first
<style>
.box{1024px;height:100px; border:5px solid black; padding:10px; display:-webkit-box; display:-o-box;display:-moz-box; -webkit-box-orient:vertical; -o-box-orient:vertical; -moz-box-orient:vertical;}/*设置垂直显示,默认横向显示*/
.box div{
100px;
height:100px;
background:pink;
border:2px solid #fff;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
</body>
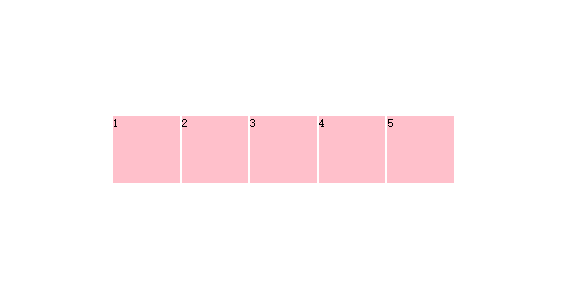
效果如图:

second
<style>
.box{1024px;height:100px; border:5px solid black; padding:10px; display:-webkit-box; display:-o-box;display:-moz-box;
-webkit-box-direction:Reverse;}/*横向显示,div顺序颠倒*/
.box div{
100px;
height:100px;
background:pink;
border:2px solid #fff;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
</body>
效果图:

third
<style>
.box{1024px;height:100px; border:5px solid black; padding:10px; display:-webkit-box; display:-o-box;display:-moz-box;
}
.box div{
100px;
height:100px;
background:pink;
border:2px solid #fff;
}
.box div:nth-of-type(1){-webkit-box-ordinal-group:3;}
.box div:nth-of-type(2){-webkit-box-ordinal-group:1;}
.box div:nth-of-type(3){-webkit-box-ordinal-group:5;}
.box div:nth-of-type(4){-webkit-box-ordinal-group:2;}
.box div:nth-of-type(5){-webkit-box-ordinal-group:4;}
/*设置全部元素在父级下的排列顺序*/
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
</body>
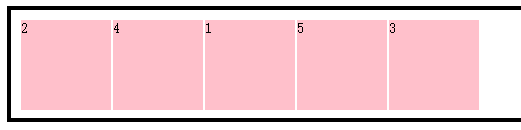
效果图:

fourth-弹性空间
<style>
.box{1024px;height:100px; border:5px solid black; padding:10px; display:-webkit-box; display:-o-box;display:-moz-box;
}
.box div{
100px;
height:100px;
background:pink;
border:2px solid #fff;
}
.box div:nth-of-type(1){200px;}
.box div:nth-of-type(2){-webkit-box-flex:1;}
.box div:nth-of-type(3){-webkit-box-flex:2;}
.box div:nth-of-type(4){-webkit-box-flex:3;}
.box div:nth-of-type(5){-webkit-box-flex:4;}
/*设置全部元素在父级下的排列顺序*/
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
</body>
效果图:

fifth
<style>
.box{1024px;height:100px; border:5px solid black; padding:10px; display:-webkit-box; display:-o-box;display:-moz-box;-webkit-box-pack:justify;}
/*所有子元素在左侧显示,空余空间在右侧:-webkit-box-pack:start;
所有子元素居中显示:-webkit-box-pack:center;
所有子元素在右侧显示,空余空间在左侧:-webkit-box-pack:end;
空余空间在子元素之间平均分布:-webkit-box-pack:justify;
*/
.box div{
100px;
height:100px;
background:pink;
border:2px solid #fff;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
</body>
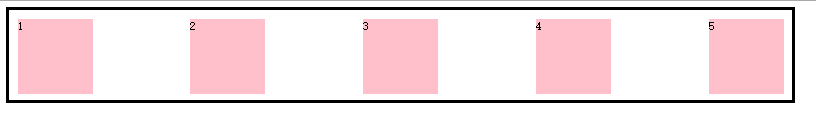
效果图:

sixth-在垂直方向上对元素位置进行管理
start
end
center
一个位置宽高的元素水平垂直居中显示在页面中:
<style>
html{height:100%;}
body{height:100%;}
.box{height:100%; padding:10px; display:-webkit-box; display:-o-box;display:-moz-box;-webkit-box-pack:center;-webkit-box-align:center;}
.box div{
100px;
height:100px;
background:pink;
border:2px solid #fff;
}
</style>
</head>
效果图: