package com.example.homework_07; /** * @author 赵奇 */ import android.content.Intent; import android.os.Bundle; import android.support.v7.app.ActionBarActivity; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends ActionBarActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } // 按钮点击事件 public void click(View veiw) { // 设置原始账号和密码 String ID = "123456"; String PassWord = "abc123"; // 获取到两个EditText EditText txt1 = (EditText) findViewById(R.id.et1); EditText txt2 = (EditText) findViewById(R.id.et2); // 获取到按钮 Button but1 = (Button) findViewById(R.id.bt1); // 得到EditText中的文本并转换为字符串类型 String s1 = txt1.getText().toString(); String s2 = txt2.getText().toString(); if (ID.equals(s1) && PassWord.equals(s2)) { // 登陆成功用toast提示:登陆成功 Toast.makeText(MainActivity.this, "登录成功", 0).show(); } else { // 登陆失败用TextView提示:登陆失败 // 得到TextView TextView tv1 = (TextView) findViewById(R.id.tv3); // 在TextView中写入"登陆失败" tv1.setText("登陆失败"); // tv1.setText(""); // try { // Thread.sleep(1000); // tv1.setVisibility(View.GONE); // // tv1.setText(""); // } catch (InterruptedException e) { // e.printStackTrace(); // } } Intent intent = new Intent(); intent.setClass(this, Sactivity.class); intent.putExtra("number", txt1.getText().toString()); intent.putExtra("password", txt2.getText().toString()); startActivity(intent); } }
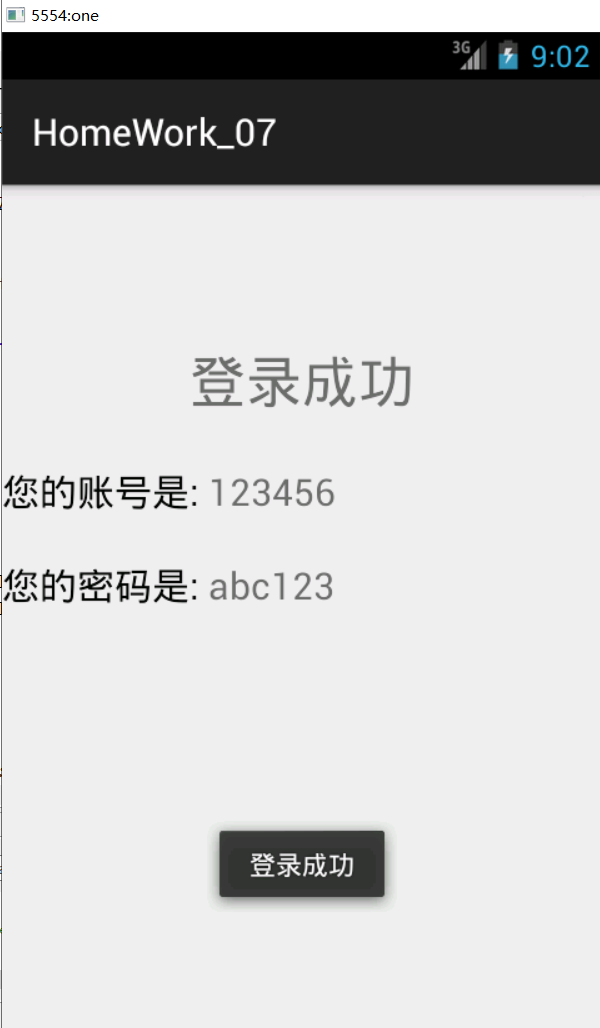
package com.example.homework_07; import android.content.Intent; import android.os.Bundle; import android.support.v7.app.ActionBarActivity; import android.widget.TextView; public class Sactivity extends ActionBarActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.sactivity); TextView tv1 = (TextView) findViewById(R.id.tv_01); TextView tv2 = (TextView) findViewById(R.id.tv_02); Intent intent = getIntent(); tv1.setText(intent.getStringExtra("number")); tv2.setText(intent.getStringExtra("password")); } }
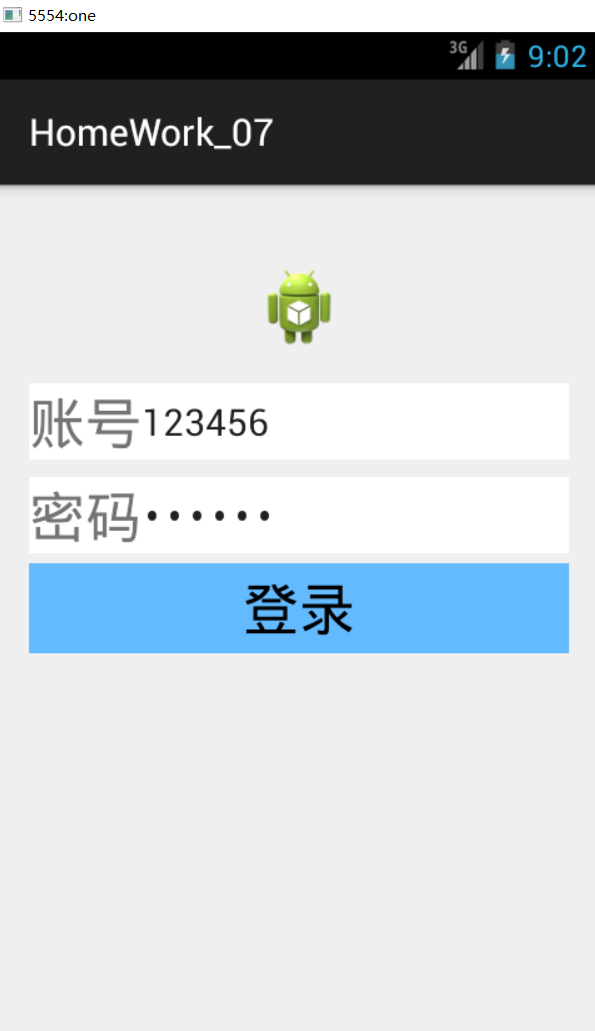
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.homework2.MainActivity" > <TextView android:id="@+id/tv1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="90dp" android:text="账号" android:textSize="30sp" android:background="#FFFFFF" /> <EditText android:id="@+id/et1" android:layout_width="200sp" android:layout_height="wrap_content" android:layout_alignBottom="@+id/tv1" android:layout_alignParentRight="true" android:layout_alignTop="@+id/tv1" android:layout_toRightOf="@+id/tv1" android:phoneNumber="true" android:background="#FFFFFF" android:textSize="20sp" > </EditText> <TextView android:id="@+id/tv2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="140sp" android:text="密码" android:textSize="30sp" android:background="#FFFFFF" /> <EditText android:id="@+id/et2" android:layout_width="200sp" android:layout_height="wrap_content" android:layout_alignBottom="@+id/tv2" android:layout_alignParentRight="true" android:layout_alignTop="@+id/tv2" android:layout_toRightOf="@+id/tv2" android:password="true" android:background="#FFFFFF" android:textSize="20sp" > </EditText> <Button android:id="@+id/bt1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignLeft="@+id/tv2" android:layout_centerVertical="true" android:text="登录" android:textSize="30sp" android:background="#63B8FF" android:onClick="click" /> <TextView android:id="@+id/tv3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/bt1" android:layout_centerHorizontal="true" android:layout_marginTop="98dp" android:textSize="30sp" /> <ImageView android:layout_width="45sp" android:layout_height="45sp" android:layout_above="@+id/et1" android:layout_centerHorizontal="true" android:src="@drawable/ic_launcher" android:layout_marginBottom="18dp" /> </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="84dp" android:text="登录成功" android:textSize="30sp" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginTop="150dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="您的账号是: " android:textColor="#050505" android:textSize="20sp" /> <TextView android:id="@+id/tv_01" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="20dp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="200dp" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="您的密码是: " android:textColor="#050505" android:textSize="20sp" /> <TextView android:id="@+id/tv_02" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="20dp" /> </LinearLayout> </RelativeLayout>