
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.showTable{
border: 1px solid aquamarine;
500px;
}
</style>
</head>
<script>
var peopArry=new Array();
var peopIndex=0;
function register(){
var peop=new Object();
peop.name=document.getElementById("name").value;
peop.age=document.getElementById("age").value;
peopArry[peopIndex]=peop;
peopIndex++;
}
function show(){
var peopData=document.getElementById("peopTbody");
var trData="<tr><td>"+peopArry[peopIndex-1].name+"</td><td>"+peopArry[peopIndex-1].age+"</td></tr>";
peopData.innerHTML=peopData.innerHTML+trData;
}
function clear(){
peopArry.splice(0,peopArry.length);
show();
}
function clearScr(){
var surData=document.getElementById("peopTbody");
surData.innerHTML="";
}
</script>
<body>
<table>
<div >
<table >
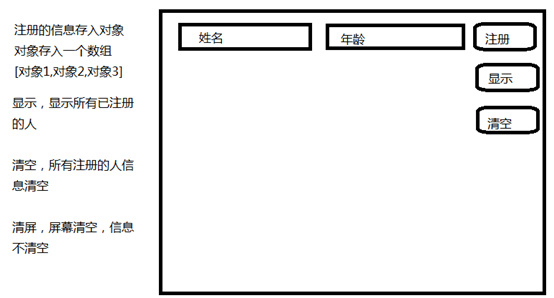
姓名:<input type="text" id="name"/>
年龄:<input type="text" id="age"/>
<input id="register" type="button" value="注册" onclick="register()"/>
<input id="show" type="button" value="显示" onclick="show()"/>
<input id="clear" type="button" value="清空" onclick="clear()"/>
<input id="clearScr" type="button" value="清屏" onclick="clearScr()"/>
</table>
</div>
<hr />
<div >
<table class="showTable" id="showTable" border="1">
<thead align="center" >
<tr>
<th >姓名</th><th >年龄</th>
</tr>
</thead>
<tbody id="peopTbody">
</tbody>
</table>
</div>
</body>
</html>
缺陷:清除数组中的元素后按显示按钮仍会显示注册信息。