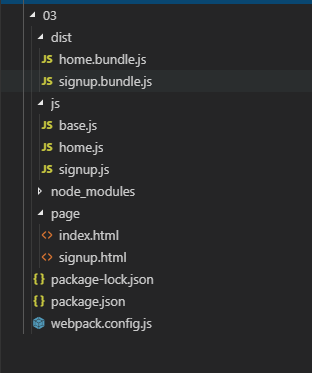
一、文件结构

二、index.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 </head> 9 <body> 10 <!-- 原始的引入做法 11 缺陷:相关联的依赖有多少,你就需要引入多少 12 --> 13 <!-- <script src="../js/base.js"></script> 14 <script src="../js/home.js"></script> --> 15 16 17 <!-- 使用webpack好处: 18 它帮你生成一个管理所有依赖的js文件,你只需要引入这一个js文件就可以了 19 --> 20 <script src="../dist/home.bundle.js"></script> 21 </body> 22 </html>
三、signup.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 </head> 9 <body> 10 11 <!-- 原始的引入做法 12 缺陷:相关联的依赖有多少,你就需要引入多少 13 --> 14 <!-- <script src="../js/base.js"></script> 15 <script src="../js/signup.js"></script> --> 16 17 18 19 <!-- 使用webpack好处: 20 它帮你生成一个管理所有依赖的js文件,你只需要引入这一个js文件就可以了 21 --> 22 <script src="../dist/signup.bundle.js"></script> 23 </body> 24 </html>
四、base.js
1 // 注册功能是否开放 2 var open = true; 3 4 // ES6语法 5 export {open}
五、home.js
1 // ES6语法 2 import {open} from './base'; 3 4 if(open){ 5 document.body.innerHTML = '<a href="signup.html">注册</a>' 6 }
六、signup.js
1 // ES6语法 2 import {open} from './base'; 3 4 if(open){ 5 document.body.innerHTML = 6 ` 7 <h1> 8 欢迎入坑 9 </h1> 10 ` 11 12 }else{ 13 document.body.innerHTML = 14 ` 15 <h1> 16 暂不开放注册 17 </h1> 18 ` 19 }
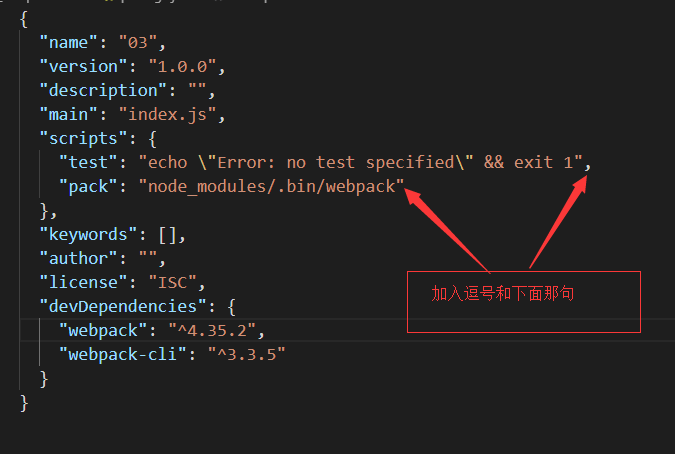
七、package.json

八、webpack.config.js
1 module.exports = { 2 // 两个入口文件 3 entry:{ 4 home:'./js/home.js', 5 signup:'./js/signup.js' 6 }, 7 8 // 出口文件 9 output:{ 10 // [name]是动态的,其中name指向entry对象的key 11 filename:'[name].bundle.js', 12 // 注意:__这是两个英文下划线! 13 // 出口文件保存在当前目录下的dist目录下。注:dist指distribution 分发的意思 14 path:__dirname + '/dist' 15 } 16 }
九、在命令行终端使用以下命令
npm run pack
十、index.html在浏览器运行效果

点击注册后

最后,欢迎观看,如有疑问,欢迎交流哦