在项目框架中,首先要引用很多css和js文件,80%的用户响应时间都是浪费在前端。而这些时间主要又是因为下载图片、样式表、JavaScript脚本、flash等文件造成的。减少这些资源文件的Request请求数将是提高网页显示效率的重点。
这里好像有个矛盾,就是如果我减少了很多的图片,样式,脚本或者flash,那么网页岂不是光秃秃的,那多难看呢?其实这是一个误解。我们只是说尽量的减少,并没有说完全不能使用。减少这些文件的Request请求数,我们这里主要针对js和css文件进行优化,使用Combres工具
第一步准备工具Nuget可以百度,也可以在此http://nuget.org/
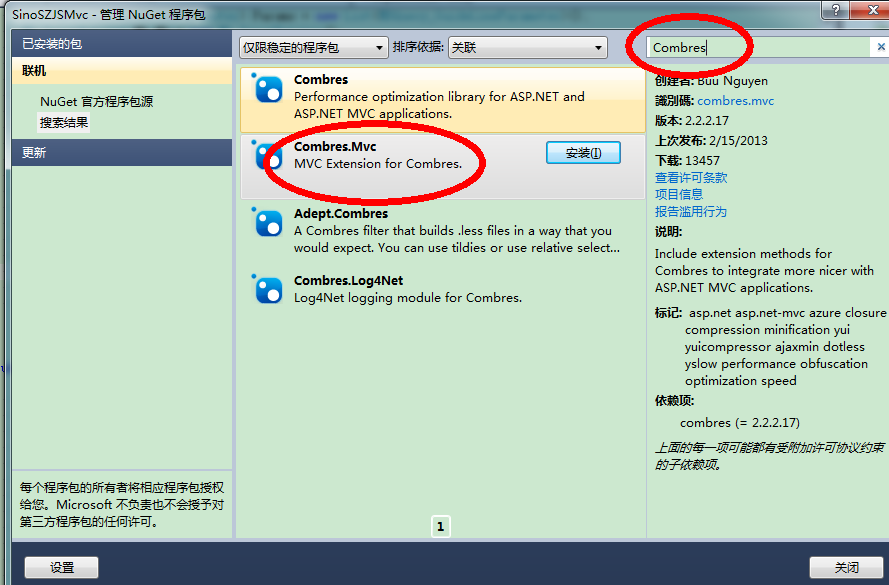
第二步通过VS2010管理NuGet程序包来查找第二个工具,也就是本次要使用的工具Combres的工具。

点击安装后,会在项目中生成一系列的文件和引用。
在App_Data/combres.xml,这个就是设置压缩/合并的文件配置。
第三步进行对配置文件进行处理,当然主要是对css文件和Js文件进行相关配置,修改combres.xml如下。
<?xml version="1.0" encoding="utf-8" ?><!-- This file contains basic settings needed for most web apps. For full Combres settings (with explanation), refer to the sample definition file: combres_full_with_annotation.xml Also, refer to Combres' documentation: http://combres.codeplex.com/documentation --><combres xmlns='urn:combres'> <filters> <filter type="Combres.Filters.FixUrlsInCssFilter, Combres" /> </filters> <cssMinifiers> <minifier name="yui" type="Combres.Minifiers.YuiCssMinifier, Combres"> <param name="CssCompressionType" type="string" value="StockYuiCompressor" /> <param name="ColumnWidth" type="int" value="-1" /> </minifier> </cssMinifiers> <jsMinifiers> <minifier name="msajax" type="Combres.Minifiers.MSAjaxJSMinifier, Combres" binderType="Combres.Binders.SimpleObjectBinder, Combres"> <param name="CollapseToLiteral" type="bool" value="true" /> <param name="EvalsAreSafe" type="bool" value="true" /> <param name="MacSafariQuirks" type="bool" value="true" /> <param name="CatchAsLocal" type="bool" value="true" /> <param name="LocalRenaming" type="string" value="CrunchAll" /> <param name="OutputMode" type="string" value="SingleLine" /> <param name="RemoveUnneededCode" type="bool" value="true" /> <param name="StripDebugStatements" type="bool" value="true" /> </minifier> </jsMinifiers> <!--defaultDuration 默认缓存的时间,单位为天数--> <!--defaultVersion 合并后的资源版本,在你修改了资源文件后需要对版本进行修改,你可以指定auto或者手动设置一个版本号--> <!--defaultDebugEnabled 调试的模式,为true时那么资源文件不进行压缩,开发时可以设置成true,上线后设置成false--> <resourceSets url="~/combres.axd" defaultDuration="30" defaultVersion="auto" defaultDebugEnabled="false" defaultIgnorePipelineWhenDebug="true" localChangeMonitorInterval="30" remoteChangeMonitorInterval="60" > <resourceSet name="siteCss" type="css" minifierRef="yui"><span style="background-color: #99cc00;"> <resource path="~/Content/Site.css" /> <resource path="~/Content/StyleSheet1.css" /> </resourceSet> <resourceSet name="siteJs" type="js"> <resource path="~/Scripts/jquery-1.5.1.min.js" minifierRef="msajax" /> <resource path="~/Scripts/test.js" minifierRef="off" /></span> </resourceSet> </resourceSets></combres> |
这是我修改之后的文件配置。主要是resourceSet节点下的配置。
<!--defaultDuration 默认缓存的时间,单位为天数-->
<!--defaultVersion 合并后的资源版本,在你修改了资源文件后需要对版本进行修改,你可以指定auto或者手动设置一个版本号-->
<!--defaultDebugEnabled 调试的模式,为true时那么资源文件不进行压缩,开发时可以设置成true,上线后设置成false-->
第四步 删除 AppStart/Combres.cs,移除WebActivetor的引用。打开 global.asax 添加 using Combres;的引用。在 RegisterRoutes 第一行添加routes.AddCombresRoute("Combres")
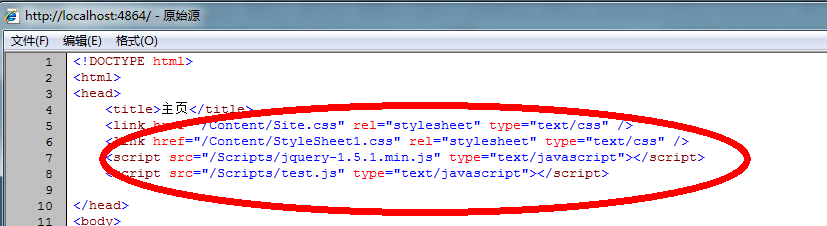
第五步 在需要的视图文件进行引用,先来看一下未做修改前的文件内容
<!DOCTYPE html><html><head> <title>@ViewBag.Title</title> <link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" /> <link href="@Url.Content("~/Content/StyleSheet1.css")" rel="stylesheet" type="text/css" /> <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/test.js")" type="text/javascript"></script></head> |
|
|
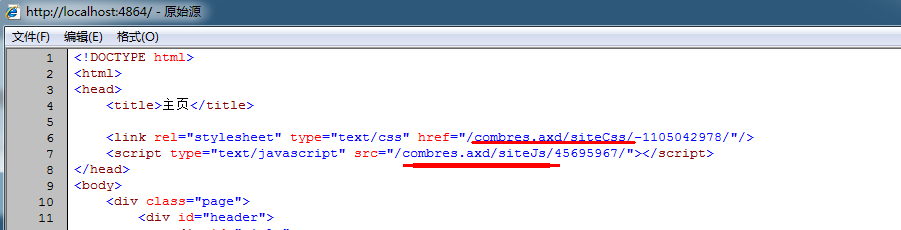
接下来是修改之后的
@using Combres.Mvc;<!DOCTYPE html><html><head> <title>@ViewBag.Title</title> @Html.CombresLink("siteCss") @Html.CombresLink("siteJs")</head> |
siteCss和sitJs已经在上面App_Data/combres.xml进行过配置。
最后一步运行查看,这是未修改之前的

接下来看修改之后的

效果很明显,原来的四次请求,变成了两次请求。
|
|