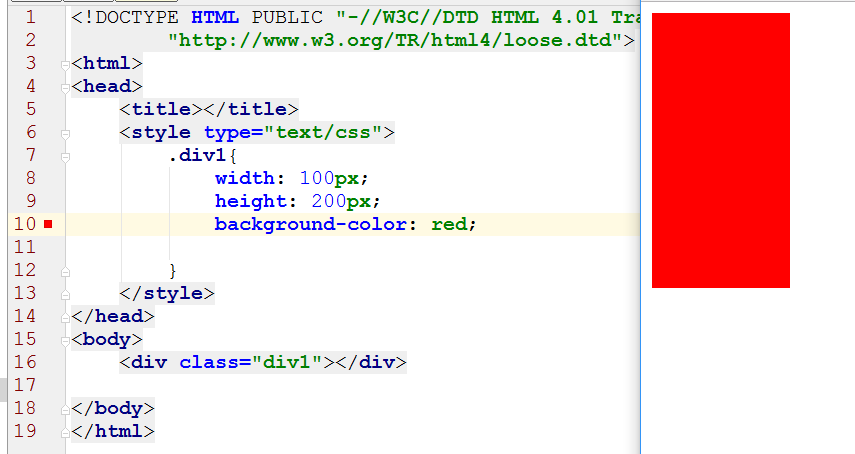
正常div显示:

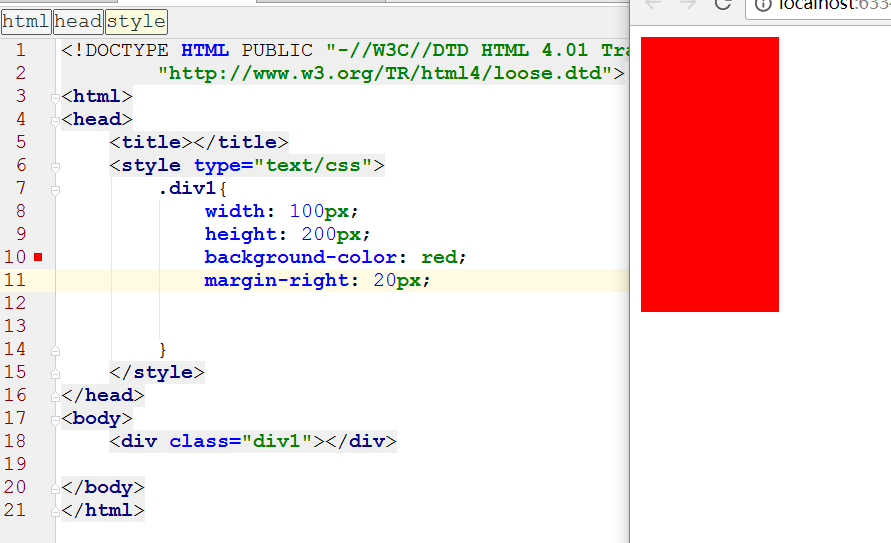
margin-right: 20px;布局不会有变化;
(盒子模型的渲染方式从左上角开始,所以margin-right没有起作用)
如果div右面有内容的话,margin-right就会起作用

(div右面有内容的情况:这个时候 margin-right就起了作用

)
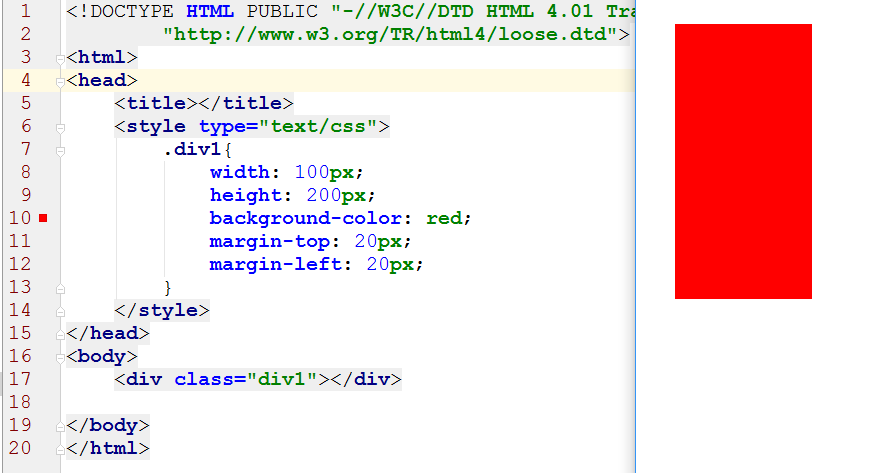
margin-top: 20px;
margin-left:20px;

水平居中显示:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" 2 "http://www.w3.org/TR/html4/loose.dtd"> 3 <html> 4 <head> 5 <title></title> 6 <style type="text/css"> 7 .div1 { 8 width: 100px; 9 height: 200px; 10 background-color: red; 11 /* 12 水平居中显示 13 等价于:margin-left: auto; 14 margin-right: auto; 15 */ 16 margin: 0 auto; 17 18 } 19 20 21 </style> 22 </head> 23 <body> 24 <div class="div1"></div> 25 26 </body> 27 </html>
实例:

1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" 2 "http://www.w3.org/TR/html4/loose.dtd"> 3 <html> 4 <head> 5 <title></title> 6 <style type="text/css"> 7 .div1{ 8 width: 200px;; 9 height: 100px; 10 background-color:orchid; 11 12 } 13 .div2{ 14 width: 600px; 15 height: 100px; 16 background-color: orangered; 17 margin-top: -100px; 18 margin-left: 200px; 19 20 } 21 .div3{ 22 width: 200px; 23 height: 100px; 24 background-color: #0000FF; 25 margin-top: -100px; 26 margin-left: 800px; 27 28 } 29 .div4{ 30 height: 20px; 31 width: 1000px; 32 margin-top: 10px; 33 background-color: #00458a; 34 35 } 36 .div6{ 37 height: 200px; 38 width: 300px; 39 margin-top: 10px; 40 background-color: #009900; 41 } 42 .div7{ 43 height: 200px; 44 width: 500px; 45 margin-top: -200px; 46 margin-left: 310px; 47 background-color: #000001; 48 } 49 .div8{ 50 height: 520px; 51 width: 180px; 52 margin-top: -200px; 53 margin-left: 820px; 54 background-color: #0000FF; 55 } 56 .div9{ 57 height: 300px; 58 width: 300px; 59 background-color: orchid; 60 margin-top: -300px; 61 } 62 .div10{ 63 height: 300px; 64 width: 500px; 65 background-color: #0066CC; 66 margin-left: 310px; 67 margin-top: -300px; 68 } 69 </style> 70 </head> 71 <body> 72 <div> 73 <div class="div1"></div> 74 <div class="div2"></div> 75 <div class="div3"></div> 76 <div class="div4"></div> 77 <div class="div5"></div> 78 <div class="div6"></div> 79 <div class="div7"></div> 80 <div class="div8"></div> 81 <div class="div9"></div> 82 <div class="div10"></div> 83 </div> 84 85 </body> 86 </html>
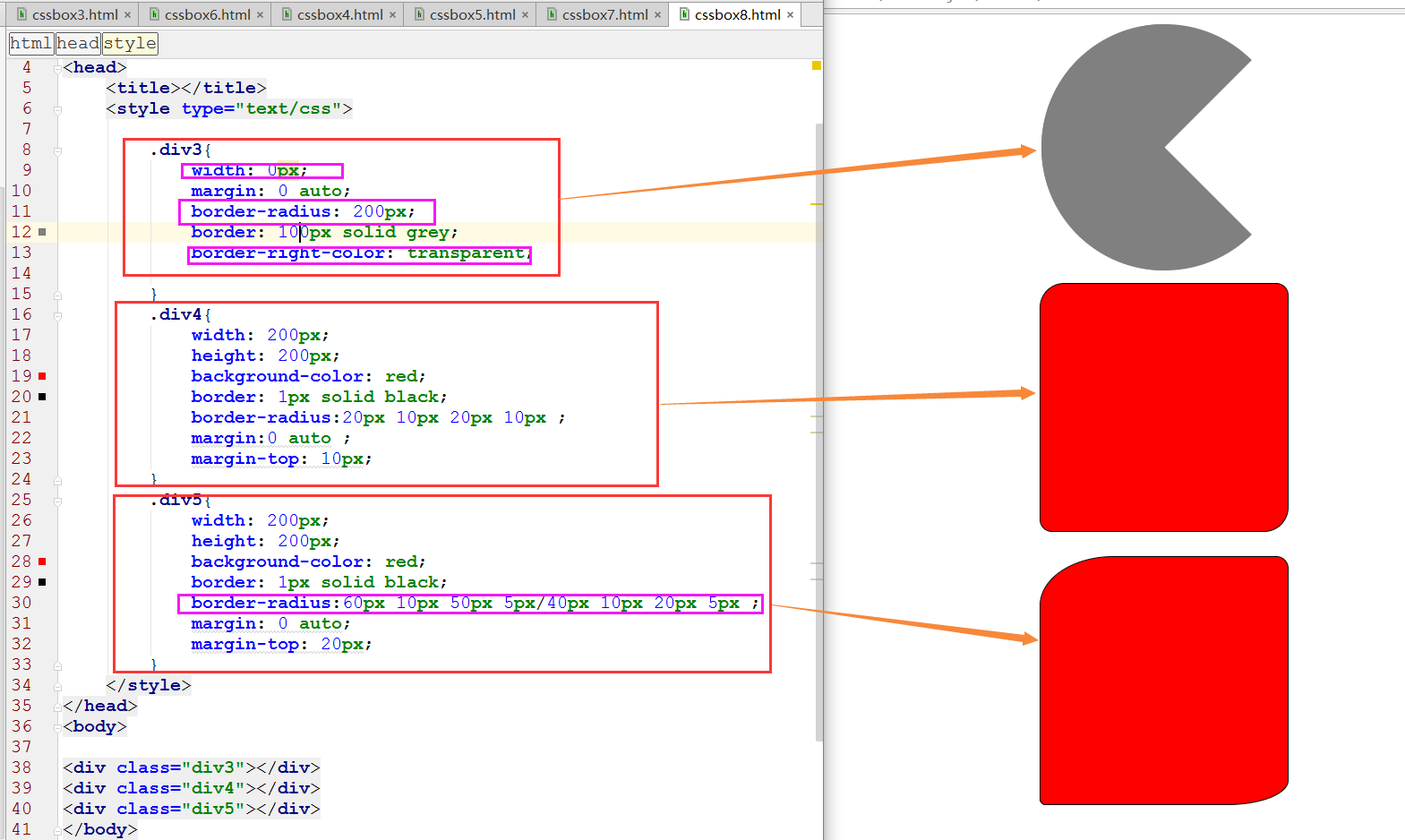
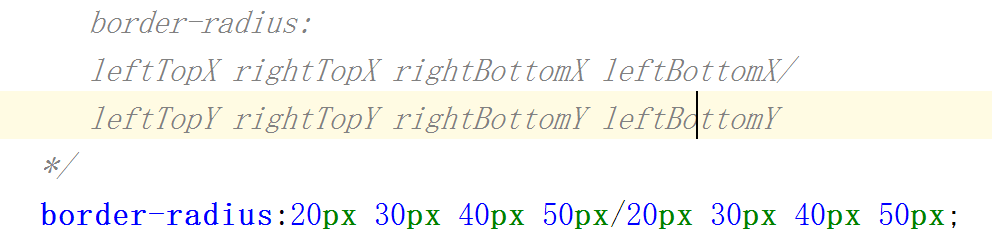
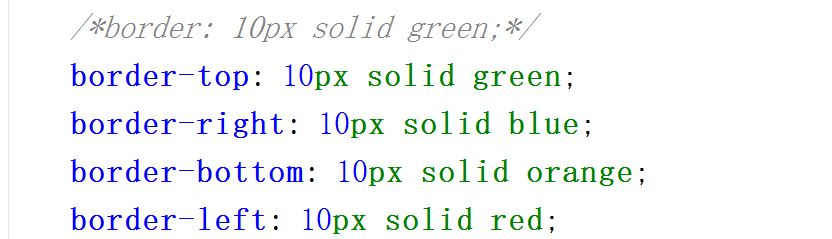
border



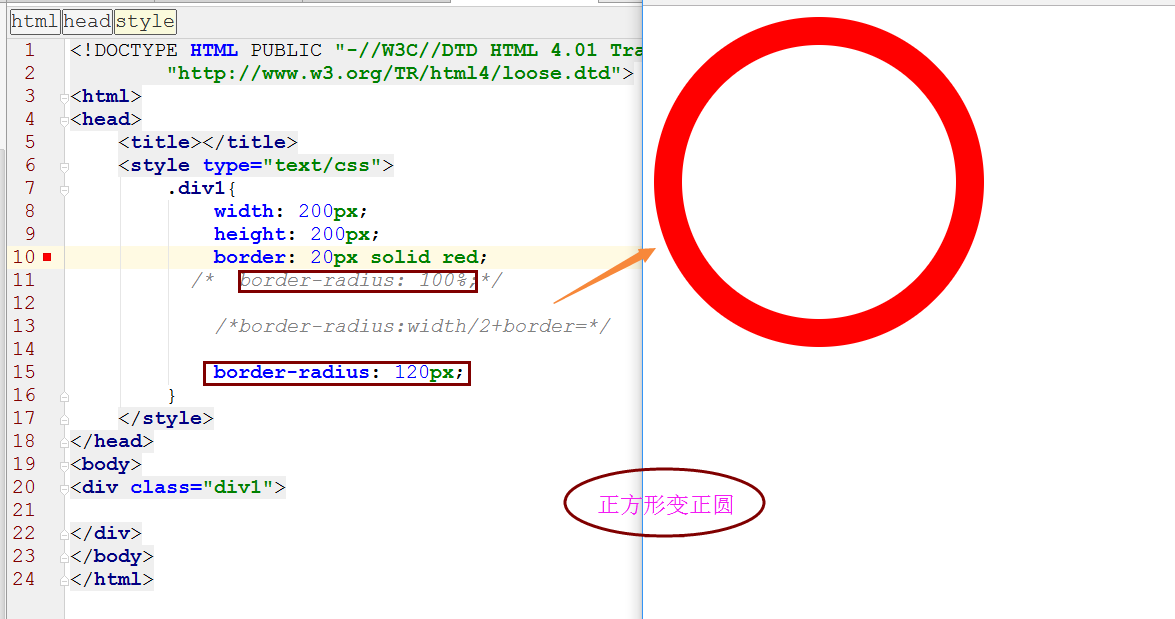
正方形变正圆:

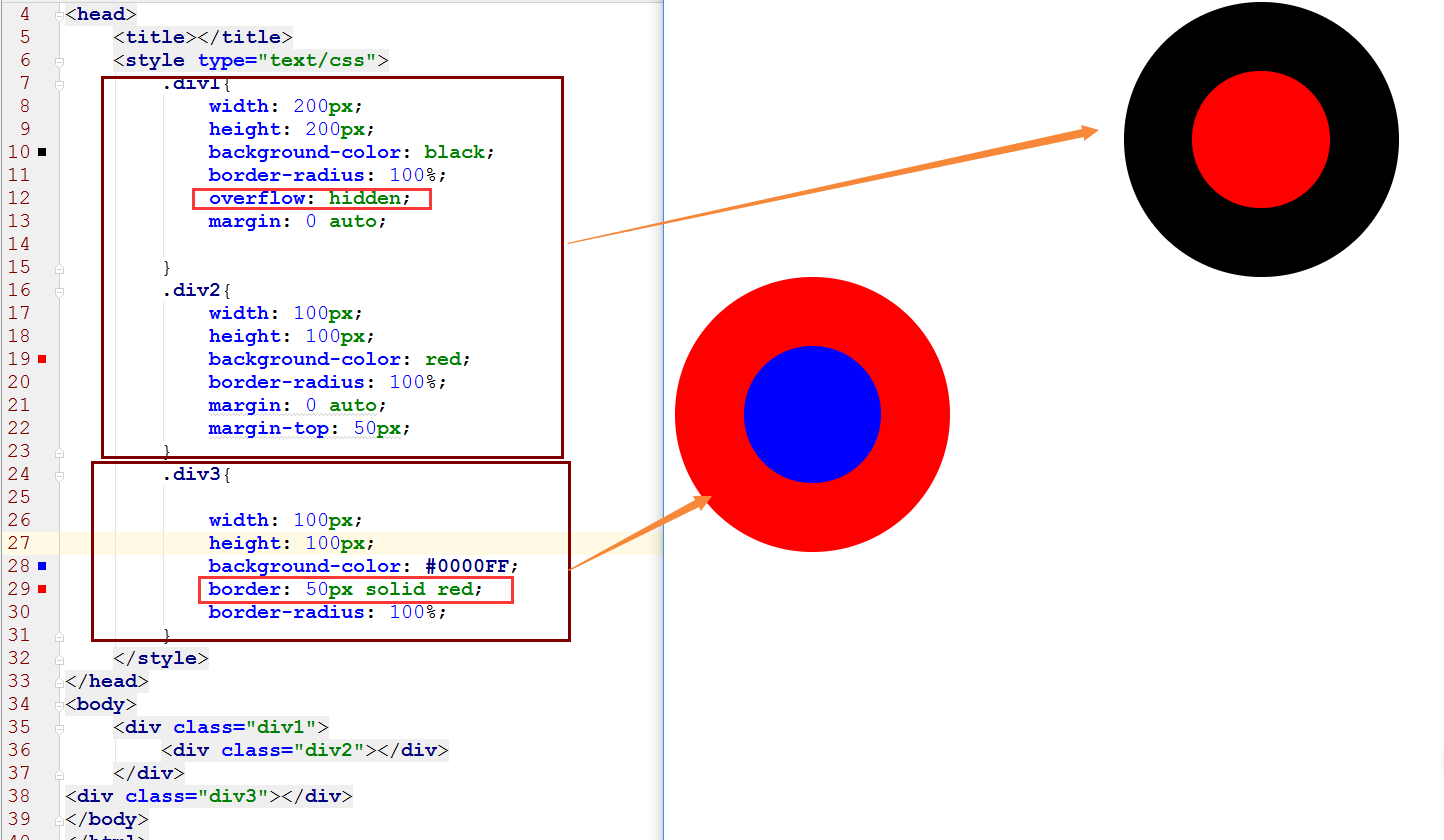
正圆的居中嵌套:

练习: