不算是日志,因为没有一日一记,不算心得,但是又想将自己在工作中的所感所想记录下来,人有的时候就这样,在矛盾中挣扎,有的时候一个想法从脑子中一闪而过,觉得有意思,但是却不想花点时间记录下拉,若干天的一个瞬间,有记的似乎有这个事情,但是却忘到脑后了,然后又煞费苦心的在大脑中搜索,如果能记录下来,就算是忘记了,到时候也容易翻出来,也可在闲暇的时候看看,所谓温故而知新!
今天要写的就是WPF中的模板,模板在我学习WPF的过程中是一个难点,但是它确是WPF中的一个精华所在,通过模板可以定义控件的外观,通过模板可以定义数据的显示方式,这是何等的自由,将创造力交给了大家,但是对于WPF中的模板,我再学习中经常不得其精髓,今天翻阅了以前自己积累的博客,品味一番。
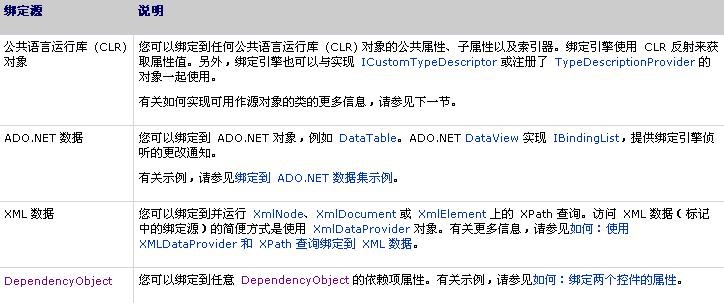
WPF的模板有控件模板和数据模板,如上面所说的,前者是改变已有控件的外观,而后者是定义了数据的展示方式,在WPF中有一类控件有一个Content属性,这个是一个Object对象,在面向对象的世界里一切都是对象,所以content可以容纳任何东西,管你是字符串,数组,还是其他控件或者对象等,一个疑问,给Content复制之后,它是如何将其内容显示出来,这个就是数据模板的作用了。
但是今天在写一个测试的时候,死活得不到想要的效果,最后还是被自己打败了,我想将我定义的一个类的内容(Name和Gender)显示在一个自定义的模板中:
<Window x:Class="WpfContent.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Window.Resources> </Window.Resources> <Grid> <Button x:Name="test"> <Button.ContentTemplate> <DataTemplate> <StackPanel> <Button Content="{Binding Name}" Width="100" Height="50"></Button > <Button Content="{Binding Gender}" Width="100" Height="50"></Button > </StackPanel> </DataTemplate> </Button.ContentTemplate> </Button> </Grid> </Window>
后台代码很简单:
public MainWindow() { InitializeComponent(); TName lx = new TName() { Name = "刘宇", Gender = "男" }; test.Content = lx; }
类的结构如下:
class TName { public string Name {get;set;} public string Gender {get;set;} //public string Name; 写成字段就不行 //public string Gender; }
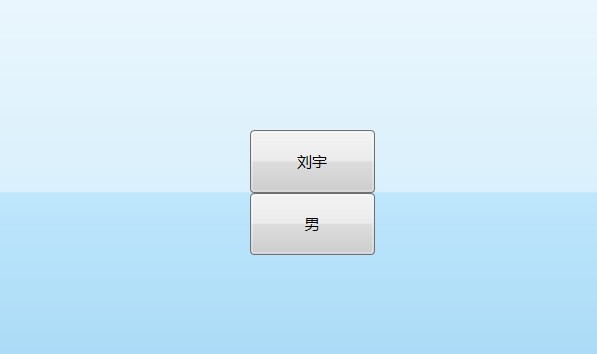
开始的时候我用的是注释掉的,也就是字段,但是效果一直不出来,然后将字段换成了属性,居然就可以了:

原来绑定的时候只能用属性,而不能用字段!至于为什么,其实书上都有,原来是自己太马虎了。