转载自https://blog.csdn.net/liqz666/article/details/81868619
引言:基于ssm框架下,利用Mybaits插件PageHelper进行分页查询,可以省去大量繁琐的代码,操作起来更为方便,
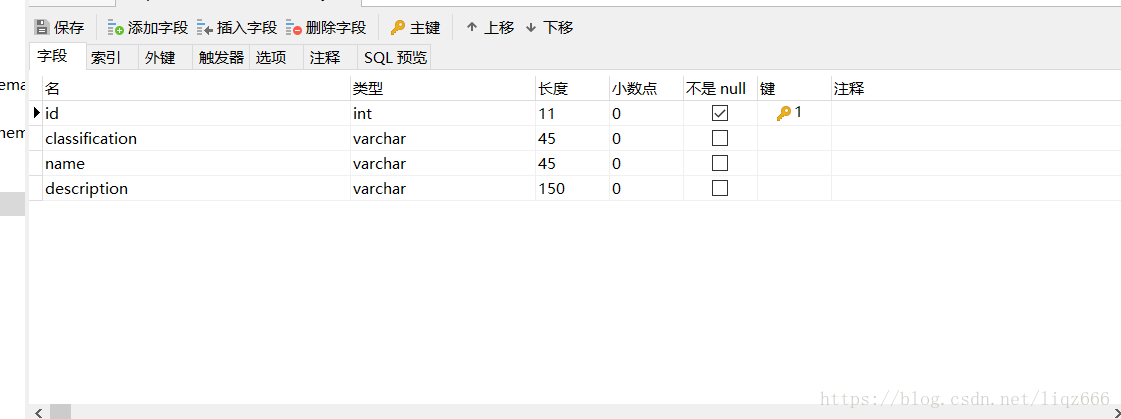
1、数据库表的设计
2、创建qualification的实体类
public class Qualification {
private Integer id;
private String classification;
private String name;
private String description;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getClassification() {
return classification;
}
public void setClassification(String classification) {
this.classification = classification == null ? null : classification.trim();
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name == null ? null : name.trim();
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description == null ? null : description.trim();
}
}
3、引入PageHelper的plugins放到Mybatis.config.xml文件中
<settings>
<setting name="logImpl" value="STDOUT_LOGGING"/>
</settings>
<plugins>
<plugin interceptor="com.github.pagehelper.PageInterceptor">
<!-- 分页参数合理化 -->
<property name="reasonable" value="true"/>
</plugin>
</plugins>
<environments default="development">
<environment id="development">
<transactionManager type="JDBC"/>
<dataSource type="POOLED">
<property name="driver" value="com.mysql.jdbc.Driver"/>
<property name="url" value="jdbc:mysql://47.101.133.93:3306/traceability"/>
<property name="username" value="root"/>
<property name="password" value="root"/>
</dataSource>
</environment>
</environments>
注意要导入两个jar包,放到lib目录下,一个是jsqlparser-0.9.5.jar,一个是/tracingfood/WebContent/WEB-INF/lib/pagehelper-5.0.0.jar
4、Dao层:Qualification.java(interface)编写一个接口getAll(),用来获取所有记录,分页查询时会用的到
List<Qualification> getAllQualification();//把Qualification这个类的属性封装到一个list容器里,简单点说就是仍里卖弄,getAllQualification()这个是方法名。
5,在mybatis的Qualification.xml文件中编写sql
<select id="getAllQualification" parameterType="com.lysoc.jmi.tracing.model.Qualification" resultMap="BaseResultMap">
select * from qualification
</select>
注意mybatis.config.xml要注入映射路径:
<mapper resource="com/lysoc/jmi/tracing/mapper/QualificationMapper.xml"/></mappers>
6、业务逻辑层:实现类,QuaService
我在这里直接写实现类:
@Service//声明服务层
public class QuaService {
@Autowired
Qualification qmap//注入mapper接口
public List<Qualification> getAllQualification(){
return qmap.getAllQualification();
}
}
7、编写一个超链接向QualificatinController里的Mainpage进行分页查询
<a href="${pageContext.request.ContextPath}/Mainpage" target="rightFrame">资质信息</a>
其中pageContext.request.ContextPath表示当前页面向整个上下文Controller发出一个Mainpage的请求
8、Controller层:QualificationController
@RequestMapping("/Mainpage")
public ModelAndView Mainpage(@RequestParam(defaultValue="1") Integer currentPage,Model model,HttpServletRequest request){
System.out.println("ok");
PageHelper.startPage(currentPage,6);//第一个参数表示当前页,第二个参数表示一个页面为六条记录。
List<Qualification> list=quaService.getAllQualification();//把Qualification的属性封装到list里
PageInfo<Qualification> pageInfo=new PageInfo<Qualification>(list,6);//分页
System.out.println(pageInfo.getList());
model.addAttribute("pageInfo", pageInfo);//设置属性pageInfo
return new ModelAndView("qualification_main");
}
9、视图层:qualification_main.jsp
<table class="tablelist">
<tr><th><input type="checkbox" name="selectall" id="selectall"/></th><th>序号</th><th>类别</th><th>名称</th><th>描述</th><th>操作</th></tr>
<c:forEach items="${pageInfo.list}" var="qua">//获取pageInfo里的list集合,var声明一个变量qua对集合进行遍历
<tr>
<td><input type="checkbox" name="id" value="${qua.id }"/></td>
<td>${qua.id}</td>
<td>${qua.classification}</td>
<td>${qua.name} </td>
<td>${qua.description}</td>
<td><a href="updateTo?id=${qua.id}" class="tablelink">更改</a> <a href="deleteById?id=${qua.id}" class="tablelink">删除</a></td>
</tr>
</c:forEach>
</table>
<!-- 显示分页信息 -->
<div class="clear"></div>
<div class="pagin">
<div class="message">共<i class="blue">${pageInfo.total }</i>条记录,当前显示第 <i class="blue">${pageInfo.pageNum } </i>页
总<i class="
blue">${pageInfo.pages }</i>页
</div>
<ul class="paginList">
<li class="paginItem"><a href="${pageContext.request.contextPath}/Mainpage?currentPage=1">首页</a></li>
<c:if test="${pageIfno.hasPreviousPage }">
<li class="paginItem"><a href="${pageContext.request.contextPath}/Mainpage?currentPage=${pageInfo.pageNum-1}"
> <span>«</span>
</a></li>
</c:if>
<c:forEach items="${pageInfo.navigatepageNums }" var="page_Num">
<c:if test="${page_Num == pageInfo.pageNum }">
<li class="paginItem"><a href="#">${page_Num }</a></li>
</c:if>
<c:if test="${page_Num != pageInfo.pageNum }">
<li class="paginItem"><a href="${pageContext.request.contextPath}/Mainpage?currentPage=${page_Num }">${page_Num }</a></li>
</c:if>
</c:forEach>
<c:if test="${pageInfo.hasNextPage }">
<li class="paginItem"><a href="${pageContext.request.contextPath}/Mainpage?currentPage=${pageInfo.pageNum+1 }"> <span>»</span></a></li>
</c:if>
<li class="paginItem"><a href="${pageContext.request.contextPath}/Mainpage?currentPage=${pageInfo.pages}">末页</a></li>
</ul>
</div>
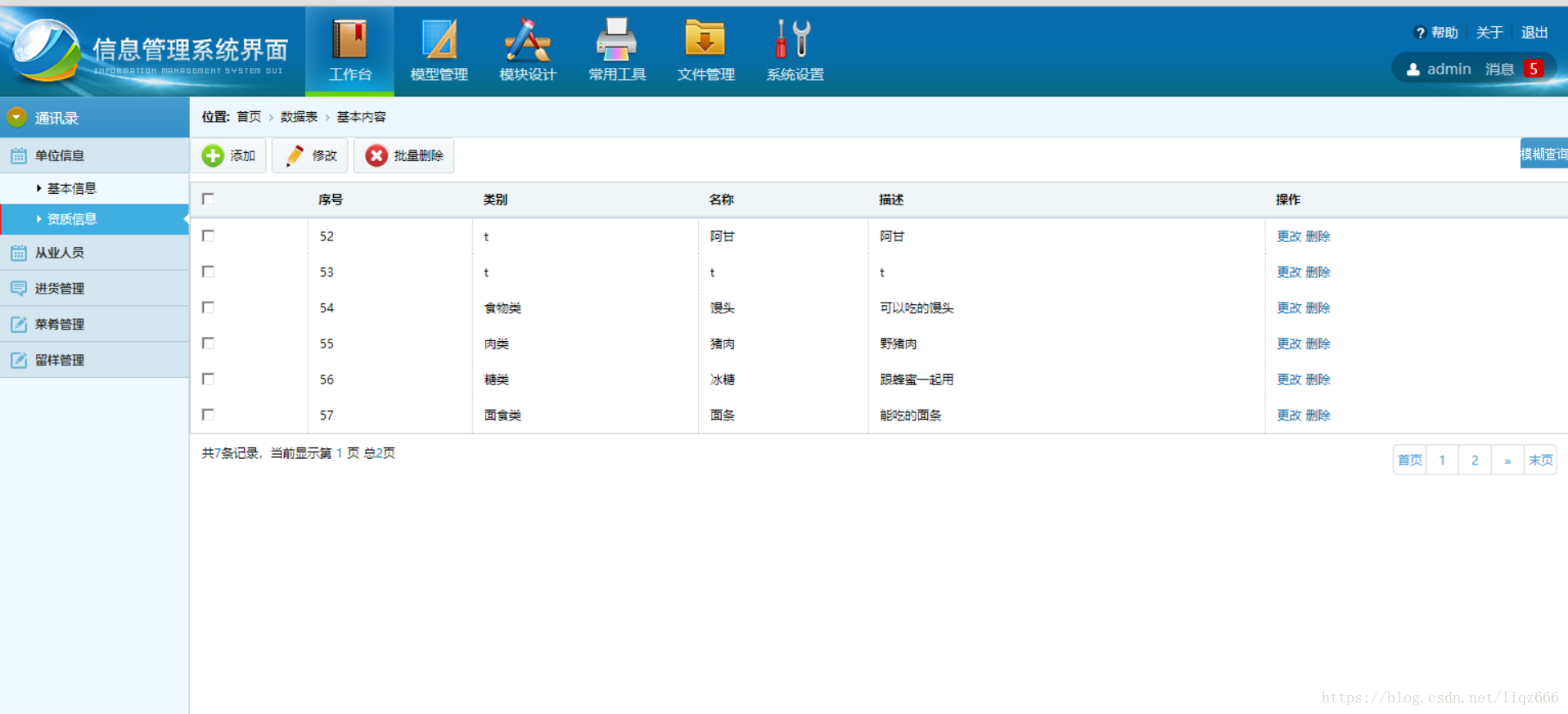
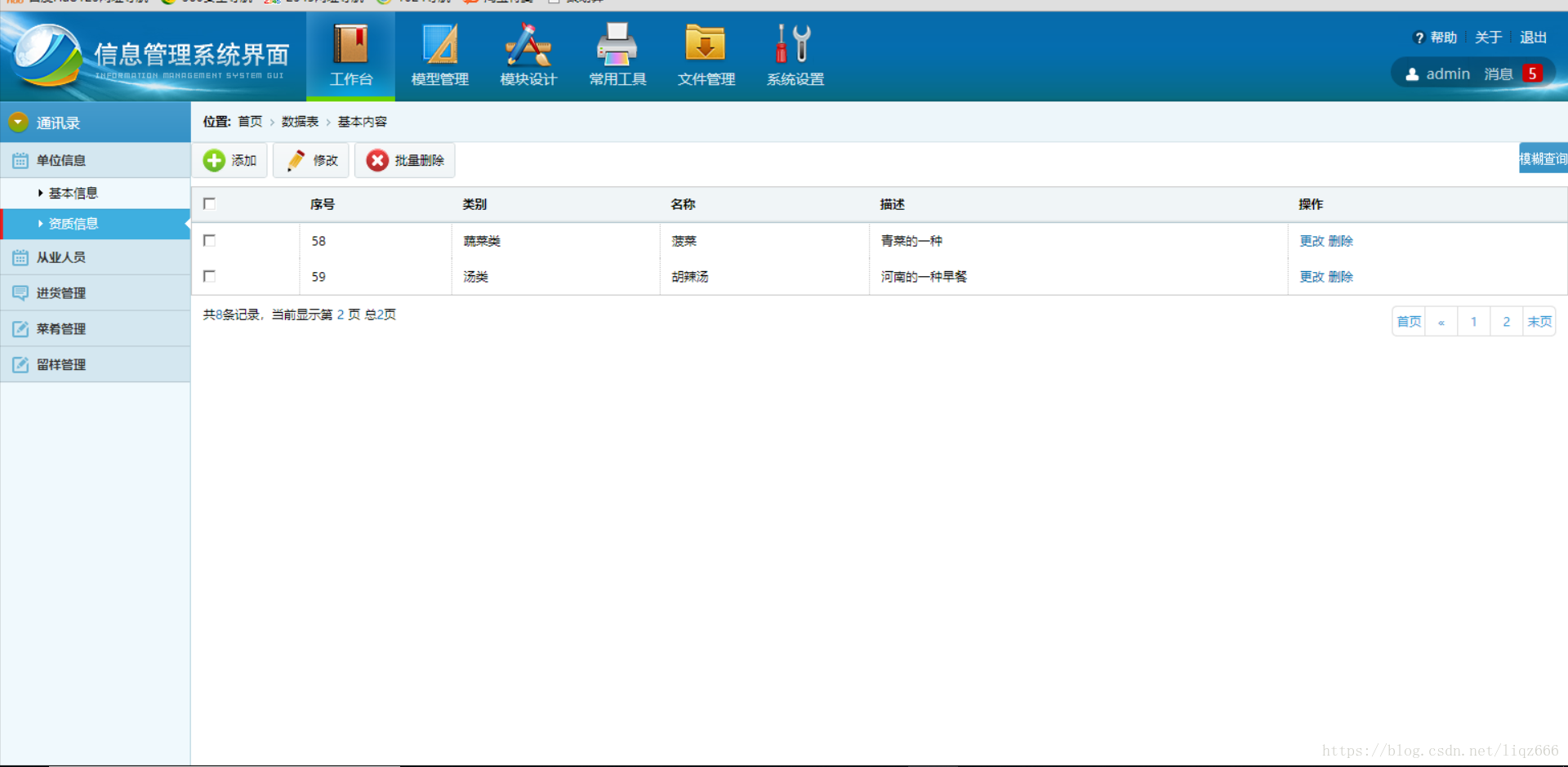
10、效果图
结束语:以上代码完整的诠释了基于ssm框架,利用mybatis插件进行的分页查询功能,编辑器用着不爽,代码写的不够整洁,还望见谅,如有错误,欢迎指出;