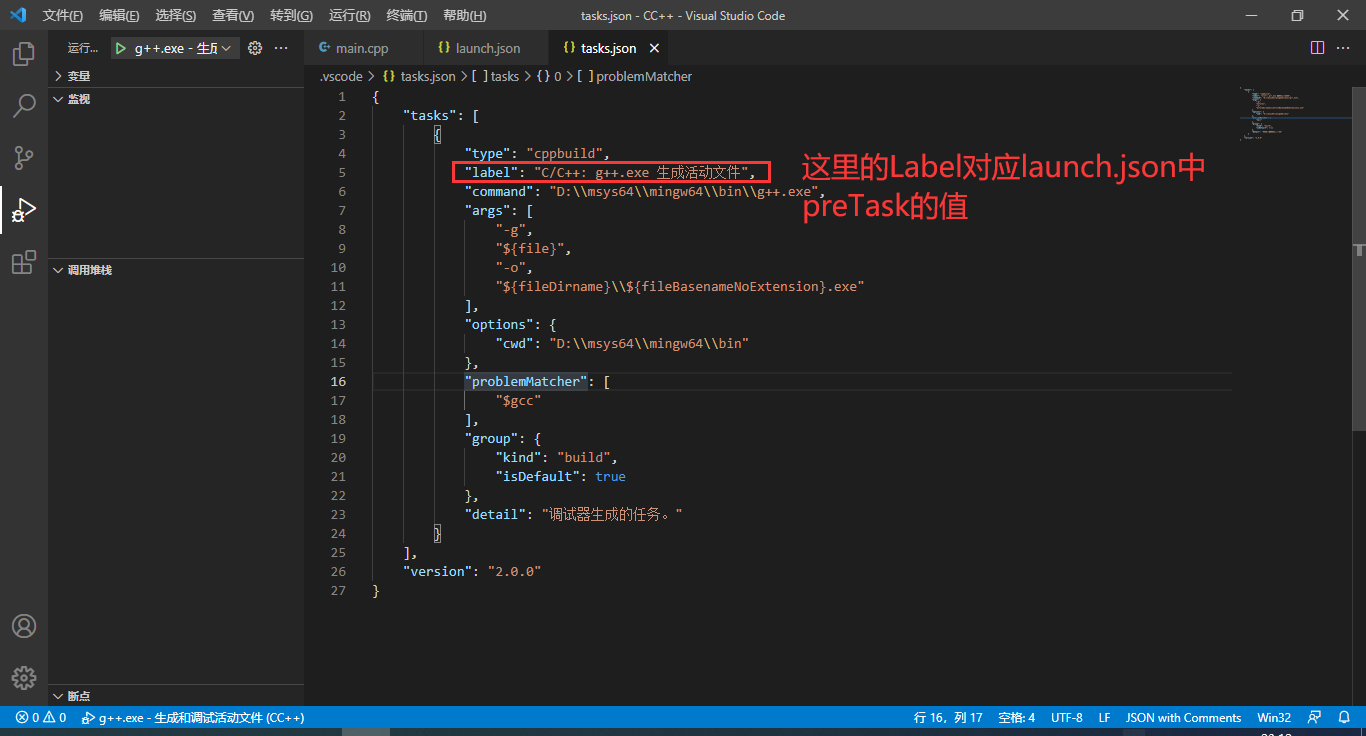
2. tasks.json文件解析

3. 添加自定义配置
在launch.json文件的右下角,我们可以点击“添加配置”:

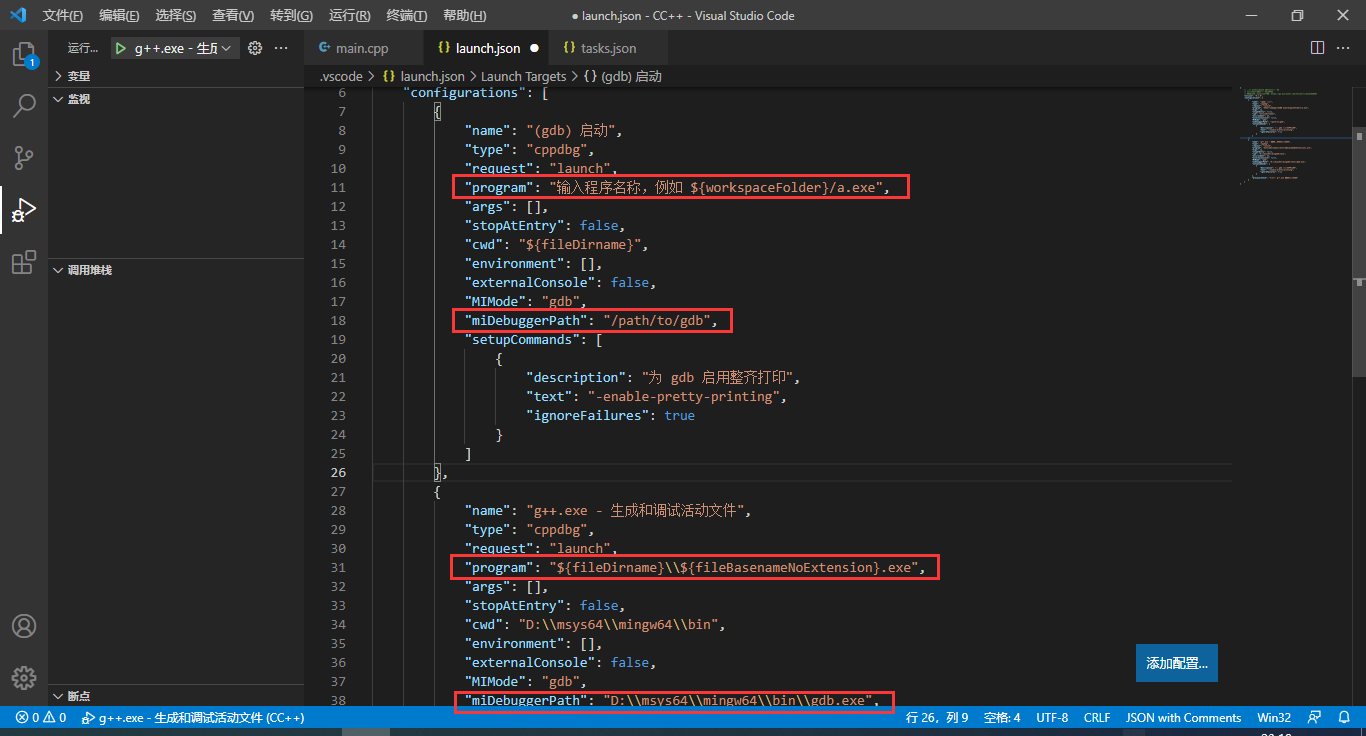
如果,我们选择 C/C++:(gdb)启动 ,则会生成如下配置代码段:

我们可以看到,只需要设置 program和miDebuggerPath两个字段的值即可,其他的值与 "g++.exe - 生成和调试活动文件" 完全相同。
还注意到,这个配置没有 preLaunchTask 字段,我们也可以自己添加上去。
- 显然,这个gdb配置的作用是:单独只调试而不编译生成。
- 同样的,我们也可以添加 C/C++:(Windows)启动 ,完成 只运行而不编译生成 的任务。
- 我们也可以添加 C/C++:(Windows)启动 配置后,再添加一个preLaunchTask字段,完成 编译和运行 的任务。
总之,大家可以添加不同的配置,进行不同的尝试。最后祝大家都能玩转VS code,成为一名出色的程序猿~~~