http://blog.sciencenet.cn/blog-373392-501454.html
回首看看我们以前所有的作图,横坐标都标示在底部,而纵坐标都标示在左侧。其实,在图像顶部和右侧,还隐藏着一对不太引人注意的坐标轴,我们可以管它们叫做“第二坐标轴”。平时,它们只是第一对坐标轴的镜像;在我们需要的时候,它们可以用来表示不同的物理量。有时候,我们会有两组性质不同但是又相互关联的数据,这时候我们或许想把他们画在同一副图上,以便比较。
还拿北京市月平均降水量举例,但是这次,我们把温度也加上。下面是我们的数据文件 weather_beijing.dat:
### 文件开始 ###
# 北京月平均降水量(毫米)及气温(摄氏度)
#
# 月份 降水量 气温
# ===================
1 2.5 -4
2 5.1 -2
3 10.2 6
4 25.4 13
5 27.9 20
6 71.1 24
7 175.3 26
8 182.9 25
9 48.3 20
10 17.8 13
11 5.1 5
12 2.5 -2
### 文件结束 ###
我们之前讲过的所有有关坐标的参数,在第二坐标轴上均适用,只不过相应的名字起始字母改为 x2 或者
y2,例如
ylabel 改为 y2label。另外,plot 命令有一个新的参数
axis,用来控制使用哪个坐标轴,例如
axis x1y2 就表示使用第一横轴和第二纵轴。现在我们来看用上面数据作图的例子:
gnuplot> set xlabel "月份"
gnuplot> set ylabel "降水量(毫米)"
gnuplot> set y2label "气温(摄氏度)"
gnuplot> set title "北京市月平均降水量及气温"
gnuplot> set xrange [0.5:12.5]
gnuplot> set xtics 1,1,12
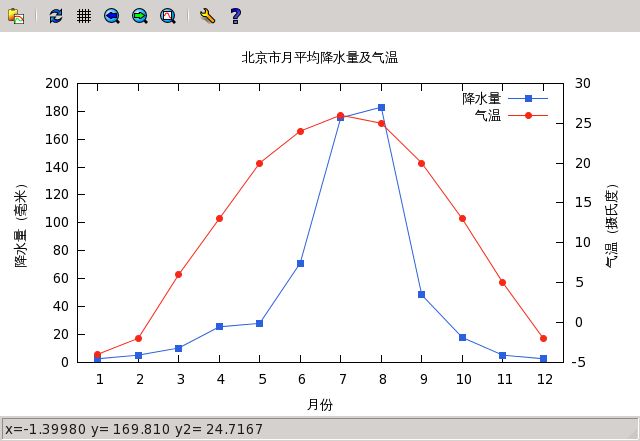
gnuplot> plot "weather_beijing.dat" u 1:2 w lp pt 5 lc rgbcolor "#2B60DE" axis x1y1 t "降水量", "weather_beijing.dat" u 1:3 w lp pt 7 lc rgbcolor "#F62817" axis x1y2 t "气温"
这里的气温数据使用了图像右边的第二纵轴 y2,但是 y2 轴上的刻度并没有变化,依然是左边 y1 轴的镜像。我们在这里有两件事要做:
- 去除右边纵轴上的 y1 刻度镜像,否则这些刻度标记将和新的 y2 刻度标记混起来,导致无法识别;
- 在右边纵轴上加上 y2 刻度标记。
gnuplot> set ytics nomirror
gnuplot> set y2tics
gnuplot> replot
好了,现在降水量和温度数据分别对应于左侧和右侧的纵坐标。
看到这里,我们可能有点怀念我们上一讲谈到的 grid。如果能加上栅格,数据图示就更清楚了。但是现在我们有两组不同的纵坐标,如果都开启栅格,还不乱套了?set grid 命令允许我们在开启栅格时,选择使用哪一组坐标。例如:
gnuplot> set grid xtics y2tics
会开启 x1 和 y2 的栅格。但是这还是不能兼顾两组数据。最好的解决方案是,让两个纵轴有相同数目的分格,这样两套 grid 也就重合了,开启任何一个就可以了。例如,上面的图中左侧纵轴有 10 个分格,我们让右侧纵轴也有 10 个分格:
gnuplot> set y2range [-10:40]
gnuplot> set y2tics 5
gnuplot> set grid
gnuplot> replot
现在看起来好多了。
最后,不知道大家注意到没有,在开始的 plot 命令里,我们用了新的方式定义图线颜色。在第七讲“点线风格”里,我们提到过,可以用预定义的数字代码来定义图线颜色。但是在这里,我们使用了 rgbcolor 来定义颜色,这很大程度上增加了颜色选择范围,允许更好的显示效果。而其用法也很简单,就是在 rgbcolor 之后,加上颜色的 RGB 代码,了解 HTML 的朋友应该对这个不陌生。