
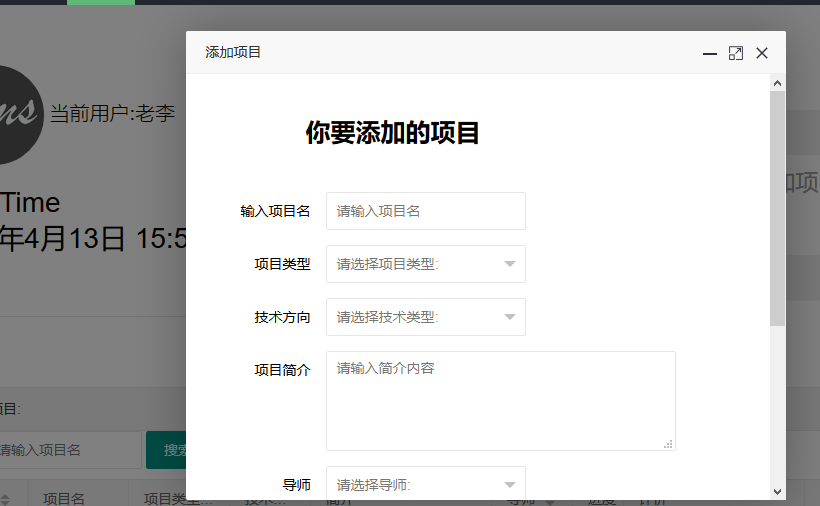
添加的项目选项,用到了layui里面的弹出层,主要的思路是:
在layer.open(弹出层)里面有个属性:content里面写一个请求,这个请求把所有用到的参数都发送到一个新的页面addPro,其中项目类型,技术方向,导师这些下拉框里面的内容是通过数据库取到的数据,而且是设置了权限,如果是学生的身份登录的话,可以添加项目,但是项目评价那一项是不能进行评价的,只有当老师身份登录时,才可以进行一个项目评价.
projectmsg2.js
//点击添加项目,出现的弹出层
$("#lc-sp-btn2").click(function() {
layer.open({
type: 2,
title: '添加项目',
shade: 0.5, // 遮罩层
maxmin: true, //开启最大化最小化按钮
area: ['600px', '90%'], // 宽高
content: '/IPMS/projectmsg/selectDictory.do'
,offset: 'auto'
,btnAlign: 'c'
,cancel: function(index, layero){
window.location.reload(); //重载刷新页面
}
});
});
projectcontroller
@RequestMapping("/selectDictory")
public String selectDictory(Model md) {
List<Projet> list = dataDictoryService.selectDataName();
List<Projet> list2 = dataDictoryService.selectTecal();
List<Userinfo> list3 = userInfoService.selectUserinfo(); //查询导师姓名
md.addAttribute("tecalist", list2);
md.addAttribute("userlist", list3);
md.addAttribute("datalist", list);
return BASEPATH + "addPro";
}
addPro.jsp
<body>
<!-- 要添加的项目 -->
<c:if test="${user.op == 20 || user.op == 40 }">
<!-- 给个用户验证的判断 -->
<div id="ti">你要添加的项目</div>
<form class="layui-form tab"
action="${ctx }/projectmsg/insertProject.do" method="post">
<div class="layui-form-item">
<label class="layui-form-label">输入项目名</label>
<div class="layui-input-block">
<input type="text" id="proname" name="title" required
lay-verify="required" placeholder="请输入项目名" autocomplete="off"
class="layui-input ming">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">项目类型</label>
<div class="layui-input-block ming">
<select name="lei" id="leibie" lay-verify="">
<option value="">请选择项目类型:</option>
<c:forEach var="list" items="${datalist }">
<option value="${list.ids }">${list.dataname }</option>
</c:forEach>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">技术方向</label>
<div class="layui-input-block ming">
<select name="lei2" id="tecal" lay-verify="">
<option value="">请选择技术类型:</option>
<c:forEach var="list2" items="${tecalist }">
<option value="${list2.ids }">${list2.dataname }</option>
</c:forEach>
</select>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">项目简介</label>
<div class="layui-input-block">
<textarea name="desc" id="jie" placeholder="请输入简介内容"
class="layui-textarea ming2"></textarea>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">导师</label>
<div class="layui-input-block ming">
<select name="lei3" id="teach" lay-verify="">
<option value="">请选择导师:</option>
<c:forEach var="ulist" items="${userlist }">
<option value="${ulist.ids }">${ulist.realname }</option>
</c:forEach>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">完成进度</label>
<div class="layui-input-block ming">
<select name="lei4" id="jindu" lay-verify="">
<option value="">请选择进度:</option>
<option value="0">10%</option>
<option value="1">30%</option>
<option value="2">50%</option>
<option value="3">90%</option>
<option value="4">100%</option>
</select>
</div>
</div>
<c:if test="${user.op == 20 }">
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">项目评价</label>
<div class="layui-input-block">
<textarea name="desc2" id="ping" placeholder="请输入评价内容"
class="layui-textarea ming2"></textarea>
</div>
</div>
</c:if>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" id="charu" lay-submit
lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</c:if>
</body>
需要说明的是其中给权限用的方法:
op == 20 的是老师登录,op == 40 的是学生登录,不同的用户登陆,显示的内容不同,能做的事情也不同

点击查看,提示你现在正在查看的是哪一条内容,点编辑,弹出一个弹出层,显示的是如何进行各个字段的编辑操作,删除,会弹出一个对话框,询问你是否确认删除,审批,是这样的,如果此项目已经审批通过了,就不可以进行重复审批了.如果你还是学生登录的话,那就更不可以进行审批了
projectmsg2.js
$(function() {
var table = layui.table;
/*
* 左竞一
*/
// 搜索项目,以及修改删除项目
var laytable = function(demoReload){
// 第一个实例
table.render({
elem: '#LAY_table_user'
,height: 315
,url: '/IPMS/projectmsg/search.do' // 数据接口
,page: true // 开启分页
,where: {
pname: demoReload
}
,cols: [[ // 表头
{checkbox: true, fixed: true}
, {field: 'IDS', title: 'ID', 65, sort: true, fixed: 'left'}
,{field: 'PNAME', title: '项目名', 100}
,{field: 'PTYPE', title: '项目类型', 100, sort: true}
,{field: 'DIRECTION', title: '技术方向', 80}
,{field: 'INTRO', title: '简介', 180}
,{field: 'UIDS', title: '导师', 80, sort: true}
,{field: 'RATE', title: '进度', 50, sort: true}
,{field: 'APPRAISE', title: '评价', 180}
,{field: 'MARK', title: '审批结果', 120}
,{ 300, align:'center', toolbar: '#barDemo',title:'操作',fixed:'right'}
]]
,id: 'testReload'
,method: 'post'
});// table.render
}
// 开始 执行
laytable(null);
// 绑定点击事件
$('.layui-btn').on('click', function(){
var demoReload = $('#demoReload').val();
laytable(demoReload);
});
// 监听表格复选框选择
table.on('checkbox(useruv)', function(obj){
console.log(obj);
});
// 监听工具条
table.on('tool(useruv)', function(obj){ // 注:tool是工具条事件名,test是table原始容器的属性
// lay-filter="对应的值"
var data = obj.data // 获得当前行数据
,layEvent = obj.event; // 获得 lay-event 对应的值
if(layEvent === 'detail'){
layer.msg('你正在对['+ data.PNAME + '] 项目的查看操作');
} else if(layEvent === 'del'){
layer.confirm('真的删除这一行么', function(index){
// 向服务端发送删除指令
$.ajax({
dataType : "json",
type : "post",
url : "/IPMS/projectmsg/delet.do",
data : {
ids:data.IDS
},
success : function(data) {
if (data.state==1) {
// 删除这一行
obj.del();
// 关闭弹框
layer.close(index);
layer.msg("删除成功", {icon: 6});
} else {
layer.msg("你没有足够的权限,删除失败", {icon: 5});
}
},
error : function() {
layer.open({
title : 'warn',
content : '对不起,你没有足够的权限! '
});
}
});// ajax
}); // layer.confirm
} else if(layEvent === 'edit'){
console.log(data.IDS);
layui.element.render();//刷新所有的元素;
layui.layer.open({
type: 2 //0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
,title: '编辑信息'
,area: ['600px', '450px']
,maxmin: true //最大最小化按钮
,offset: 'auto' //位置居中
,content: '/IPMS/projectmsg/qian.do?ids='+data.IDS //不出现滚动条 ,'no'
,btnAlign: 'c'
,cancel: function(index, layero){
window.location.reload(); //重载刷新页面
}
}); //弹出层
} else if(layEvent === 'pass'){ //审批
layer.confirm('确定审批么', function(index){
$.ajax({
dataType : "json",
type : "post",
url : "/IPMS/projectmsg/pass.do",
data : {
ids:data.IDS
},
success : function(data) {
console.log(data.result);
if (data.result == 1) {
//关闭弹框
layer.close(index);
layer.msg("审批成功", {icon: 6});
} else {
layer.msg("你没有足够的权限,审批失败", {icon: 5});
}
},
error : function() {
layer.open({
title : 'warn',
content : '后台异常,请联系管理员! '
});
}
});// ajax
}); // layer.confirm
} // else if
}); // table.on
// 4大 按钮事件
// 点击打开 layui标签 传入显示谁
//点击修改项目,弹出来的数据表格
$("#lc-sp-btn").click(function() {
dkbq("#lc-sp-tab")
});
//点击添加项目,出现的弹出层
$("#lc-sp-btn2").click(function() {
layer.open({
type: 2,
title: '添加项目',
shade: 0.5, // 遮罩层
maxmin: true, //开启最大化最小化按钮
area: ['600px', '90%'], // 宽高
content: '/IPMS/projectmsg/selectDictory.do'
,offset: 'auto'
,btnAlign: 'c'
,cancel: function(index, layero){
window.location.reload(); //重载刷新页面
}
});
});
});
弹出的编辑操作:

projectControllor
/**
* 用来从数据字典里面查询出来的是类型名称dataname,从userinfo表里面查出来的是导师的姓名
* @param mv
* 左竞一
*/
@RequestMapping("/selectDictory")
public String selectDictory(Model md) {
List<Projet> list = dataDictoryService.selectDataName();
List<Projet> list2 = dataDictoryService.selectTecal();
List<Userinfo> list3 = userInfoService.selectUserinfo(); //查询导师姓名
md.addAttribute("tecalist", list2);
md.addAttribute("userlist", list3);
md.addAttribute("datalist", list);
return BASEPATH + "addPro";
}
/**
* index页面查询数据所需方法
* 魏萍萍
* @return Projet
*/
@ResponseBody
@RequestMapping("/selectProject")
public String selectProject() {
JSONObject jo = new JSONObject();
List<Projet> pro = projetService.selectAll();
jo.put("Projet", pro);
return jo.toJSONString();
}
/**
*
* 从index页面往index副页传详细信息
* @param model
* @param ids
* @return Projet实体
* @author 魏萍萍
*
*/
@RequestMapping("/selectPj")
public String selectPj(Model model,Integer ids) {
Projet da = projetService.selectByPrimaryKey(ids);
model.addAttribute("Projet", da);
return "index_2";
}
/**
* 左
* 用来查找项目
* @param keyword
* @return
*/
@ResponseBody
@RequestMapping("/search")
public String searchPro(HttpSession hs,String pname ) {
Usertable u = (Usertable)hs.getAttribute("user");
Integer uids = u.getIds();
Integer particulars = u.getParticulars();
Integer op = u.getOp();
JSONObject jo = new JSONObject();
Map<String,Object> map = Myutil.mp(uids,pname,particulars,op);
List<Map<String,Object>> list4 = projetService.searchPro(map);
if(list4 != null) {
jo.put("count", 1000);
jo.put("code",0);
jo.put("message","null");
jo.put("data", list4);
}
return jo.toJSONString();
}
/**
* 删除项目 ,左
* @param ids
* @return
*/
@ResponseBody
@RequestMapping("/delet")
public String deletPro(HttpSession hs,Integer ids) {
Usertable u = (Usertable)hs.getAttribute("user");
JSONObject jo = new JSONObject();
if (u.getOp() == 20) {
int i = projetService.deletPro(ids);
jo.put("state", i);
}
return jo.toJSONString();
}
/**
* 用来进行项目审批,左
* @param hs
* @param p
* @return
*/
@ResponseBody
@RequestMapping("/pass")
public String updateMark(HttpSession hs,Integer ids) {
Usertable u = (Usertable)hs.getAttribute("user");
JSONObject jo = new JSONObject();
if(u.getOp() == 20) {
int m = projetService.updateMark(ids);
jo.put("result", m);
}
return jo.toJSONString();
}
/**
* 弹出层里面嵌入的表单,左
* @param model
* @return
*/
@RequestMapping("/qian")
public String qianYe(Model model,Integer ids) {
List<Map<String,Object>> plist = projetService.selectByids(ids);
model.addAttribute("plist", plist);
return BASEPATH + "edit";
}
/**
* 用来进行编辑操作
* 左
* @return
*/
@ResponseBody
@RequestMapping("/edit")
public String updatePro(Integer ids,String pname,String ptype,
String direction,String intro,String uids,String rate,String appraise) {
JSONObject jo = new JSONObject();
Map<String,Object> map = Myutil.mp(pname,ptype,direction,intro,uids,rate,appraise,ids);
int i2 = projetService.updatePro(map);
if (i2 > 0) {
jo.put("success", true);
}else {
jo.put("success", false);
}
return jo.toJSONString();
}
}
edit.jsp
<link rel="stylesheet" href="${ctx }/layui/css/layui.css" />
<link rel="stylesheet" href="${ctx }/css/edit.css" />
<script type="text/javascript" src="${ctx }/js/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="${ctx }/layui/layui.all.js"></script>
<script type="text/javascript" src="${ctx }/js/edit.js"></script>
</head>
<!-- 点编辑按钮嵌入的页面,左 -->
<body>
<!-- 点击编辑所出现的那个表单 -->
<!-- <div class="la"> -->
<!-- 左边出现下拉框 -->
<form class="layui-form" action="" method="post" id="tanbiao">
<c:forEach var="list" items="${plist }">
<input type="hidden" id="cang" value="${list.IDS }" />
<c:if test="${user.op == 1 || user.op == 40 }">
<div class="layui-form-item">
<label class="layui-form-label">项目名</label>
<div class="layui-input-block">
<input type="text" name="title" required
lay-verify="required" autocomplete="off"
class="layui-input tan" id="pname" value="${list.PNAME }">
</div>
</div>
<div class="layui-form-item">
<!-- 类型 -->
<label class="layui-form-label">项目类型</label>
<div class="layui-input-block">
<input type="text" name="title" required
lay-verify="required" autocomplete="off"
class="layui-input tan" id="ptype" value="${list.PTYPE }">
</div>
</div>
<div class="layui-form-item">
<!-- 技术 -->
<label class="layui-form-label">技术方向</label>
<div class="layui-input-block">
<input type="text" name="title" required
lay-verify="required" autocomplete="off"
class="layui-input tan" id="direction" value="${list.DIRECTION }">
</div>
</div>
<div class="layui-form-item layui-form-text">
<!-- 简介 -->
<label class="layui-form-label">项目简介</label>
<div class="layui-input-block">
<textarea name="desc" placeholder="请输入简介内容"
class="layui-textarea tan2" id="intro">${list.INTRO }</textarea>
</div>
</div>
<!-- 导师 -->
<div class="layui-form-item">
<label class="layui-form-label">导师</label>
<div class="layui-input-block">
<input type="text" name="title" required
lay-verify="required" autocomplete="off"
class="layui-input tan" id="uids" value="${list.UIDS }">
</div>
</div>
<div class="layui-form-item">
<!-- 进度 -->
<label class="layui-form-label">进度</label>
<div class="layui-input-block">
<input type="text" name="title" required
lay-verify="required" autocomplete="off"
class="layui-input tan" id="rate" value="${list.RATE }">
</div>
</div>
</c:if>
<c:if test="${user.op == 20}">
<!-- 评价 -->
<div class="layui-form-item layui-form-text" style="margin-top: 10px;">
<label class="layui-form-label">项目评价</label>
<div class="layui-input-block">
<textarea name="desc" placeholder="请输入简介内容"
class="layui-textarea tan2" id="appraise">${list.APPRAISE }</textarea>
</div>
</div>
</c:if>
</c:forEach>
<div class="layui-form-item">
<div class="layui-input-block">
<!-- <button class="layui-btn" id="charu2" lay-submit
lay-filter="formDemo">立即提交</button> -->
<a class="layui-btn" id="charu2">立即提交</a>
</div>
</div>
</form>
<!-- </div> -->
<!-- 是用来控制表单出现下拉框的 -->
</body>