图形操作可以有两种方式实现:一是利用通用CPU模拟图形操作;二是利用GPU专门做图形操作。前者会增加CPU的负担,在现在高分辨率已经是普遍现象的时候,让通用处理器来完成大量的图形计算已经不现实。Android图形系统的发展过程也验证了这一观点。
为了达到高效的图形处理效果,是必须紧密结合软件和硬件的。这篇文章主要介绍跟Android的图形子系统。以后可能会对这些主题进行更加深入的探讨。
Android图形系统的软件构成
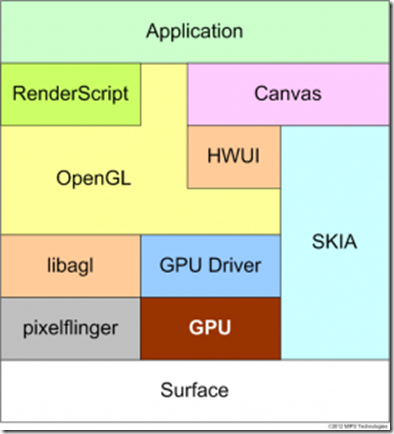
下面的示意图,展示了Android上负责图形处理的软件模块。
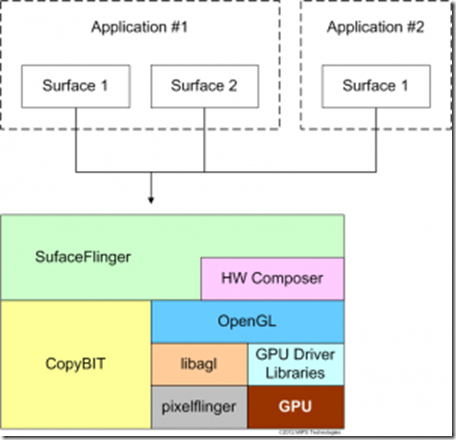
一个典型Android应用中各个图形系统组件的关
GPU:
GPU专门设计用于加速图形操作。GPU不同于CPU,它的一个设计目的就是高度的并行化,并行化是大部分图形计算的共同特征。
Android刚刚问世的时候,GPU还是可选的,最近发布的版本中,GPU已经是一个必配硬件。如果系统中没有GPU,系统使用的OpenGL ES就包含了libagl和pixelflinger,通过软件实现OpenGL ES协议接口,有时也有硬件支持的CopyBit。但是不幸的是,Android通过软件模拟OpenGL,并不支持OpenGL ES 2.0。现在,Android系统中的不少组件使用了OpenGL ES 2.0,比如HWUI、Renderscript、SurfaceTexture。平板电脑都有很高的分辨率,纯软件的模拟支持并不能保证图形的填充需求,也就不能为用户提供流畅的UI体验。厂商如果想制造基于ICS或者更高版本Android系统的设备,就必须具有支持OpenGL ES 2.0 的GPU。
Canvas:
画布是应用程序用来绘制Widget或图形等元素的地方。Froyo和Gingerbread上,画布通过Skia来绘制。Honeycomb及以后的版本,HWUI被加入了进来,提供了GPU加速支持。在Ice Cream Sandwich及以后的版本上,HWUI缺省用于图形的绘制。
Skia:
Skia是一组2D绘图的API,它完全通过软件实现。由于性能方面的原因,Skia逐渐被HWUI所替代。
HWUI
HWUI可以使UI组件使用GPU加速。HWUI是在Honeycomb中引入进来的,目的是使交互更加快速,及时响应,流畅。在大分辨率的平板电脑上,通过Skia来绘制动画,会占用很高的CPU资源,进而拖慢整个系统。HWUI需要支持OpenGL ES 2.0的GPU,不能通过软件模拟。
Renderscript
Renderscript同样也是Honeycomb引入的新的API,它的设计为了同时解决移植和性能问题。应用程序员用Renderscript(基于C99)编写代码,然后一个LLVM的交叉编译器把它编译为机器独立的bit code,应用程序员再将其打包到apk中。当用户下载apk时,设备上的编译器(基于LLVM,位于/system/lib/libbcc.so)将bit code编译为目标机器上的指令。
Renderscript在Froyo和Gingerbread上也存在,但是不是公开的API。只有Android的一些wallpaper使用了它。那时它的实现也非常粗糙,功能有限。
Surface:
一个Surface对应一个屏幕外缓冲区,应用程序用来渲染窗口内容。一个游戏程序,它可能使用OpenGL在Surface上绘制3D对象,一个普通应用程序,它可能使用Skia来绘制Widget或者文本,它也可能使用HWUI库来启用GPU加速。从ICS开始,Surface通过一个后端的SurfaceTexture实现,这就意味着Surface对应的不再是一个缓冲区,而是一个纹理(texture)。
Android平台的图形栈
SurfaceFlinger:
SurfaceFlinger是一个合成器,它管理来自于不同应用的Surface。比如,可能有许多应用同时存在,与此对应的,存在许多独立的Surface需要被渲染。SurfaceFlinger决定屏幕上显示的内容,那些需要被覆盖,进行裁剪。
SurfaceFlinger使用的是OpenGL ES 1.1标准中的函数。为什么呢?如果使用OpenGL ES 2.0,就必须需要支持OpenGL ES 2.0的硬件GPU,这会使系统的启动更加复杂,也会使模拟器的实现更加困难。
HW Composer:
硬件合成器是Honeycomb引入的一个HAL,SurfaceFlinger使用它,利用硬件资源来加速Surface的合成,比如3D GPU和2D的图形引擎。
CopyBit:
CopyBit也是一个HAL。它允许使用特殊硬件来加速一些图形操作,比如复制(blitting)。它设计的初衷是在没有3D GPU的系统上加速软件的渲染过程。CopyBit在ICS中被删除了,因为GPU已经成为一个必备硬件,没有必要专门设计一个加速部件。
Libagl/PixelFlinger:
libagl是一个通过软件实现了OpenGL ES 1.0和1.1版本API的组件。它使用PixelFlinger来实现OpenGL调用。为了加速使用PixelFlinger的渲染过程,JIT被引入了进来,称为CodeFling。CodeFling生成机器代码,它急剧加速了许多类型的像素操作。
可以看出,Android的图形系统在不断的调整,目的是为了提供更加快速流畅的UI体验。这就是Android版本中图形相关代码变动很大的原因。
原文参考:http://developer.mips.com/2012/04/11/learning-about-android-graphics-subsystem/